Home >Web Front-end >HTML Tutorial >High-performance WEB development, JS and CSS merging, compression, and cache management
High-performance WEB development, JS and CSS merging, compression, and cache management
- 黄舟Original
- 2016-12-16 15:30:121313browse
Existing problems:
There are two main problems in merging and compressing files:
1. Every time you publish, you need to run the bat file you wrote or other programs to merge and compress the files according to your own configuration.
2. Because the production environment and the development environment need to load different files, the production environment needs to load merged and compressed files, while the development environment needs to load unmerged and compressed files for the convenience of modification and debugging, so we often need The judgment code in JSP is similar to the following:
<c:if test="${env=='prod'}">
<script type="text/javascript" src="/js/all.js"></script>
</c:if>
<c:if test="${env=='dev'}">
<script type="text/javascript" src="/js/1.js"></script>
<script type="text/javascript" src="/js/2.js"></script>
<script type="text/javascript" src="/js/3.js"></script>
</c:if>Caching problem: In today's era of JS flying everywhere, everyone knows the huge benefits that caching can bring, but caching is indeed a very troublesome problem. I believe many people have experienced the following Situation: In order to make the program faster, a 5-day buffer code was added to the JS on the server. However, the next day after the product update, I received a call saying that there was a system error. After learning more about it, I found that it was caused by the cache and asked the user to delete it. It will be OK after caching. The reason is very simple, that is, your JS has been modified, but users are still using the old JS in the cache. After experiencing this situation several times and being scolded by the leader several times. There is no other way but to remove the JS buffering or change it to 8 hours. But in this way, the advantage of caching is completely lost. What problems do we need to solve to make us use caching smoothly?
1. How to automatically add a version number to all codes that reference the JS page after modifying a certain JS?
2. How to generate a version number and what is the basis for generating this version number.
Maybe someone wrote a JSP tag in order to solve the above caching problem, and read the modification time of JS and CSS files through the tag as the version number, thereby solving the above two problems. However, this method has the following disadvantages:
1. Each request must read the modification time of the file through tag reading, which is slow. Of course, you can put the modification time of the file in the cache, which will also add to the memory usage.
2. It cannot be used in HTML static pages
3. If your company uses the following deployment and release method (our company does this), it will be invalid. Each release does not directly overwrite the previous WEB directory. For the convenience of release, operation and maintenance requires that they be given a war package directly for each release. They will delete the entire previous WEB directory and then upload the current war package, so that As a result, after the program is run, the last modification time of all files is the time when the war is decompressed.
Share the solution in your own project:
In order to solve the problem discussed above, I wrote the following component. In the component, the file size is used as the version number of the file according to our actual situation. Although When the file modification is very small (for example, changing the character a to b), the file size may not change, so the version number will not change either.
But the probability is still very low. Of course, if you feel that using the file modification time as the version number is suitable for you, you only need to modify one line of code. Let’s take a look at the processing flow of this component (I originally wanted to use a flow chart to express it, but in the end I still feel that it can be written more straightforwardly):
1. Program startup (contextInitialized)
2. Search all merge.txt files in the program directory, and merge the files according to the configuration of the merge.txt file. The example of the merge.txt file is as follows:
# File merge configuration file, multiple files Separated by |, starting with / means starting from the root directory,
# The file name after the space indicates the merged file name
# Merge 1,2,3 into the all file
1.js|2.js |3.js all.js
#Merge CSS
/css/mian.css|/css/common.css all.css
3. Search all JS and CSS files (including merged ones) in the program directory, each The files are compressed and a corresponding new file is generated.
4. Search all JSP and HTML files in the program directory, change all JS and CSS reference codes to compressed ones and add version number references.
Example:
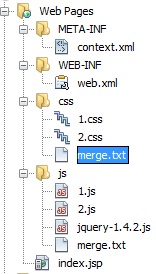
The file structure of the example is as follows:

Look at the JSP original code (before the program is running):
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<% boolean isDev = false; // 是否开发环境%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
<% if(isDev){ %>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/jquery-1.4.2.js"></script>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/1.js"></script>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/2.js"></script>
<link type="text/css" rel="stylesheet" href="<%=request.getContextPath() %>/css/1.css" />
<link type="text/css" rel="stylesheet" href="<%=request.getContextPath() %>/css/2.css" />
<% }else{ %>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/jquery-1.4.2.js"></script>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/all.js"></script>
<link type="text/css" rel="stylesheet" href="<%=request.getContextPath() %>/css/all.css" />
<% } %>
</head>
<body>
<h1 class="c1">Hello World!</h1>
</body>
</html>The JSP code after the program is running:
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<%
boolean isDev = false; // 是否开发环境
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
<% if(isDev){ %>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/jquery-1.4.2-3gmin.js?99375"></script>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/1-3gmin.js?90"></script>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/2-3gmin.js?91"></script>
<link type="text/css" rel="stylesheet" href="<%=request.getContextPath() %>/css/1-3gmin.css?35" />
<link type="text/css" rel="stylesheet" href="<%=request.getContextPath() %>/css/2-3gmin.css?18" />
<% }else{ %>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/jquery-1.4.2-3gmin.js?99375"></script>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/all-3gmin.js?180"></script>
<link type="text/css" rel="stylesheet" href="<%=request.getContextPath() %>/css/all-3gmin.css?53" />
<% } %>
</head>
<body>
<h1 class="c1">Hello World!</h1>
</body>
</html>The files with the 3gmin suffix are all when the program starts Automatically generated.
The above is the content of high-performance WEB development JS and CSS merging, compression, and cache management. For more related articles, please pay attention to the PHP Chinese website (www.php.cn)!

