Home >Backend Development >C#.Net Tutorial >C# develops WeChat, QR code mouse slides, image shows hidden effect
C# develops WeChat, QR code mouse slides, image shows hidden effect
- 高洛峰Original
- 2016-12-20 14:08:181876browse
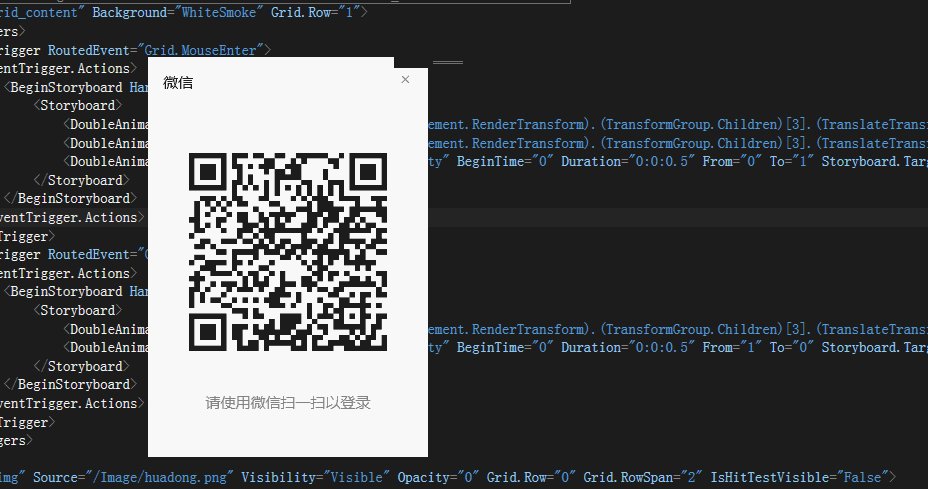
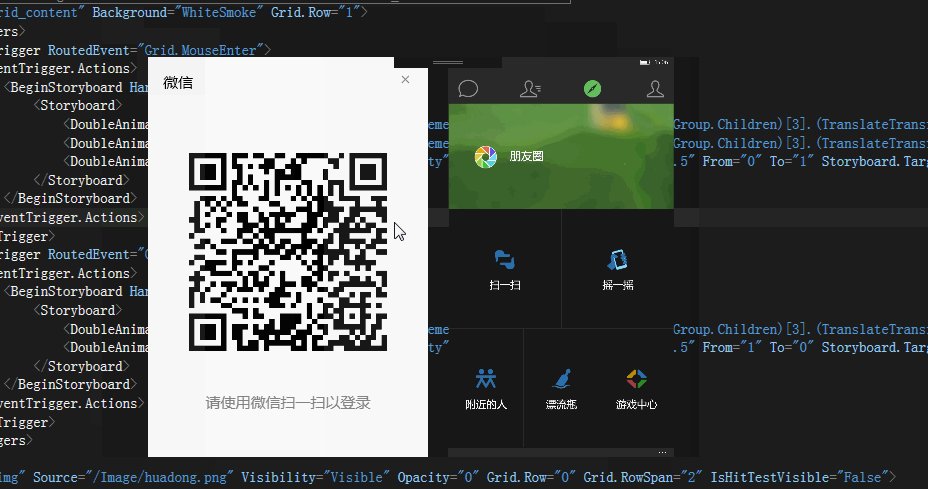
