Please indicate the source when reprinting: Yii Quick Start (1)
Ⅰ. Basic concepts
1. Entry file
Entry file content: The general format is as follows:
$yii=dirname(__FILE__).'/../../framework/yii.php';/ /Yii framework location
$config=dirname(__FILE__).'/protected/config/main.php';//The main configuration file location of the current application
// When deploying the formal environment, remove the following line
// defined('YII_DEBUG') or define('YII_DEBUG',true);//Whether to run in debug mode
require_once($yii);//Contains Yii framework
Yii::createWebApplication($config)->run ();//Create an application instance based on the main configuration file and run it. You can access this instance through Yii::app() from anywhere in the current application.
2. Main configuration file
Save location: your application/protected/config/main.php
File content: The general format is as follows:
return array(
'basePath'=>dirname(__FILE__ ).DIRECTORY_SEPARATOR.'..', //The absolute physical path of the current application root directory
'name'=>'Yii Blog Demo', //The name of the current application
//Preload the log (record) application Components, which means that the application components will be created regardless of whether they are accessed. The application's parameter configuration is set in the array with "components" as the keyword below.
'preload'=>array('log'), //log is the component ID
//Auto-loaded model and component class
'import'=>array(
'application.models.*', //Load the "application/models/" folder All model classes
'application.components.*', //Load all application component classes in the "application/components/" folder
),
'defaultController'=>'post', //Set the default control Device class
// Component configuration of the current application. For more configuration components, see "Core Application Components" below
'components'=>array(
'user'=>array( //user( User) component configuration, "user" is the component ID
// Cookie-based authentication can be used
'allowAutoLogin'=>true, // Allow automatic login
,,,,,,,,,,,,,,,,,,,,,, , 'port'=> 11211, 'weight'=>60), //Cache server 1
array('host'=>'server2', 'port'=>11211, 'weight'=>40), //Cache server 2
// DSN string to connect to the database
'tablePrefix' => 'tbl_', //Data table prefix
),
// If you want to use a MySQL database, please uncomment the following
'errorHandler'=> Array (使用 // uses the ActionError method in the SiteController controller class to display the error
'erraraction' = & gt; 'site/error', // When encountering errors, run operations. The controller name and method name are all lowercase and separated by slashes "/"
),
//URL routing manager
'urlManager'=>array(
