Home >Backend Development >PHP Tutorial >WeChat applet development: Flex layout
WeChat applet development: Flex layout
- 大家讲道理Original
- 2016-11-10 09:48:582800browse
The WeChat mini program page layout adopts Flex layout.
Flex layout is a new solution proposed by W3c in 2009, which can realize various page layouts simply, completely and responsively.
Flex layout provides the alignment, direction and order of elements in the container, and they can even be dynamic or of indeterminate size.
The main feature of Flex layout is the ability to adjust its child elements to fill the appropriate space in the most suitable way on different screen sizes.

flex layout
Features of Flex layout:
Telescopic in any direction, left, right, down, up
You can change and rearrange the order in the style layer
The main axis and side axis are easy to configure
Space stretching and filling of sub-elements
Aligned along the container
The WeChat applet implements Flex layout. Let’s briefly introduce the Flex layout in the WeChat applet usage of.
Flexible container
An element with display:flex or display:block is a flex container (flexible container). The sub-elements inside are called flex items (flexible items). The sub-elements in the flex container use Flex Layout typesetting.
display:block is designated as block container mode, and always starts displaying with a new line. The view containers (view, scroll-view and swiper) of WeChat applet are all dispaly:block by default.
display:flex: Specifies the in-line container mode, which displays child elements in one line. You can use the flex-wrap attribute to specify whether it should wrap. flex-wrap has three values: nowrap (no line wrap), wrap (line wrap) , wrap-reverse (the first line of newline is below)
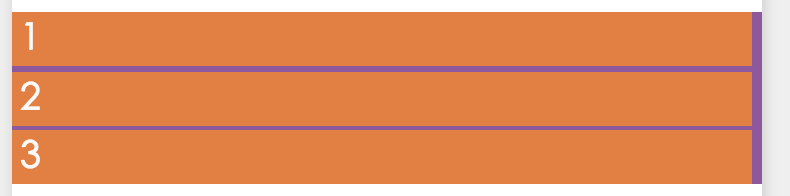
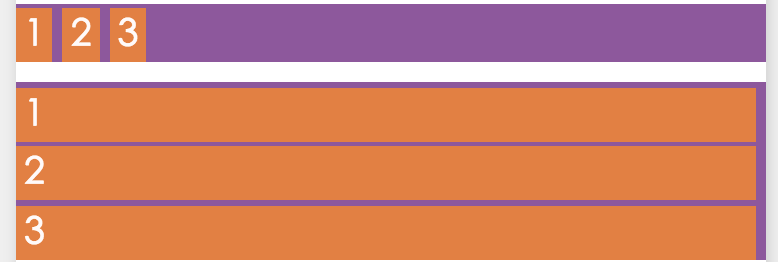
Code using display:block (default value):
<view class="flex-row" style="display: block;"> <view
class="flex-view-item">1</view> <view
class="flex-view-item">2</view>
<view class="flex-view-item">3</view> </view>Display effect:

block
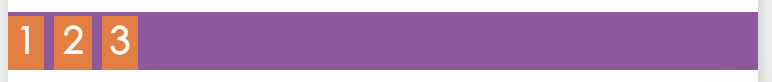
Changed to display:flex display effect :

flex
You can see the difference between block and flex from the rendering, whether the child element view is displayed in a new line (block) or inline (flex).
Main axis and side axis
Flex layout's flex container can be laid out in any direction.
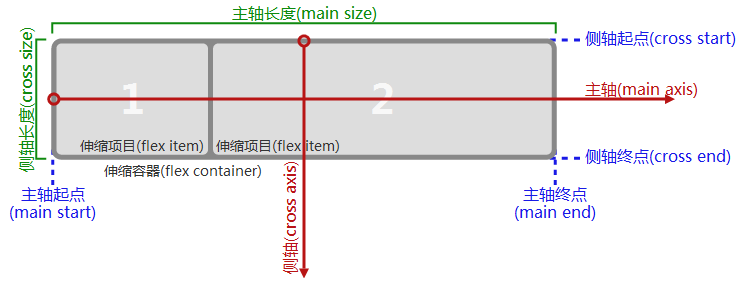
Containers have two axes by default: main axis and cross axis.
The starting position of the spindle is the main start point, the end position of the spindle is the main end point, and the length of the main axis is the main size.
Similarly, the starting point of the cross axis is the cross start, the end position is the cross end, and the length is the cross size. See the picture below for details:

Flex-direction
Note that the main axis is not necessarily from left to right, and similarly the side axis is not necessarily from top to bottom. The direction of the main axis uses the flex-direction attribute. Control, it has 4 optional values:
row: The horizontal direction from left to right is the main axis
row-reverse: The horizontal direction from right to left is the main axis
column: From top The vertical direction from bottom to top is the main axis
column-reverse The vertical direction from bottom to top is the main axis
If the horizontal direction is the main axis, that vertical direction is the lateral axis, and vice versa.
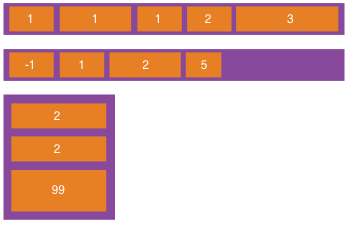
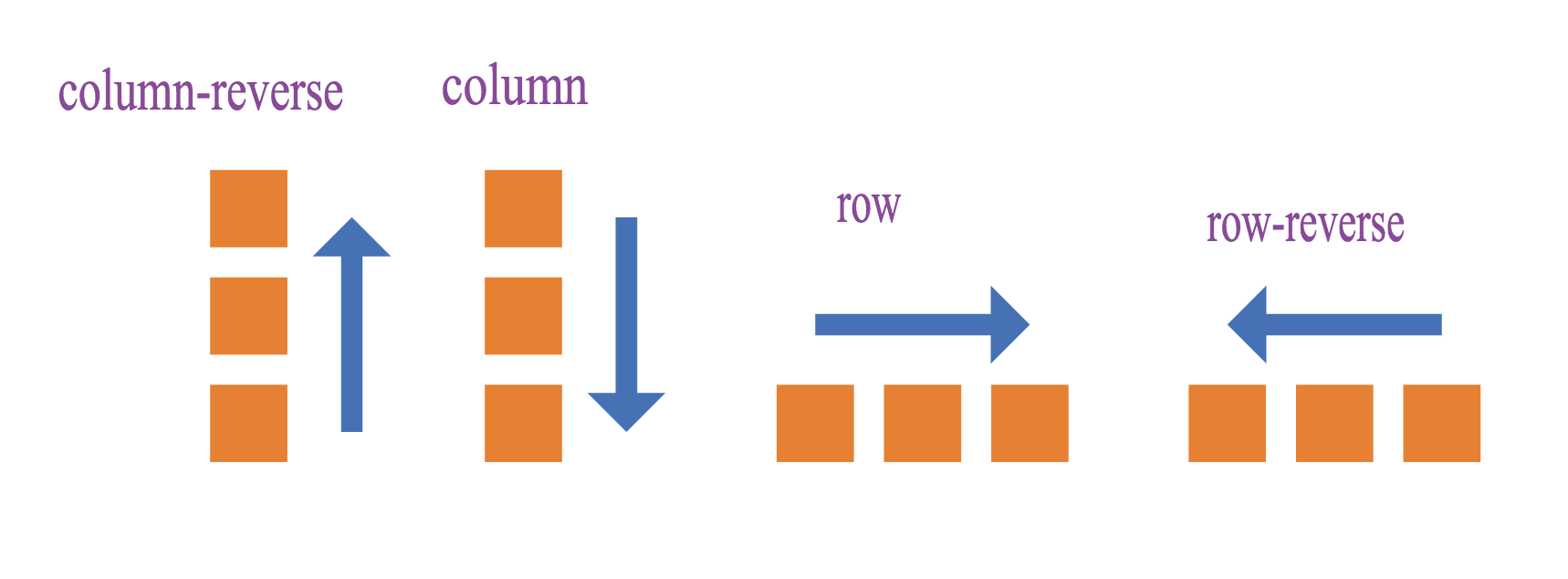
Renderings of four main axis direction settings:

Example image
The example in the figure shows the difference in arrangement direction using different flex-direction values.
Example code:
<view > <view class="flex-row" style="display: flex;flex-direction: row;"> <view class="flex-view-item">1</view> <view class="flex-view-item">2</view> <view class="flex-view-item">3</view> </view> <view class="flex-column" style="display:flex;flex-direction: column;" > <view class="flex-view-item">c1</view> <view class="flex-view-item">c2</view>
<view class="flex-view-item">c3</view> </view> </view>Running effect:

flex-direction
Alignment
There are two alignment methods for child elements:
-
justify-conent defines the alignment of child elements on the main axis
align-items defines how child elements are aligned on the side axis
jstify-content has 5 optional alignment methods:
flex-start Main axis starting point alignment (default value)
flex-end Aligns the end point of the main axis
center Aligns the center in the main axis
space-between Align both ends. Except for the child elements at both ends that are leaning towards the containers at both ends, the intervals between other child elements are equal.
space-around The distance between each child element is equal, and the distance between the two elements is equal. The distance between the child elements of the end and the container is also the same as the distance between other child elements. The alignment of
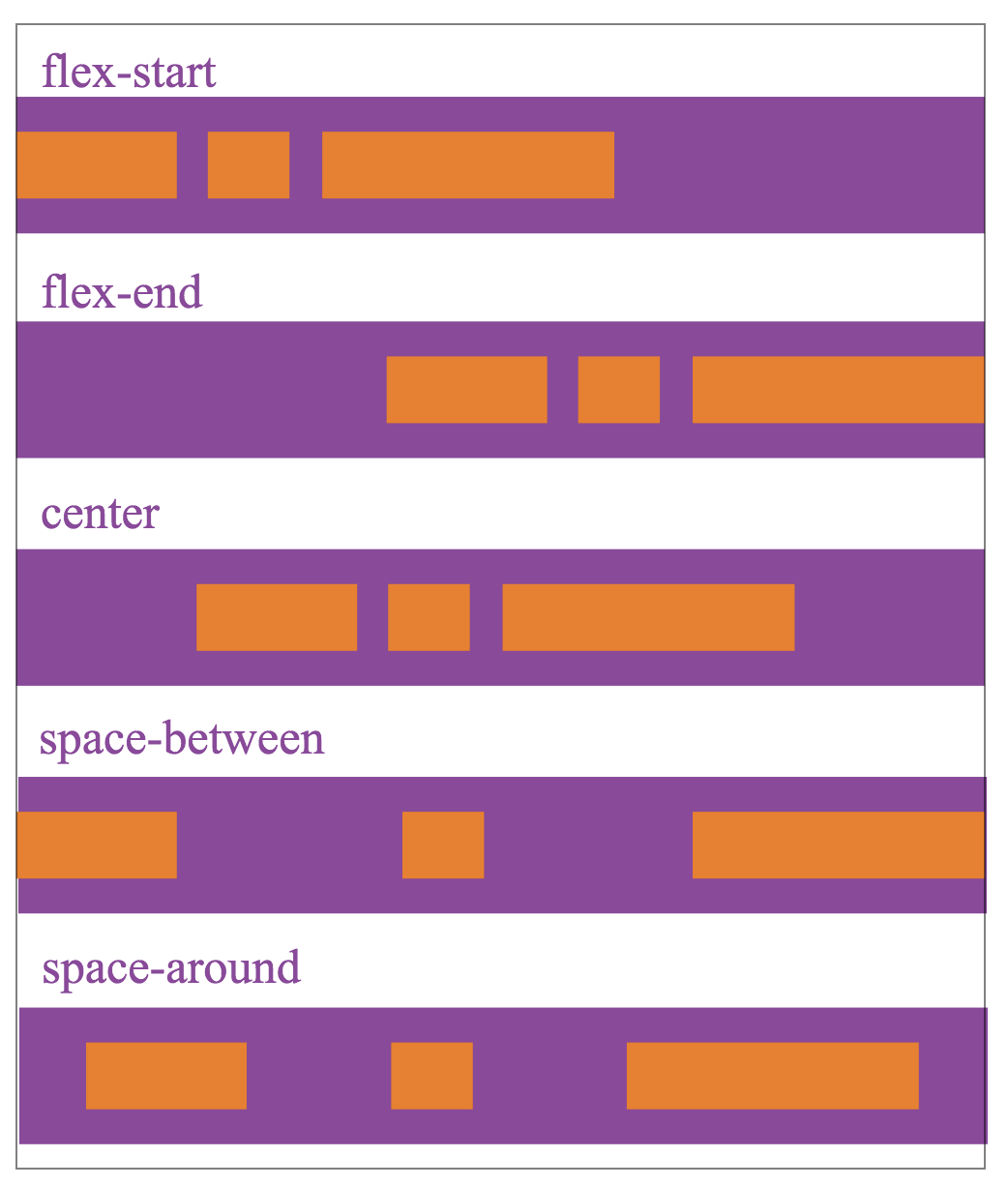
justify-content is related to the direction of the main axis. The following figure uses flex-direction as row and the main axis is from left to right, describing the display effect of the five values of jstify-content:

Justify- content
align-items represents the alignment on the cross axis:
stretch fills the entire container (default value)
flex-start aligns the starting point of the cross axis
flex-end aligns the end point of the cross axis
center is centered in the cross axis
baseline is aligned with the first line of text of the child element
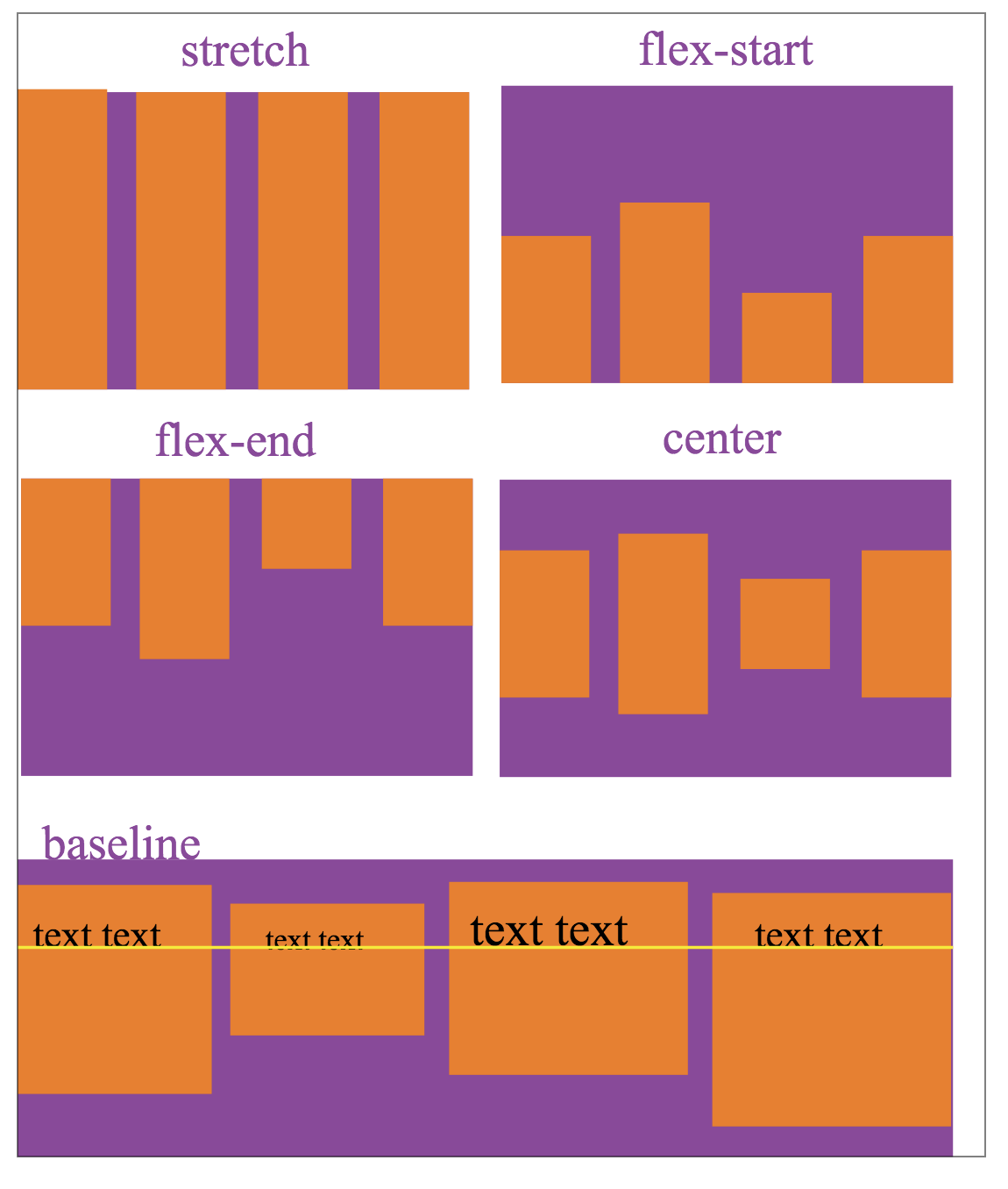
align-tiems The alignment setting is related to the direction of the cross axis. The following figure uses flex-direction For row, the cross-axis direction is from top to bottom, describing the display effect of the five values of align-items:

aign-items
With the direction of the main axis and the cross-axis and setting their alignment, You can achieve most of the page layout.