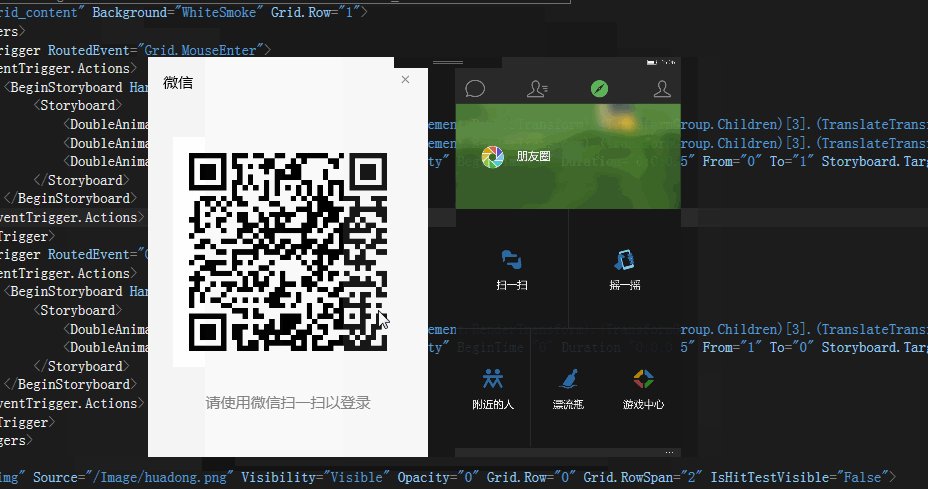
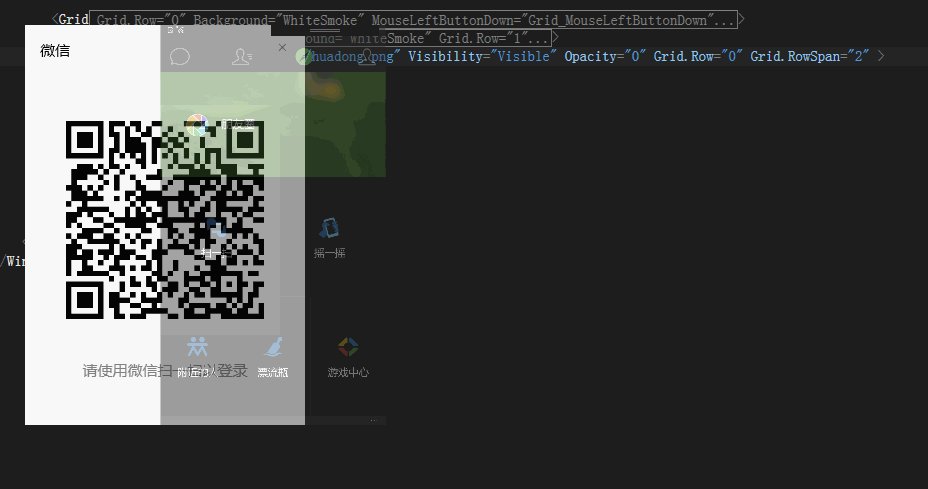
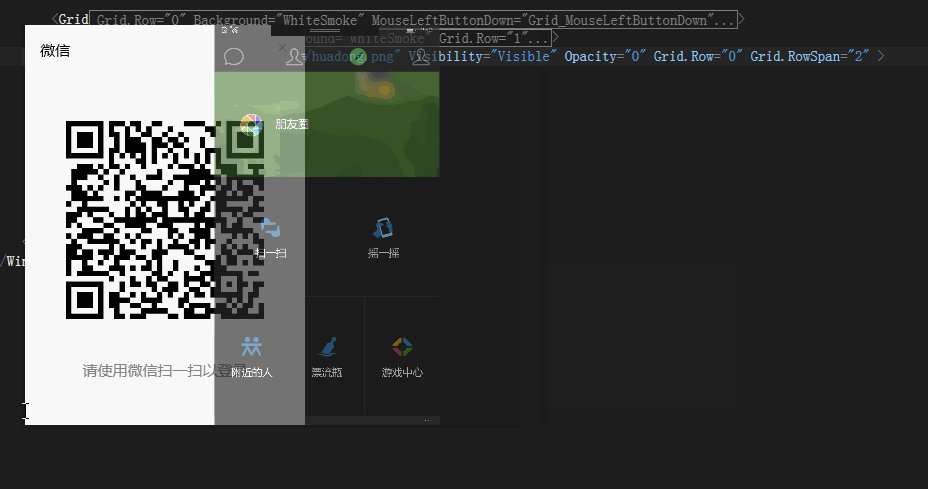
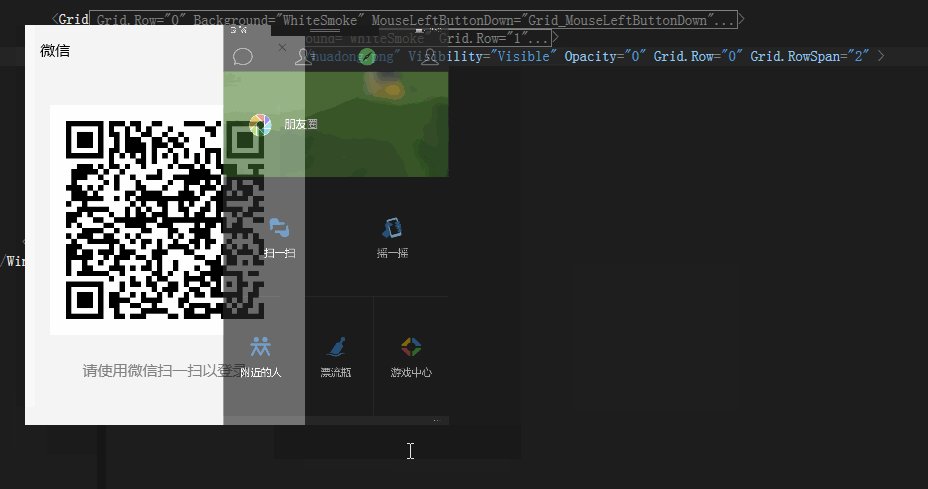
When the client WeChat is in the QR code state, when the mouse slides over, a picture of the mobile phone will slide out, from hiding to showing, and from showing to hiding.
