Analysis of watch monitoring usage in AngularJS
- 高洛峰Original
- 2016-12-07 16:05:251289browse
The example in this article describes the usage of watch monitoring in AngularJS. Share it with everyone for your reference, the details are as follows:
ANGULAR monitoring usage:
When the angular data model changes, we need to trigger other events based on his changes.
$watch is a scope function used to listen for model changes, and it will notify you when part of your model changes.
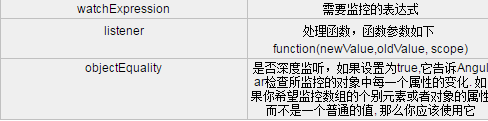
$watch(watchExpression, listener, objectEquality);

<!DOCTYPE html>
<html ng-app="app">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<script src="assets/angular.min.js"></script>
<script src="assets/js/jquery.min.js"></script>
<script type="text/javascript">
var app=angular.module("app",[]);
app.controller('MainCtrl', function($scope) {
$scope.name = "Angular";
$scope.updated = -1;
$scope.$watch('name', function(newValue, oldValue) {
if (newValue === oldValue) { return; } // AKA first run
$scope.updated++;
});
var i=0;
$scope.getScope=function(){
// console.info(this);
var obj=$("#btnTest");
i++;
angular.element( obj).scope().name="hello" +i;
}
});
</script>
<body ng-controller="MainCtrl">
<input ng-model="name" />
Name updated: {{updated}} times.
<button id="btnTest" ng-click="getScope()">获取scope</button>
</body>
</html>
This code monitors changes in the name value of $scope and triggers monitoring if there is a change.
Monitoring object:
<!DOCTYPE html>
<html ng-app="app">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<script src="assets/angular.min.js"></script>
<script src="assets/js/jquery.min.js"></script>
<script type="text/javascript">
var app=angular.module("app",[]);
app.controller('MainCtrl', function($scope) {
$scope.user = { name: "Fox" };
$scope.updated = -1;
var watch=$scope.$watch('user', function(newValue, oldValue) {
if (newValue === oldValue) { return; }
$scope.updated++;
$scope.$broadcast('userUpdate', newValue.name);
});
//watch();
var i=0;
$scope.$on('userUpdate',function(d,data){
console.info(data);
})
$scope.getScope=function(){
// console.info(this);
var obj=$("#btnTest");
i++;
angular.element( obj).scope().user.name="hello" +i;
}
});
</script>
<body ng-controller="MainCtrl">
<input ng-model="user.name" />
Name updated: {{updated}} times.
<button id="btnTest" ng-click="getScope()">获取scope</button>
</body>
</html>
Here we click the button and we will find that the monitoring will not be triggered. The reason is that we monitor the user object. This user object has not changed, but the attribute value has changed.
If we want to monitor changes in user object attributes, there are two methods.
1. Use in-depth monitoring.
The method is as follows:
<!DOCTYPE html>
<html ng-app="app">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<script src="assets/angular.min.js"></script>
<script src="assets/js/jquery.min.js"></script>
<script type="text/javascript">
var app=angular.module("app",[]);
app.controller('MainCtrl', function($scope) {
$scope.user = { name: "Fox" };
$scope.updated = -1;
var watch=$scope.$watch('user', function(newValue, oldValue) {
if (newValue === oldValue) { return; }
$scope.updated++;
$scope.$broadcast('userUpdate', newValue.name);
},true);
//watch();
var i=0;
$scope.$on('userUpdate',function(d,data){
console.info(data);
})
$scope.getScope=function(){
// console.info(this);
var obj=$("#btnTest");
i++;
angular.element( obj).scope().user.name="hello" +i;
}
});
</script>
<body ng-controller="MainCtrl">
<input ng-model="user.name" />
Name updated: {{updated}} times.
<button id="btnTest" ng-click="getScope()">获取scope</button>
</body>
</html>
Set to deep monitoring. As long as the object changes, the monitoring will be triggered.
2. Directly write the attribute value path of the object.
var watch=$scope.$watch('user.name', function(newValue, oldValue) {
//具体代码就不全部写了。
Eliminate monitoring
Too much monitoring in the system will affect the performance of the system. We can remove the monitoring after certain conditions are met.
The method to remove monitoring is as follows:
var watch=$scope.$watch('user', function(newValue, oldValue) {
if (newValue === oldValue) { return; }
$scope.updated++;
$scope.$broadcast('userUpdate', newValue.name);
},true);
//去掉监听。
watch();
Use event broadcasting in the system.
For example, when monitoring, we broadcast an event to the outside world,
Write the monitoring processing method in the control:
The example is as follows:
$scope.$broadcast('userUpdate', newValue.name);
Monitoring code:
$scope.$on('userUpdate',function(d,data){
console.info(data);
})
This approach is the most effective It is easy to use in instructions, broadcast events in instructions, and implement monitoring in controllers. The benefit is code reuse.
I hope this article will be helpful to everyone in AngularJS programming.

