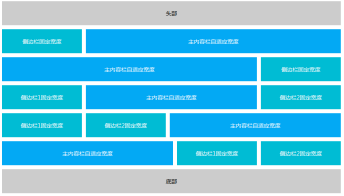
Classic three-column layout, also called Holy Grail of Layouts
A layout model concept proposed by Kevin Cornell in 2006. It was first spread in China by Taobao UED engineers. Its layout requirements are as follows:
1. Three-column layout, with adaptive middle width and fixed width on both sides;
2. The middle column should be displayed and rendered first in the browser;
3. Allow any column to have the highest height;
4. Only one additional DIV is required Tag;
5. It is required to use the simplest CSS and the least HACK statement;
1. Holy Grail Layout:
<span style="color: #0000ff"><span style="color: #ff00ff">DOCTYPE html</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">html</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">head</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">meta </span><span style="color: #ff0000">charset</span><span style="color: #0000ff">="utf-8"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">meta </span><span style="color: #ff0000">http-equiv</span><span style="color: #0000ff">="X-UA-Compatible"</span><span style="color: #ff0000"> content</span><span style="color: #0000ff">="IE=edge,chrome=1"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">title</span><span style="color: #0000ff">></span>圣杯布局<span style="color: #0000ff"></span><span style="color: #800000">title</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">style </span><span style="color: #ff0000">type</span><span style="color: #0000ff">="text/css"</span><span style="color: #0000ff">></span><span style="background-color: #f5f5f5; color: #800000">
body </span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">background-color</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> #ffffff</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000"> font-size</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">14px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
#hd, #ft </span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">padding</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">20px 3px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000"> background-color</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> #cccccc</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000"> text-align</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> center</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.bd-lft, .bd-rgt, .bd-3-lr, .bd-3-ll, .bd-3-rr </span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">margin</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">10px 0</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000"> min-width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">400px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.main </span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">background-color</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> #03a9f4</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000"> color</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">#ffffff</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.aside, .aside-1, .aside-2 </span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">background-color</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> #00bcd4</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000"> color</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">#ffffff</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
p </span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">margin</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">0</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000"> padding</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">20px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000"> text-align</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> center</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #000000">}</span>
<span style="background-color: #f5f5f5; color: #008000">/*</span><span style="background-color: #f5f5f5; color: #008000"> 左侧栏固定宽度,右侧自适应 </span><span style="background-color: #f5f5f5; color: #008000">*/</span><span style="background-color: #f5f5f5; color: #800000">
.bd-lft </span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
zoom</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">1</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
overflow</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">hidden</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
padding-left</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">210px</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.bd-lft .aside </span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
float</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">left</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">200px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
margin-left</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">-100%</span><span style="background-color: #f5f5f5; color: #000000">;</span> <span style="background-color: #f5f5f5; color: #008000">/*</span><span style="background-color: #f5f5f5; color: #008000">= -100%</span><span style="background-color: #f5f5f5; color: #008000">*/</span><span style="background-color: #f5f5f5; color: #ff0000">
position</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">relative</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
left</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">-210px</span><span style="background-color: #f5f5f5; color: #000000">;</span> <span style="background-color: #f5f5f5; color: #008000">/*</span><span style="background-color: #f5f5f5; color: #008000"> = -parantNode.paddingLeft </span><span style="background-color: #f5f5f5; color: #008000">*/</span><span style="background-color: #f5f5f5; color: #ff0000">
_left</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 0</span><span style="background-color: #f5f5f5; color: #000000">;</span> <span style="background-color: #f5f5f5; color: #008000">/*</span><span style="background-color: #f5f5f5; color: #008000">IE6 hack</span><span style="background-color: #f5f5f5; color: #008000">*/</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.bd-lft .main </span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
float</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">left</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">100%</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span>
<span style="background-color: #f5f5f5; color: #008000">/*</span><span style="background-color: #f5f5f5; color: #008000"> 右侧栏固定宽度,左侧自适应 </span><span style="background-color: #f5f5f5; color: #008000">*/</span><span style="background-color: #f5f5f5; color: #800000">
.bd-rgt </span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
zoom</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">1</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
overflow</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">hidden</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
padding-right</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">210px</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.bd-rgt .aside </span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
float</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">left</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">200px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
margin-left</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">-200px</span><span style="background-color: #f5f5f5; color: #000000">;</span> <span style="background-color: #f5f5f5; color: #008000">/*</span><span style="background-color: #f5f5f5; color: #008000"> = -this.width </span><span style="background-color: #f5f5f5; color: #008000">*/</span><span style="background-color: #f5f5f5; color: #ff0000">
position</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">relative</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