The idea is very simple: 1. Set the transparency; 2. Give a moving displacement
Let’s take a look at the effect first

The overall code is not difficult, just set the animation effect for the Image control.
<Grid x:Name="grid_content" Background="WhiteSmoke" Grid.Row="1"> <Grid.Triggers> <EventTrigger RoutedEvent="Grid.MouseEnter"> <EventTrigger.Actions> <BeginStoryboard HandoffBehavior="SnapshotAndReplace"> <Storyboard> <DoubleAnimation Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" BeginTime="0" Duration="0:0:0.5" From="0" To="300" Storyboard.TargetName="img"/> <DoubleAnimation Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" BeginTime="0:0:0.5" Duration="0:0:0.3" From="300" To="270" Storyboard.TargetName="img"/> <DoubleAnimation Storyboard.TargetProperty="Opacity" BeginTime="0" Duration="0:0:0.5" From="0" To="1" Storyboard.TargetName="img"/> </Storyboard> </BeginStoryboard> </EventTrigger.Actions> </EventTrigger> <EventTrigger RoutedEvent="Grid.MouseLeave"> <EventTrigger.Actions> <BeginStoryboard HandoffBehavior="SnapshotAndReplace"> <Storyboard> <DoubleAnimation Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" BeginTime="0" Duration="0:0:0.5" From="270" To="0" Storyboard.TargetName="img"/> <DoubleAnimation Storyboard.TargetProperty="Opacity" BeginTime="0" Duration="0:0:0.5" From="1" To="0" Storyboard.TargetName="img"/> </Storyboard> </BeginStoryboard> </EventTrigger.Actions> </EventTrigger> </Grid.Triggers> </Grid> <Image x:Name="img" Source="/Image/huadong.png" Visibility="Visible" Opacity="0" Grid.Row="0" Grid.RowSpan="2" IsHitTestVisible="False"> <Image.RenderTransform> <TransformGroup> <ScaleTransform/> <SkewTransform/> <RotateTransform/> <TranslateTransform/> </TransformGroup> </Image.RenderTransform> </Image>
But one thing to note is that you need to set a property IsHitTestVisible="False" for the Image control. The explanation on MSDN is "If this element can be returned as a hit test result from at least one point, it is true, otherwise it is false. The default value is true. "
It is very important to set this attribute. Because this attribute is not set, I adjusted the animation all morning and did not achieve the desired effect. Let me show you what it is without setting IsHitTestVisible="False" Effect.

Since the Image is below the Grid, there is no problem when the mouse slowly slides in from the left, because the mouse cannot click on the Image. However, if the mouse slides too fast and touches the Image, it will continue to The MouseEnter event is triggered, resulting in constant flickering.
When IsHitTestVisible="False" is set, the Image will not be clicked and there will be no impact.
The above is the C# development WeChat QR code mouse sliding effect that the editor introduces to you. I hope it will be helpful to everyone. If you have any questions, please leave me a message and the editor will reply to you in time. I would also like to thank you all for your support of the PHP Chinese website!

