The use of jQueryEasyUI is actually very simple. In the first use, I still encountered some problems, so I made a simple example and copied the document.
Page code:
<html>
<head>
<title>jQuery EasyUI学习</title>
<script src="../../Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<script src="../../Scripts/jquery.easyui.min.js" type="text/javascript"></script>
<link href="../../themes/default/easyui.css" rel="stylesheet" type="text/css" />
<link href="../../themes/icon.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
$(function() {
$("#Tree").tree({
url: "/Home/GetJson",
onClick: function(node) {
alert(node.text);
}
})
})
</script>
</head>
<body>
<ul id="Tree">
</ul>
</body>
</html>
Backend code:
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult About()
{
return View();
}
public ActionResult GetJson()
{
Node node4 = new Node(4, "java从入门到精通", "open", null);
Node node5 = new Node(5, "30天精通C#", "open", null);
List<Node> ListNode2 = new List<Node>() { node4 };
List<Node> ListNode3 = new List<Node>() { node5 };
Node node2 = new Node(2, "java分类", "closed", ListNode2);
Node node3 = new Node(3, "c#分类", "closed", ListNode3);
List<Node> ListNode1 = new List<Node>() { node2, node3 };
Node node1 = new Node(1, "图书分类", "closed", ListNode1);
List<Node> ListNode0 = new List<Node>() { node1 };
return Json(ListNode0, JsonRequestBehavior.AllowGet);
}
}
public class Node
{
public Node(int Id,string Text,string IconCls, List<Node> Children)
{
id = Id;
text = Text;
iconCls = IconCls;
children = Children;
}
public int id
{
get;
set;
}
public string text
{
get;
set;
}
public string iconCls
{
get;
set;
}
public List<Node> children
{
get;
set;
}
}
The display effect is as follows:

There is no method calling example in the above example, and the jQueryEasyUI method calling is strange Weirdly said, Such as:
alert($("#Tree").tree('getRoot').text); //调用getRoot方法
$("#Tree").tree('collapseAll'); //调用collapseAll方法
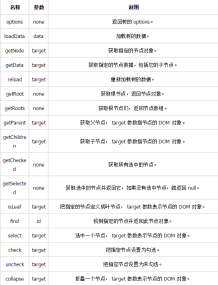
Parameters:

event
Many event callback functions require the 'node' function, which contains the following features:
id: the identification value bound to the node.
text: displayed text.
checked: Whether the node is selected.
attributes: Custom attributes bound to nodes.
target: DOM object of the target.


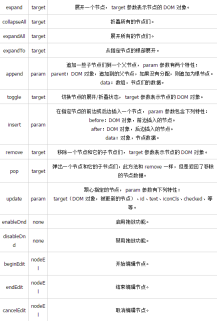
Method


 Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AM
Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AMThe main difference between Python and JavaScript is the type system and application scenarios. 1. Python uses dynamic types, suitable for scientific computing and data analysis. 2. JavaScript adopts weak types and is widely used in front-end and full-stack development. The two have their own advantages in asynchronous programming and performance optimization, and should be decided according to project requirements when choosing.
 Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AMWhether to choose Python or JavaScript depends on the project type: 1) Choose Python for data science and automation tasks; 2) Choose JavaScript for front-end and full-stack development. Python is favored for its powerful library in data processing and automation, while JavaScript is indispensable for its advantages in web interaction and full-stack development.
 Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AM
Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AMPython and JavaScript each have their own advantages, and the choice depends on project needs and personal preferences. 1. Python is easy to learn, with concise syntax, suitable for data science and back-end development, but has a slow execution speed. 2. JavaScript is everywhere in front-end development and has strong asynchronous programming capabilities. Node.js makes it suitable for full-stack development, but the syntax may be complex and error-prone.
 JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AM
JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltonCorC ;it'saninterpretedlanguagethatrunsonenginesoftenwritteninC .1)JavaScriptwasdesignedasalightweight,interpretedlanguageforwebbrowsers.2)EnginesevolvedfromsimpleinterpreterstoJITcompilers,typicallyinC ,improvingperformance.
 JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AM
JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AMJavaScript can be used for front-end and back-end development. The front-end enhances the user experience through DOM operations, and the back-end handles server tasks through Node.js. 1. Front-end example: Change the content of the web page text. 2. Backend example: Create a Node.js server.
 Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AMChoosing Python or JavaScript should be based on career development, learning curve and ecosystem: 1) Career development: Python is suitable for data science and back-end development, while JavaScript is suitable for front-end and full-stack development. 2) Learning curve: Python syntax is concise and suitable for beginners; JavaScript syntax is flexible. 3) Ecosystem: Python has rich scientific computing libraries, and JavaScript has a powerful front-end framework.
 JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AM
JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AMThe power of the JavaScript framework lies in simplifying development, improving user experience and application performance. When choosing a framework, consider: 1. Project size and complexity, 2. Team experience, 3. Ecosystem and community support.
 The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AM
The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AMIntroduction I know you may find it strange, what exactly does JavaScript, C and browser have to do? They seem to be unrelated, but in fact, they play a very important role in modern web development. Today we will discuss the close connection between these three. Through this article, you will learn how JavaScript runs in the browser, the role of C in the browser engine, and how they work together to drive rendering and interaction of web pages. We all know the relationship between JavaScript and browser. JavaScript is the core language of front-end development. It runs directly in the browser, making web pages vivid and interesting. Have you ever wondered why JavaScr


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

WebStorm Mac version
Useful JavaScript development tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function






