 Web Front-end
Web Front-end JS Tutorial
JS Tutorial JavaScript study notes (5) Event flow and event processing function allocation of event processing
JavaScript study notes (5) Event flow and event processing function allocation of event processing如果你在页面上做一次点击例如点击一个按钮,那么你是首先点击了该按钮然后动作传入了按钮的容器,最后传入整个页面Document还是首先点击了页面Document,然后是按钮的容器,最后导致按钮的点击呢?
javaScript对这种问题的处理方式可以称之为事件流即事件的传播机制。对于事件流IE跟FF有不同的解释。IE下的解决方案称之为:冒泡型事件,而FF下称之为:捕获型事件。顾名思义冒泡型事件是从低而上的触发机制,而捕获型事件则是从上到下的触发机制。《Javascript高级程序设计》一书提到:
DOM事件流同时支持两种事件触发机制,但是捕获型事件先发生。注意因为事件的目标(也就是DOM树最深的节点)是最精确的元素,实际上它会连续接收两次事件,一次是在捕获过程中,一次是在冒泡过程中。事情到底是不是这样呢?观察下面的程序:
IE: Click click me The running sequence is: DIV-->BODY-->HTML Click other parts of the page: BODY-->HTML
FF: Click click me The running sequence is: DIV-->HTML-->BODY Click on other parts of the page: HTML-->BODY
Haha, it seems to be different from what is said in the book! The running results of the program tell us: Whether it is under IE or Firefox, the event is always triggered by the most precise element (that is, the deepest node in the DOM tree) first, and then starts bubbling under IE and under FireFox. capture.
JavaScript provides us with three ways to allocate event handling functions. The first one, like the program above, is to allocate event handling functions in HTML code.
The second method is to allocate event handling functions in JavaScript. This method must first obtain a reference to the element to which the event handling function is to be assigned. Refer to the following program:
1 聽 聽 聽 聽 聽 聽 window.onload = function () {
聽 聽 聽 聽 聽 聽 聽 var oDiv = document.getElementById("contentDiv");
3 聽 聽 聽 聽 聽 聽 聽 聽 聽 聽 oDiv.onclick = function(){ 聽 聽 聽 聽 聽 聽 聽 聽 聽 聽 聽 聽 聽 聽 聽 聽 alert(oDiv. 聽 聽 聽 聽 聽 聽 聽 聽 聽 聽 聽 聽 聽-- 聽 聽 聽 聽 聽 聽 聽 聽 聽 聽 聽 聽 聽 聽 聽 聽 聽 聽 聽 聽 聽 聽 聽 聽 聽 聽 聽 聽 聽 聽 聽 聽necessary It is guaranteed to have obtained a reference to the element, so this program places the onclick event of oDiv inside the onload event, otherwise it will report that oDiv is not defined. Another thing to note is that when using this event handling function allocation method, only one function can be allocated for a specific event, and the signature of the event function must be lowercase, otherwise the previously allocated function will be overwritten by the later function. If you want to assign more than two processing functions to the same event, you need to use the third event processing function allocation method.
In IE we use the obj.attachEvent() method to assign a function to an element, and use the obj.detachEvent() method to detach an event processing function for an element, while in DOM (taking FireFox as an example) we use addEventListener() method to allocate functions and use the removeEventListener() method to detach functions. 鈥嬧€嬧€嬧€媋lert(oDiv.innerHTML);
5 }
6聽聽聽聽聽聽聽聽 var func2 = function(){
聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽 聽if(oDiv.attachEvent){
11 oDiv.attachEvent("onclick",func1 );
12 oDiv.attachEvent("onclick",func2);
13 //oDiv.detachEvent("onclick",func1);
14 } else if(oDiv.addEventListener){
15聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽 //FireFox addEventListener("click",func1,true);
17 oDiv.addEventListener("click",func2,true);
18 //oDiv.removeEventListener("click",func1,true);
19 }
20
21 } Let's explain the differences between this event processing function under IE and FireFox:
1. In the first parameter of the function, there must be "on" as a prefix under IE, but not under FF. Two situations The following processing function signature must be lowercase.
