I am very familiar with toast when working on Android. Toast is also an important message prompt method in WeChat applet development.
Prompt box:
wx.showToast(OBJECT)
Display message prompt box
OBJECT parameters Description:

Sample code:
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})
wx.hideToast()
Hide message prompt box
wx.showToast({
title: '加载中',
icon: 'loading',
duration: 10000
})
setTimeout(function(){
wx.hideToast()
},2000)
wx. showModal(OBJECT)
show modal Pop-up window
OBJECT parameter description:

Sample code:
wx.showModal({
title: '提示',
content: '这是一个模态弹窗',
success: function(res) {
if (res.confirm) {
console.log('用户点击确定')
}
}
})
wx.showActionSheet(OBJECT)
Display operation menu
OBJECT parameter description:

success return parameters Description:

Sample code:
wx.showActionSheet({
itemList: ['A', 'B', 'C'],
success: function(res) {
if (!res.cancel) {
console.log(res.tapIndex)
}
}
})
Set navigation bar
wx.setNavigationBarTitle(OBJECT)
Dynamicly set the title of the current page.
OBJECT parameter description:

Sample code:
wx.setNavigationBarTitle({
title: '当前页面'
})wx.showNavigationBarLoading()
Display the navigation bar loading animation on the current page.
wx.hideNavigationBarLoading()
Hide navigation bar loading animation.
Page jump:
wx.navigateTo(OBJECT)
Keep the current page, jump to a page in the application, use wx.navigateBack to return to the original page.
OBJECT parameter description:

Sample code:
wx.navigateTo({
url: 'test?id=1'
})//test.js
Page({
onLoad: function(option){
console.log(option.query)
}
})Note: In order not to cause trouble to users when using the mini program, we stipulate that the page path can only be five levels. Please try to avoid multi-level ones. interactive mode.
wx.redirectTo(OBJECT)
Close the current page and jump to a page within the application.
OBJECT parameter description:

Sample code:
wx.redirectTo({
url: 'test?id=1'
})wx.navigateBack(OBJECT)
Close the current page and return to the previous page or multi-level page. You can get the current page stack through getCurrentPages()) and decide how many levels to return.
OBJECT parameter description:

Animation:
wx.createAnimation(OBJECT)
Create an animation instance animation. Call the instance's methods to describe the animation. Finally, the animation data is exported through the export method of the animation instance and passed to the animation property of the component.
Note: The export method will clear the previous animation operation after each call
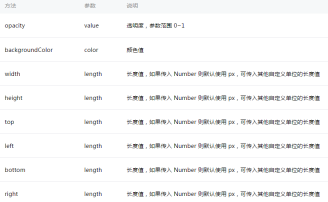
OBJECT parameter description:

var animation = wx.createAnimation({
transformOrigin: "50% 50%",
duration: 1000,
timingFunction: "ease",
delay: 0
})
animation
The animation instance can call the following method to describe the animation. After the call is completed It will return itself and support chain call writing.
Style:

Rotation:

Scale:

Offset:

Tilt:

Matrix transformation:

Animation queue
After calling the animation operation method, call step() to indicate the completion of a group of animations. You can call any number of animation methods in a group of animations. All animations in a group of animations will start at the same time, and will not start until a group of animations is completed. Next set of animations. step can pass in a configuration parameter similar to wx.createAnimation() to specify the configuration of the current group animation.
Example:
<view animation="{{animationData}}" style="background:red;height:100rpx;width:100rpx"></view>Page({
data: {
animationData: {}
},
onShow: function(){
var animation = wx.createAnimation({
duration: 1000,
timingFunction: 'ease',
})
this.animation = animation
animation.scale(2,2).rotate(45).step()
this.setData({
animationData:animation.export()
})
setTimeout(function() {
animation.translate(30).step()
this.setData({
animationData:animation.export()
})
}.bind(this), 1000)
},
rotateAndScale: function () {
// 旋转同时放大
this.animation.rotate(45).scale(2, 2).step()
this.setData({
animationData: this.animation.export()
})
},
rotateThenScale: function () {
// 先旋转后放大
this.animation.rotate(45).step()
this.animation.scale(2, 2).step()
this.setData({
animationData: this.animation.export()
})
},
rotateAndScaleThenTranslate: function () {
// 先旋转同时放大,然后平移
this.animation.rotate(45).scale(2, 2).step()
this.animation.translate(100, 100).step({ duration: 1000 })
this.setData({
animationData: this.animation.export()
})
}
})
wx.hideKeyboard()
Hide the keyboard.
wx.stopPullDownRefresh()
Stop pull-down refresh of the current page. For details, see page-related event handling functions.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 English version
Recommended: Win version, supports code prompts!

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

SublimeText3 Chinese version
Chinese version, very easy to use

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function





