Solve the problem of introducing external css or js failure into jsp website
- 高洛峰Original
- 2016-12-08 13:46:211628browse
I recently worked on a project, completed the tasks assigned by the project manager, and started to get started with java web. However, I encountered many problems during the development process. But the biggest headache for me was that the imported external css kept failing. It took me a long time to find out the reason. .
Path problem
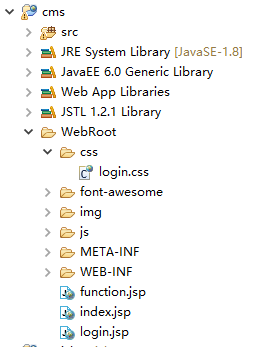
The most likely reason for css or js import failure is the path error. Here I give the directory structure of my website for your reference.

Import css code:
Remember that the jsp header needs to set a relative path :
<% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %>
Set a filter
It was because I set a login filter that the css and js failed. The solution is very simple. Set the request path intercepted by filter (the URL pattern associated with the filter) to the corresponding file. For example, I am filtering jsp files, so my xml part is configured as follows:
<filter-mapping> <filter-name>login</filter-name> <url-pattern>/.jsp</url-pattern> </filter-mapping>

