Home >Java >javaTutorial >Android DrawerLayout layout class with side sliding function (2)
Android DrawerLayout layout class with side sliding function (2)
- 高洛峰Original
- 2017-01-07 14:28:131192browse
ActionBarDrawerToggle:
In the previous picture we did not use drawLayout.setDrawerListener();
The corresponding parameter object is DrawerLayout.DrawerListener:
public interface DrawerListener {
void onDrawerSlide(View var1, float var2);
void onDrawerOpened(View var1);
void onDrawerClosed(View var1);
void onDrawerStateChanged(int var1);
}
This article talks about the drawLayout.setDrawerListener(toggle); method. ActionBarDrawerToggle implements this interface. His main role is to.
•Change the return button image on the ActionBar (android.R.id.home)
•When opening and closing the Drawer, the ActionBar's return icon will have an animation effect.
•Monitoring the opening and closing of the sidebar
When clicking on the side menu option, we often need to hide the menu to display the corresponding content of the entire menu. ActionBarDrawerToggle is one of these methods.
You can also use import android.support.v4.widget.DrawerLayout.DrawerListener directly without ActionBarDrawerToggle;
Then DrawerLayout related stuff has been introduced in the previous article, so I won’t explain it one by one. Let’s start with DrawerLayout’s monitoring.
The package we used today is as follows:
import android.support.v4.app.ActionBarDrawerToggle;
First we initialize an ActionBarDrawerToggle:
toggle = new ActionBarDrawerToggle(
this, /* host Activity */
mDrawerLayout, /* DrawerLayout object */
R.drawable.ic_drawer, /* nav drawer image to replace 'Up' caret */
R.string.drawer_open, /* "open drawer" description for accessibility */
R.string.drawer_close /* "close drawer" description for accessibility */
) {
public void onDrawerClosed(View view) {
getActionBar().setTitle(mTitle);
invalidateOptionsMenu(); // creates call to onPrepareOptionsMenu()
}
public void onDrawerOpened(View drawerView) {
getActionBar().setTitle(mDrawerTitle);
invalidateOptionsMenu(); // creates call to onPrepareOptionsMenu()
}
};
Initialization is relatively simple, just read the comments. In the listening callback method, we use invalidateOptionsMenu to notify the activity to redraw the menu, and then the activity has the opportunity to update the display and hiding of the menu elements in the onPrepareOptionsMenu method.
Next, you need to set the ActionBar:
private void initActionBar() {
// enable ActionBar app icon to behave as action to toggle nav drawer
ActionBar actionBar = getActionBar();
actionBar.setDisplayHomeAsUpEnabled(true);
actionBar.setHomeButtonEnabled(true);
}
It is not difficult to see that the menu key is displayed and the menu key is set to be clickable.
ActionBar related settings:
•setHomeButtonEnabled //The default value for this version smaller than 4.0 is true. But it is false in 4.0 and above. The function of this method is to determine whether the icon in the upper left corner can be clicked. There is no left icon. true if the icon can be clicked false if it cannot be clicked.
•actionBar.setDisplayHomeAsUpEnabled(true) // Add a returned icon to the left of the upper left corner icon. Corresponds to ActionBar.DISPLAY_HOME_AS_UP
•actionBar.setDisplayShowCustomEnabled(true) // Enables the custom ordinary View to be displayed in the title bar, that is, actionBar.setCustomView can work, corresponding to ActionBar.DISPLAY_SHOW_CUSTOM
•actionBar.setDisplayShowTitleEnabled(true) //Corresponds to ActionBar.DISPLAY_SHOW_TITLE.
Then we need to bind this listener:
mDrawerLayout.setDrawerListener(toggle);
After that we need to implement the following code of Activity to use it:
@Override
protected void onPostCreate(Bundle savedInstanceState) {
super.onPostCreate(savedInstanceState);
// Sync the toggle state after onRestoreInstanceState has occurred.
toggle.syncState();
}
@Override
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
// Pass any configuration change to the drawer toggls
toggle.onConfigurationChanged(newConfig);
}
@Override
public boolean onOptionsIwotemSelected(MenuItem item) {
// The action bar home/up action should open or close the drawer.
// ActionBarDrawerToggle will take care of this.
if (toggle.onOptionsItemSelected(item)) {
return true;
}
return super.onOptionsItemSelected(item);
}
If you do not implement the code in onOptionsIwotemSelected here, then clicking the menu will have no effect.
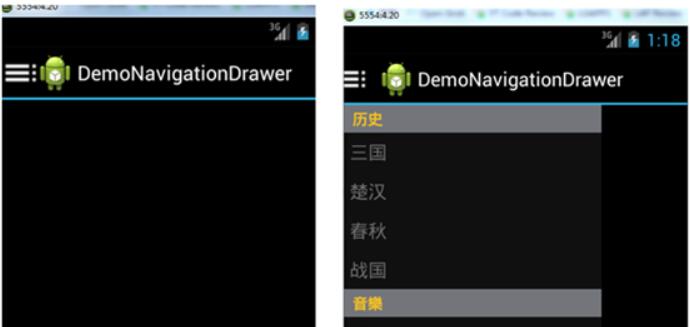
Now after running the code, you can see the following effect:

The third ActionBarDrawerToggle in android.support.v7.app.ActionBarDrawerToggle; Parameters
are: R.drawable.ic_drawer, /* nav drawer image to replace 'Up' caret */
Replace with Toolbar object, so that you can customize a Toolbar to make a more beautiful UI.
The above is the entire content of this article. I hope it will be helpful to everyone's learning, and I also hope that everyone will subscribe to the PHP Chinese website.
For more Android DrawerLayout layout classes with side sliding function (2), please pay attention to the PHP Chinese website for related articles!

