Home >Web Front-end >CSS Tutorial >css multi-line text output
css multi-line text output
- 高洛峰Original
- 2016-11-16 10:14:501718browse
Seeing that the introduction is marked as only showing 3 lines of text, and if more than 3 lines are displayed, 3 lines will be displayed. I was going to use string interception to get through (the unforgivable thing is that there is no requirement for myself, there is no lower limit), and then I checked online. The solution is hereby shared.
Idea
Now assuming that the number of text lines you want to display is N lines, first set the max-height of the text container = N times the line-height, and the text displayed in the Nth line is part of the text + ... + Expand all. Set the font color of the text container to the background color, and the content of the pseudo elements before and after to be text content. Use the pseudo-element before to display (N - 1) rows of elements, z-index = 1 (make sure the z-index of the before pseudo-element is the largest among text containers, before pseudo-elements, after pseudo-elements, and [expand all] buttons). The padding-right width of the after pseudo-element is the width of the [Expand All] button (unit is em), text-indent = (N - 1) * the width of the [Expand All] button (how to understand indentation? By setting the after pseudo-element The padding-right leaves space for the [Expand All] button in row N. Since rows 1, 2... and (N - 1) rows all display less fonts with the width of the [Expand All] button, in order to To ensure that the pseudo-element after is displayed correctly in line N, it needs to be indented to the left (N - 1) times the width of the [Expand all] button)
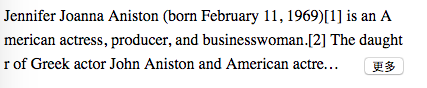
Rendering

Full code
<div class="desc" title="Jennifer Joanna Aniston (born February 11, 1969)[1] is an American actress, producer, and businesswoman.[2] The daughter of Greek actor John Aniston and American actress Nancy Dow, Aniston gained worldwide recognition for portraying Rachel Green on the popular television sitcom Friends (1994–2004), a role which earned her a Primetime Emmy Award, a Golden Globe Award, and a Screen Actors Guild Award. The character was widely popular during the airing of the series and was later recognized as one of the 100 greatest female characters in United States television">
Jennifer Joanna Aniston (born February 11, 1969)[1] is an American actress, producer, and businesswoman.[2] The daughter of Greek actor John Aniston and American actress Nancy Dow, Aniston gained worldwide recognition for portraying Rachel Green on the popular television sitcom Friends (1994–2004), a role which earned her a Primetime Emmy Award, a Golden Globe Award, and a Screen Actors Guild Award. The character was widely popular during the airing of the series and was later recognized as one of the 100 greatest female characters in United States television
<button>更多</button>
</div>.desc {
position: relative;
width: 400px;
/*用像素表示,不要用em,以免造成不同浏览器下计算出现小数点取舍不同导致1像素的差距【行高*截取行数】*/
overflow: hidden;
max-height: 72px;
font-size: 16px;
line-height: 24px;
overflow: hidden;
word-wrap: break-word;
/*强制打散字符*/
word-break: break-all;
background: #fff;
/*同背景色*/
color: #fff;
&:after,
&:before {
content: attr(title);
position: absolute;
left: 0;
top: 0;
width: 100%;
/*实际文本颜色*/
color: #000;
}
&:before {
display: block;
overflow: hidden;
/*显示在最上面,展示前面的(截取行数-1)行字符*/
z-index: 1;
/*根据行高和截取行数调整,值为[(截取行数-1)*行高]*/
max-height: 48px;
/*同背景色*/
background: #fff;
}
&:after {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-box-sizing: border-box;
box-sizing: border-box;
/*截取行数*/
-webkit-line-clamp: 3;
/*行首缩进字符数,值为[(截取行数-1)*尾部留空字符数]*/
text-indent: -8em;
/*尾部留空字符数*/
padding-right: 4em;
}
button {
width: 40px;
height: 20px;
font-size: 12px;
padding: 0;
outline: 0;
position: absolute;
right: 0;
bottom: 0;
}
}
Related articles
See more- How Can I Reliably Hide `` Elements in `` Menus Using CSS?
- Building Web Pages Step by Step: Exploring Structure and Elements in HTML
- Creating Custom Cursors For Better User Experience
- ## How to Modify CSS Rules with JavaScript Without Inline Styling?
- How to Prevent Flex Children from Exceeding Parent Height with Scrollbars in Firefox?

