 Web Front-end
Web Front-end H5 Tutorial
H5 Tutorial Implementing vector industrial control fan impeller rotation based on HTML5 Canvas
Implementing vector industrial control fan impeller rotation based on HTML5 CanvasPrevious applications in topology were all static primitives. Today we will design a moving primitive in topology - impeller rotation.
Let’s take a look at the final effect we achieved: http://www.hightopo.com/demo/fan/index.html

Let’s first take a look at what this impeller model looks like

From Looking at the model, this impeller model has three blades. Each blade is an irregular shape. Obviously, it cannot be spliced using the basic graphics of our HT for Web. So what should we do? It's very simple. HT for Web provides a custom graphics solution. We can draw irregular graphics like leaves through custom graphics.
Before drawing leaves, we must first understand the basic knowledge of custom graphics drawing in HT for Web:
To draw custom graphics, you need to specify the vector type as shape, and specify each point information through the Array array of points. points stores point coordinates in the form of [x1, y1, x2, y2, x3, y3, ...]. The polygon of the curve can be described by the Array array of segments. Segment describes each line segment in the form of [1, 2, 1, 3...]:
1: moveTo, occupies 1 point information, representing a new path Starting point
2: lineTo, occupies 1 point information, representing the connection from the last point to this point
3: quadraticCurveTo, occupies 2 point information, the first point is used as the curve control point, and the second point is used as the curve End point
4: bezierCurveTo, occupies 3 point information, the first and second points are used as curve control points, and the third point is used as the curve end point

5: closePath, does not occupy point information, represents this The secondary path drawing ends and is closed to the starting point of the path
Compared with closed polygons, in addition to setting the segments parameters, you can also set the closePath attribute: * closePath gets and sets whether the polygon is closed. The default is false. This method is used for closed straight lines. There is no need to set the segments parameter.
Okay, then let’s start designing the blades

ht.Default.setImage('vane', {
width: 97,
height: 106,
comps: [
{
type: 'shape',
points: [
92, 67,
62, 7,
0, 70,
60, 98
],
segments: [
1, 2, 2, 2
],
background : 'red'
}
]
});We defined 4 vertices in the vector, and used these 4 vertices to outline the general shape of the blade through straight lines. Although it is a bit abstract, but, Next, we will make this blade transform by adding control points and changing segment parameters.
First we add two control points to the line segment between the first and second vertices through the bezierCurveTo method to draw the curve. The following are the points and segment attributes:
points: [
92, 67,
93, 35, 78, 0, 62, 7,
0, 70,
60, 98
],
segments: [
1, 4, 2, 2
]
At this time, it is the same as the previous picture In comparison, one edge is a bit curved, so let’s deal with the second and third edges


points: [
92, 67,
93, 35, 78, 0, 62, 7,
29, 13, 4, 46, 0, 70,
28, 53, 68, 60, 60, 98
],
segments: [
1, 4, 4, 4
]Look, now it looks good, the blades are now there , then the next thing to do is to use three such blades to splice into an impeller.
To splice existing resources together, you need to use the image type class in the vector to define a new vector. The specific usage method is as follows:
ht.Default.setImage('impeller', {
width: 166,
height: 180.666,
comps : [
{
type: 'image',
name: 'vane',
rect: [0, 0, 97, 106]
},
{
type: 'image',
name: 'vane',
rect: [87.45, 26.95, 97, 106],
rotation: 2 * Math.PI / 3
},
{
type: 'image',
name: 'vane',
rect: [20.45, 89.2, 97, 106],
rotation: 2 * Math.PI / 3 * 2
}
]
});
In the code, we defined three leaves, and the The second and third blades have been rotated and positioned so that the three blades are arranged and combined into an impeller. But how can we make a triangle free in the middle of the impeller? This problem is not difficult to solve. We only need to Add one more vertex to the points attribute of the blade to fill the triangle. The code is as follows:
points: [
92, 67,
93, 35, 78, 0, 62, 7,
29, 13, 4, 46, 0, 70,
28, 53, 68, 60, 60, 98,
97, 106
],
segments: [
1, 4, 4, 4, 2
]After adding a vertex to the points attribute, don’t forget to add a description at the end of the segments array. Let’s take a look. The final effect:

The resources for this impeller are ready. Then the next step is to make the impeller rotate. Let’s analyze it first:
To make the impeller rotate, the principle is actually very simple. We only need to set the rotation attribute to achieve this, but this rotation attribute will only make the impeller rotate when it is constantly changing, so at this time we need to use a timer, and use the timer to continuously set the rotation attribute. Let the impeller move.
Well, it seems like this, so let’s implement it:
首先是创建一个节点,并设置其引用的image为impeller,再将其添加到DataModel,令节点在拓扑中显示出来:
var node = new ht.Node(); node.setSize(166, 181); node.setPosition(400, 400); node.setImage('impeller'); dataModel.add(node);
接下来就是添加一个定时器了:
window.setInterval(function() {
var rotation = node.getRotation() + Math.PI / 10;
if (rotation > Math.PI * 2) {
rotation -= Math.PI * 2;
}
node.setRotation(rotation);
}, 40);OK了,好像就是这个效果,但是当你选中这个节点的时候,你会发现这个节点的边框在不停的闪动,看起来并不是那么的舒服,为什么会出现这种情况呢?原因很简单,当设置了节点的rotation属性后,节点的显示区域就会发生变化,这个时候节点的宽高自然就发生的变化,其边框也自然跟着改变。
还有,在很多情况下,节点的rotation属性及宽高属性会被当成业务属性来处理,不太适合被实时改变,那么我们该如何处理,才能在不不改变节点的rotation属性的前提下令叶轮转动起来呢?
在矢量中,好像有数据绑定的功能,在手册中是这么介绍的:
绑定的格式很简单,只需将以前的参数值用一个带func属性的对象替换即可,func的内容有以下几种类型:
1. function类型,直接调用该函数,并传入相关Data和view对象,由函数返回值决定参数值,即func(data, view);调用。
2. string类型:
2.1 style@***开头,则返回data.getStyle(***)值,其中***代表style的属性名。
2.2 attr@***开头,则返回data.getAttr(***)值,其中***代表attr的属性名。
2.3 field@***开头,则返回data.***值,其中***代表data的属性名。
2.4 如果不匹配以上情况,则直接将string类型作为data对象的函数名调用data.***(view),返回值作为参数值。
除了func属性外,还可设置value属性作为默认值,如果对应的func取得的值为undefined或null时,则会采用value属性定义的默认值。 例如以下代码,如果对应的Data对象的attr属性stateColor为undefined或null时,则会采用yellow颜色:
color: {
func: 'attr@stateColor',
value: 'yellow'}数据绑定的用法已经介绍得很清楚了,我们不妨先试试绑定叶片的背景色吧,看下好不好使。在矢量vane中的background属性设置成数据绑定的形式,代码如下:
background : {
value : 'red',
func : 'attr@vane_background'
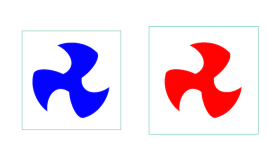
}在没有设置vane_background属性的时候,令其去red为默认值,那么接下来我们来定义下vane_background属性为blue,看看叶轮会不会变成蓝色:
node.setAttr('vane_background', ‘blue');
看下效果:

果然生效了,这下好了,我们就可以让叶轮旋转变得更加完美了,来看看具体该这么做。
首先,我们先在节点上定义一个自定义属性,名字为:impeller_rotation
node.setAttr('impeller_rotation', 0);
然后再定义一个名字为rotate_impeller的矢量,并将rotation属性绑定到节点的impeller_rotation上:
ht.Default.setImage('rotate_impeller', {
width : 220,
height : 220,
comps : [
{
type : 'image',
name : 'impeller',
rect : [27, 20, 166, 180.666],
rotation : {
func : function(data) {
return data.getAttr('impeller_rotation');
}
}
}
]
});这时候我们在定时器中修改节点的rotation属性改成修改自定义属性impeller_rotation就可以让节点中的叶轮旋转起来,并且不会影响到节点自身的属性,这就是我们想要的效果。