right</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">-210px</span><span style="background-color: #f5f5f5; color: #000000">;</span> <span style="background-color: #f5f5f5; color: #008000">/*</span><span style="background-color: #f5f5f5; color: #008000"> = -parantNode.paddingRight </span><span style="background-color: #f5f5f5; color: #008000">*/</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.bd-rgt .main </span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
float</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">left</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">100%</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span>
<span style="background-color: #f5f5f5; color: #008000">/*</span><span style="background-color: #f5f5f5; color: #008000"> 左中右 三栏自适应 </span><span style="background-color: #f5f5f5; color: #008000">*/</span><span style="background-color: #f5f5f5; color: #800000">
.bd-3-lr </span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
zoom</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">1</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
overflow</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">hidden</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
padding-left</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">210px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
padding-right</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">210px</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.bd-3-lr .main </span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
float</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">left</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">100%</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.bd-3-lr .aside-1 </span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
float</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> left</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">200px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
margin-left</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> -100%</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
position</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">relative</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
left</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> -210px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
_left</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 210px</span><span style="background-color: #f5f5f5; color: #000000">;</span> <span style="background-color: #f5f5f5; color: #008000">/*</span><span style="background-color: #f5f5f5; color: #008000">IE6 hack</span><span style="background-color: #f5f5f5; color: #008000">*/</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.bd-3-lr .aside-2 </span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
float</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> left</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">200px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
margin-left</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> -200px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
position</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">relative</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
right</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> -210px</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span>
<span style="background-color: #f5f5f5; color: #008000">/*</span><span style="background-color: #f5f5f5; color: #008000"> 都在左边,右侧自适应 </span><span style="background-color: #f5f5f5; color: #008000">*/</span><span style="background-color: #f5f5f5; color: #800000">
.bd-3-ll </span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
zoom</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">1</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
overflow</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">hidden</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
padding-left</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">420px</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.bd-3-ll .main </span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
float</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">left</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">100%</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.bd-3-ll .aside-1 </span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
float</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> left</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">200px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
margin-left</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> -100%</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
position</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">relative</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
left</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> -420px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
_left</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 0px</span><span style="background-color: #f5f5f5; color: #000000">;</span> <span style="background-color: #f5f5f5; color: #008000">/*</span><span style="background-color: #f5f5f5; color: #008000">IE6 hack</span><span style="background-color: #f5f5f5; color: #008000">*/</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.bd-3-ll .aside-2 </span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
float</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> left</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">200px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
margin-left</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> -100%</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
position</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">relative</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
left</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> -210px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
_left</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 210px</span><span style="background-color: #f5f5f5; color: #000000">;</span> <span style="background-color: #f5f5f5; color: #008000">/*</span><span style="background-color: #f5f5f5; color: #008000">IE6 hack</span><span style="background-color: #f5f5f5; color: #008000">*/</span>
<span style="background-color: #f5f5f5; color: #000000">}</span>
<span style="background-color: #f5f5f5; color: #008000">/*</span><span style="background-color: #f5f5f5; color: #008000"> 都在右边,左侧自适应 </span><span style="background-color: #f5f5f5; color: #008000">*/</span><span style="background-color: #f5f5f5; color: #800000">
.bd-3-rr </span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
zoom</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">1</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
overflow</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">hidden</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
padding-right</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">420px</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.bd-3-rr .main </span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
float</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">left</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">100%</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.bd-3-rr .aside-1 </span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
float</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> left</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">200px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
margin-left</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> -200px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
position</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">relative</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
right</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> -210px</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.bd-3-rr .aside-2 </span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