'urlFormat'=>'path', //URL format. Two formats are supported: 'path' format (such as: /path/to/EntryScript.php/name1/value1/name2/value2...) and 'get' format (such as: /path/to/EntryScript.php? name1=value1&name2=value2...). When using the 'path' format, you need to set the following rules:
'rules'=>array( //URL rules. Syntax:
>/<.>&title
<.>
&
''''
''
''
''
''
''
''
''
 如何使用PHP框架Yii开发一个高可用的云备份系统Jun 27, 2023 am 09:04 AM
如何使用PHP框架Yii开发一个高可用的云备份系统Jun 27, 2023 am 09:04 AM随着云计算技术的不断发展,数据的备份已经成为了每个企业必须要做的事情。在这样的背景下,开发一款高可用的云备份系统尤为重要。而PHP框架Yii是一款功能强大的框架,可以帮助开发者快速构建高性能的Web应用程序。下面将介绍如何使用Yii框架开发一款高可用的云备份系统。设计数据库模型在Yii框架中,数据库模型是非常重要的一部分。因为数据备份系统需要用到很多的表和关
 Yii2 vs Phalcon:哪个框架更适合开发显卡渲染应用?Jun 19, 2023 am 08:09 AM
Yii2 vs Phalcon:哪个框架更适合开发显卡渲染应用?Jun 19, 2023 am 08:09 AM在当前信息时代,大数据、人工智能、云计算等技术已经成为了各大企业关注的热点。在这些技术中,显卡渲染技术作为一种高性能图形处理技术,受到了越来越多的关注。显卡渲染技术被广泛应用于游戏开发、影视特效、工程建模等领域。而对于开发者来说,选择一个适合自己项目的框架,是一个非常重要的决策。在当前的语言中,PHP是一种颇具活力的语言,一些优秀的PHP框架如Yii2、Ph
 php如何使用Yii3框架?May 31, 2023 pm 10:42 PM
php如何使用Yii3框架?May 31, 2023 pm 10:42 PM随着互联网的不断发展,Web应用程序开发的需求也越来越高。对于开发人员而言,开发应用程序需要一个稳定、高效、强大的框架,这样可以提高开发效率。Yii是一款领先的高性能PHP框架,它提供了丰富的特性和良好的性能。Yii3是Yii框架的下一代版本,它在Yii2的基础上进一步优化了性能和代码质量。在这篇文章中,我们将介绍如何使用Yii3框架来开发PHP应用程序。
 Yii框架中的数据查询:高效地访问数据Jun 21, 2023 am 11:22 AM
Yii框架中的数据查询:高效地访问数据Jun 21, 2023 am 11:22 AMYii框架是一个开源的PHPWeb应用程序框架,提供了众多的工具和组件,简化了Web应用程序开发的流程,其中数据查询是其中一个重要的组件之一。在Yii框架中,我们可以使用类似SQL的语法来访问数据库,从而高效地查询和操作数据。Yii框架的查询构建器主要包括以下几种类型:ActiveRecord查询、QueryBuilder查询、命令查询和原始SQL查询
 Symfony vs Yii2:哪个框架更适合开发大型Web应用?Jun 19, 2023 am 10:57 AM
Symfony vs Yii2:哪个框架更适合开发大型Web应用?Jun 19, 2023 am 10:57 AM随着Web应用需求的不断增长,开发者们在选择开发框架方面也越来越有选择的余地。Symfony和Yii2是两个备受欢迎的PHP框架,它们都具有强大的功能和性能,但在面对需要开发大型Web应用时,哪个框架更适合呢?接下来我们将对Symphony和Yii2进行比较分析,以帮助你更好地进行选择。基本概述Symphony是一个由PHP编写的开源Web应用框架,它是建立
 yii如何将对象转化为数组或直接输出为json格式Jan 08, 2021 am 10:13 AM
yii如何将对象转化为数组或直接输出为json格式Jan 08, 2021 am 10:13 AMyii框架:本文为大家介绍了yii将对象转化为数组或直接输出为json格式的方法,具有一定的参考价值,希望能够帮助到大家。
 PHP开发:使用 Yii2 和 GrapeJS 实现后台 CMS 和 前端可视化编辑Jun 15, 2023 pm 11:48 PM
PHP开发:使用 Yii2 和 GrapeJS 实现后台 CMS 和 前端可视化编辑Jun 15, 2023 pm 11:48 PM在现代软件开发中,构建一个强大的内容管理系统(CMS)并不是一项容易的任务。不仅需要开发人员具备丰富的技能以及经验,还需要使用最先进的技术和工具来使其功能与性能达到最优化。本文介绍了如何使用Yii2和GrapeJS,两个流行的开源软件来实现后台CMS和前端可视化编辑。Yii2是一个流行的PHPWeb框架,它提供了丰富的工具和组件来快速构
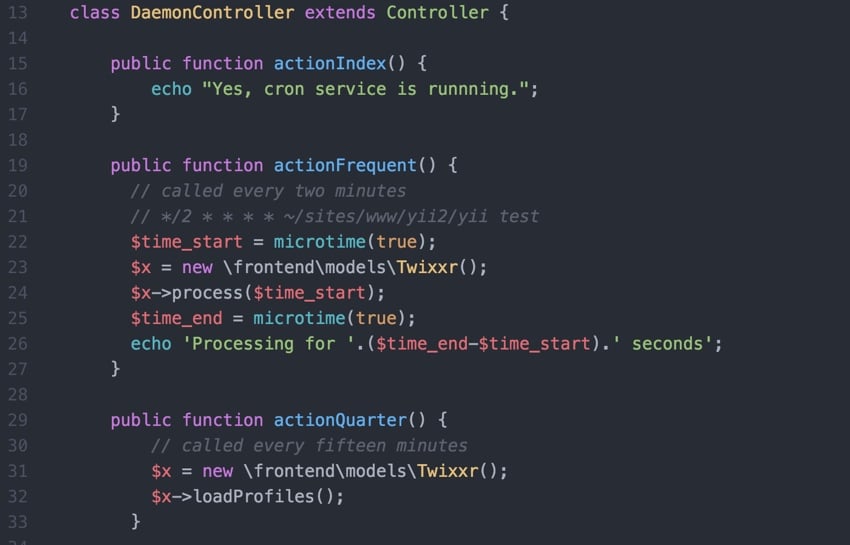
 Yii2编程指南:运行Cron服务的方法Sep 01, 2023 pm 11:21 PM
Yii2编程指南:运行Cron服务的方法Sep 01, 2023 pm 11:21 PM如果您问“Yii是什么?”查看我之前的教程:Yii框架简介,其中回顾了Yii的优点,并概述了2014年10月发布的Yii2.0的新增功能。嗯>在这个使用Yii2编程系列中,我将指导读者使用Yii2PHP框架。在今天的教程中,我将与您分享如何利用Yii的控制台功能来运行cron作业。过去,我在cron作业中使用了wget—可通过Web访问的URL来运行我的后台任务。这引发了安全问题并存在一些性能问题。虽然我在我们的启动系列安全性专题中讨论了一些减轻风险的方法,但我曾希望过渡到控制台驱动的命令


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver CS6
Visual web development tools

Zend Studio 13.0.1
Powerful PHP integrated development environment

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Atom editor mac version download
The most popular open source editor