在2D上可以实现,在3D上一样可以实现,下一章我们就来讲讲叶轮旋转在3D上的应用,今天就先到这里,下面附上今天Demo的源码,有什么问题欢迎大家咨询。
http://www.hightopo.com/demo/fan/index.html
ht.Default.setImage('vane', {
width : 97,
height : 106,
comps : [
{
type : 'shape',
points : [
92, 67,
93, 35, 78, 0, 62, 7,
29, 13, 4, 46, 0, 70,
28, 53, 68, 60, 60, 98,
97, 106
],
segments : [
1, 4, 4, 4, 2
],
background : {
value : 'red',
func : 'attr@vane_background'
}
}
]
});
ht.Default.setImage('impeller', {
width : 166,
height : 180.666,
comps : [
{
type : 'image',
name : 'vane',
rect : [0, 0, 97, 106]
},
{
type : 'image',
name : 'vane',
rect : [87.45, 26.95, 97, 106],
rotation : 2 * Math.PI / 3
},
{
type : 'image',
name : 'vane',
rect : [20.45, 89.2, 97, 106],
rotation : 2 * Math.PI / 3 * 2
}
]
});
ht.Default.setImage('rotate_impeller', {
width : 220,
height : 220,
comps : [
{
type : 'image',
name : 'impeller',
rect : [27, 20, 166, 180.666],
rotation : {
func : function(data) {
return data.getAttr('impeller_rotation');
}
}
}
]
});
function init() {
var dataModel = new ht.DataModel();
var graphView = new ht.graph.GraphView(dataModel);
var view = graphView.getView();
view.className = "view";
document.body.appendChild(view);
var node = new ht.Node();
node.setSize(220, 220);
node.setPosition(200, 400);
node.setImage('rotate_impeller');
node.setAttr('impeller_rotation', 0);
node.setAttr('vane_background', 'blue');
dataModel.add(node);
var node1 = new ht.Node();
node1.setSize(166, 181);
node1.setPosition(500, 400);
node1.setImage('impeller');
dataModel.add(node1);
window.setInterval(function() {
var rotation = node.a('impeller_rotation') + Math.PI / 10;
if (rotation > Math.PI * 2) {
rotation -= Math.PI * 2;
}
node.a('impeller_rotation', rotation);
node1.setRotation(rotation);
}, 40);
} How to Add Audio to My HTML5 Website?Mar 10, 2025 pm 03:01 PM
How to Add Audio to My HTML5 Website?Mar 10, 2025 pm 03:01 PMThis article explains how to embed audio in HTML5 using the <audio> element, including best practices for format selection (MP3, Ogg Vorbis), file optimization, and JavaScript control for playback. It emphasizes using multiple audio f
 How to Use HTML5 Forms for User Input?Mar 10, 2025 pm 02:59 PM
How to Use HTML5 Forms for User Input?Mar 10, 2025 pm 02:59 PMThis article explains how to create and validate HTML5 forms. It details the <form> element, input types (text, email, number, etc.), and attributes (required, pattern, min, max). The advantages of HTML5 forms over older methods, incl
 How do I use the HTML5 Page Visibility API to detect when a page is visible?Mar 13, 2025 pm 07:51 PM
How do I use the HTML5 Page Visibility API to detect when a page is visible?Mar 13, 2025 pm 07:51 PMThe article discusses using the HTML5 Page Visibility API to detect page visibility, improve user experience, and optimize resource usage. Key aspects include pausing media, reducing CPU load, and managing analytics based on visibility changes.
 How do I use viewport meta tags to control page scaling on mobile devices?Mar 13, 2025 pm 08:00 PM
How do I use viewport meta tags to control page scaling on mobile devices?Mar 13, 2025 pm 08:00 PMThe article discusses using viewport meta tags to control page scaling on mobile devices, focusing on settings like width and initial-scale for optimal responsiveness and performance.Character count: 159
 How do I handle user location privacy and permissions with the Geolocation API?Mar 18, 2025 pm 02:16 PM
How do I handle user location privacy and permissions with the Geolocation API?Mar 18, 2025 pm 02:16 PMThe article discusses managing user location privacy and permissions using the Geolocation API, emphasizing best practices for requesting permissions, ensuring data security, and complying with privacy laws.
 How to Create Interactive Games with HTML5 and JavaScript?Mar 10, 2025 pm 06:34 PM
How to Create Interactive Games with HTML5 and JavaScript?Mar 10, 2025 pm 06:34 PMThis article details creating interactive HTML5 games using JavaScript. It covers game design, HTML structure, CSS styling, JavaScript logic (including event handling and animation), and audio integration. Essential JavaScript libraries (Phaser, Pi
 How do I use the HTML5 Drag and Drop API for interactive user interfaces?Mar 18, 2025 pm 02:17 PM
How do I use the HTML5 Drag and Drop API for interactive user interfaces?Mar 18, 2025 pm 02:17 PMThe article explains how to use the HTML5 Drag and Drop API to create interactive user interfaces, detailing steps to make elements draggable, handle key events, and enhance user experience with custom feedback. It also discusses common pitfalls to a
 How do I use the HTML5 WebSockets API for bidirectional communication between client and server?Mar 12, 2025 pm 03:20 PM
How do I use the HTML5 WebSockets API for bidirectional communication between client and server?Mar 12, 2025 pm 03:20 PMThis article explains the HTML5 WebSockets API for real-time, bidirectional client-server communication. It details client-side (JavaScript) and server-side (Python/Flask) implementations, addressing challenges like scalability, state management, an


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

SublimeText3 Linux new version
SublimeText3 Linux latest version

Notepad++7.3.1
Easy-to-use and free code editor

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

Dreamweaver CS6
Visual web development tools