2. The third parameter of the addEventListener() function under FireFox represents: true means adding an event processing function in the capture phase, false means adding an event processing function in the bubbling phase, but since FireFox does not support bubbling event streams, so There seems to be no difference if we set it to True or False here. But one thing to note is that if the third parameter in addEventListener() is set to true, then the third parameter in the removeEventListener() method must also be set to the same value, otherwise the method will fail.
3. In the runtime phase, IE first executes the last added event handler, then the second to last, and so on. However, in FireFox, contrary to IE, it will execute the event handler in the order in which it was added. implement.
The above is the content of event flow and event processing function allocation of event processing. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!
 Python GUI编程:快速上手,轻松打造交互式界面Feb 19, 2024 pm 01:24 PM
Python GUI编程:快速上手,轻松打造交互式界面Feb 19, 2024 pm 01:24 PMpythonGUI编程简述GUI(GraphicalUserInterface,图形用户界面)是一种允许用户通过图形方式与计算机交互的方式。GUI编程是指使用编程语言来创建图形用户界面。Python是一种流行的编程语言,它提供了丰富的GUI库,使得PythonGUI编程变得非常简单。PythonGUI库介绍Python中有许多GUI库,其中最常用的有:Tkinter:Tkinter是Python标准库中自带的GUI库,它简单易用,但功能有限。PyQt:PyQt是一个跨平台的GUI库,它功能强大,
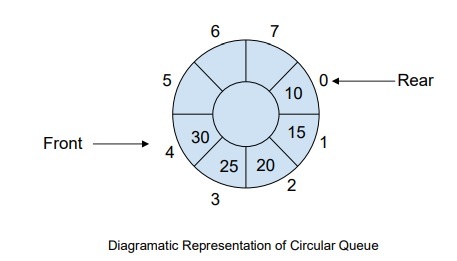
 如何在C++中管理完整的循环队列事件?Sep 04, 2023 pm 06:41 PM
如何在C++中管理完整的循环队列事件?Sep 04, 2023 pm 06:41 PM介绍CircularQueue是对线性队列的改进,它被引入来解决线性队列中的内存浪费问题。循环队列使用FIFO原则来插入和删除其中的元素。在本教程中,我们将讨论循环队列的操作以及如何管理它。什么是循环队列?循环队列是数据结构中的另一种队列,其前端和后端相互连接。它也被称为循环缓冲区。它的操作与线性队列类似,那么为什么我们需要在数据结构中引入一个新的队列呢?使用线性队列时,当队列达到其最大限制时,尾指针之前可能会存在一些内存空间。这会导致内存损失,而良好的算法应该能够充分利用资源。为了解决内存浪费
 PHP8.0中的事件处理库:EventMay 14, 2023 pm 05:40 PM
PHP8.0中的事件处理库:EventMay 14, 2023 pm 05:40 PMPHP8.0中的事件处理库:Event随着互联网的不断发展,PHP作为一门流行的后台编程语言,被广泛应用于各种Web应用程序的开发中。在这个过程中,事件驱动机制成为了非常重要的一环。PHP8.0中的事件处理库Event将为我们提供一个更加高效和灵活的事件处理方式。什么是事件处理在Web应用程序的开发中,事件处理是一个非常重要的概念。事件可以是任何一种用户行
 冒泡事件的含义是什么Feb 19, 2024 am 11:53 AM
冒泡事件的含义是什么Feb 19, 2024 am 11:53 AM冒泡事件是指在Web开发中,当一个元素上触发了某个事件后,该事件将会向上层元素传播,直到达到文档根元素。这种传播方式就像气泡从底部逐渐冒上来一样,因此被称为冒泡事件。在实际开发中,了解和理解冒泡事件的工作原理对于正确处理事件十分重要。下面将通过具体的代码示例来详细介绍冒泡事件的概念和使用方法。首先,我们创建一个简单的HTML页面,其中包含一个父级元素和三个子
 事件冒泡的实际应用和适用事件类型Feb 18, 2024 pm 04:19 PM
事件冒泡的实际应用和适用事件类型Feb 18, 2024 pm 04:19 PM事件冒泡的应用场景及其支持的事件种类事件冒泡是指当一个元素上的事件被触发时,该事件会被传递给该元素的父元素,再传递给该元素的祖先元素,直到传递到文档的根节点。它是事件模型的一种重要机制,具有广泛的应用场景。本文将介绍事件冒泡的应用场景,并探讨它所支持的事件种类。一、应用场景事件冒泡在Web开发中有着广泛的应用场景,下面列举了几个常见的应用场景。表单验证在表单
 深入研究PHP和Vue在脑图功能中的关键代码实现Aug 27, 2023 pm 12:15 PM
深入研究PHP和Vue在脑图功能中的关键代码实现Aug 27, 2023 pm 12:15 PM深入研究PHP和Vue在脑图功能中的关键代码实现摘要:本文将深入探讨PHP和Vue在实现脑图功能中的关键代码实现。脑图是一种常用于展示思维结构和关联关系的图形工具,被广泛应用于项目规划、知识管理和信息整理等领域。通过学习PHP和Vue的相关知识,我们可以实现一个简单而功能强大的脑图应用。了解PHPPHP是一种常用的服务器端脚本语言。它具有简单易学、可扩展性强
 Vue中的v-on指令解析:如何处理表单提交事件Sep 15, 2023 am 09:12 AM
Vue中的v-on指令解析:如何处理表单提交事件Sep 15, 2023 am 09:12 AMVue中的v-on指令解析:如何处理表单提交事件在Vue.js中,v-on指令用于绑定事件监听器,可以捕获并处理各种DOM事件。其中,处理表单提交事件是Vue中常见的操作之一。本文将介绍如何使用v-on指令处理表单提交事件,并提供具体的代码示例。首先,需要明确Vue中的表单提交事件指的是当用户点击submit按钮或按下回车键时触发的事件。在Vue中,可以通过
 Java错误:JavaFX事件处理错误,如何处理和避免Jun 24, 2023 pm 10:49 PM
Java错误:JavaFX事件处理错误,如何处理和避免Jun 24, 2023 pm 10:49 PM作为一种流行的编程语言,Java在开发过程中经常会遇到各种错误和问题。而其中的JavaFX事件处理错误是一个较为常见的问题,它可能导致应用程序崩溃或失败。本文将介绍JavaFX事件处理错误的原因、解决方法和预防措施,帮助开发人员避免和处理这种错误。错误原因JavaFX事件处理错误通常是由以下原因引起的:1)代码错误:在编写JavaFX代码时,常常会发生代码错


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver CS6
Visual web development tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

Atom editor mac version download
The most popular open source editor

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.