float</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> left</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">200px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
margin-left</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> -200px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
position</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">relative</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
right</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> -420px</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span>
<span style="color: #0000ff"></span><span style="color: #800000">style</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">head</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">id</span><span style="color: #0000ff">="hd"</span><span style="color: #0000ff">></span>头部<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="bd-lft"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="main"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p</span><span style="color: #0000ff">></span>主内容栏自适应宽度<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="aside"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p</span><span style="color: #0000ff">></span>侧边栏固定宽度<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="bd-rgt"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="main"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p</span><span style="color: #0000ff">></span>主内容栏自适应宽度<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="aside"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p</span><span style="color: #0000ff">></span>侧边栏固定宽度<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="bd-3-lr"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="main"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p</span><span style="color: #0000ff">></span>主内容栏自适应宽度<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="aside-1"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p</span><span style="color: #0000ff">></span>侧边栏1固定宽度<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="aside-2"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p</span><span style="color: #0000ff">></span>侧边栏2固定宽度<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="bd-3-ll"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="main"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p</span><span style="color: #0000ff">></span>主内容栏自适应宽度<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="aside-1"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p</span><span style="color: #0000ff">></span>侧边栏1固定宽度<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="aside-2"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p</span><span style="color: #0000ff">></span>侧边栏2固定宽度<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="bd-3-rr"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="main"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p</span><span style="color: #0000ff">></span>主内容栏自适应宽度<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="aside-1"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p</span><span style="color: #0000ff">></span>侧边栏1固定宽度<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="aside-2"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p</span><span style="color: #0000ff">></span>侧边栏2固定宽度<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">id</span><span style="color: #0000ff">="ft"</span><span style="color: #0000ff">></span>底部<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">html</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
Execution effect:

2.Double flying wing layout
Without adding additional tags, the Holy Grail layout is already perfect. The Holy Grail layout uses relative positioning. The future layout will have limitations, and there are many places to change the width control. So is there any other method that is more concise and convenient? ?
Under the discussion of Taobao UED, adding one more div eliminates the need for relative layout and only uses floating and negative margins. This is what we call the double flying wing layout.
<span style="color: #0000ff"><span style="color: #ff00ff">DOCTYPE html</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">html</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">head</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">meta </span><span style="color: #ff0000">charset</span><span style="color: #0000ff">="utf-8"</span> <span style="color: #0000ff">/></span>
<span style="color: #0000ff"><span style="color: #800000">title</span><span style="color: #0000ff">></span>Double flying wing layout<span style="color: #0000ff"></span><span style="color: #800000">title</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">style</span><span style="color: #0000ff">></span><span style="background-color: #f5f5f5; color: #800000">
body</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">padding</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">0</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">margin</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">0</span><span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.header,.footer</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">100%</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000"> background</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> #666</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">height</span><span style="background-color: #f5f5f5; color: #000000">:</span> <span style="background-color: #f5f5f5; color: #0000ff">30px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">clear</span> <span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">both</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.bd</span><span style="background-color: #f5f5f5; color: #000000">{</span>
<span style="background-color: #f5f5f5; color: #008000">/*</span><span style="background-color: #f5f5f5; color: #008000">padding-left:150px;</span><span style="background-color: #f5f5f5; color: #008000">*/</span>
<span style="background-color: #f5f5f5; color: #008000">/*</span><span style="background-color: #f5f5f5; color: #008000">padding-right:190px;</span><span style="background-color: #f5f5f5; color: #008000">*/</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.left</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
background</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> #E79F6D</span><span style="background-color: #f5f5f5; color"></span></span></span></span></span></span></span>
 Difficulty in updating caching of official account web pages: How to avoid the old cache affecting the user experience after version update?Mar 04, 2025 pm 12:32 PM
Difficulty in updating caching of official account web pages: How to avoid the old cache affecting the user experience after version update?Mar 04, 2025 pm 12:32 PMThe official account web page update cache, this thing is simple and simple, and it is complicated enough to drink a pot of it. You worked hard to update the official account article, but the user still opened the old version. Who can bear the taste? In this article, let’s take a look at the twists and turns behind this and how to solve this problem gracefully. After reading it, you can easily deal with various caching problems, allowing your users to always experience the freshest content. Let’s talk about the basics first. To put it bluntly, in order to improve access speed, the browser or server stores some static resources (such as pictures, CSS, JS) or page content. Next time you access it, you can directly retrieve it from the cache without having to download it again, and it is naturally fast. But this thing is also a double-edged sword. The new version is online,
 How do I use HTML5 form validation attributes to validate user input?Mar 17, 2025 pm 12:27 PM
How do I use HTML5 form validation attributes to validate user input?Mar 17, 2025 pm 12:27 PMThe article discusses using HTML5 form validation attributes like required, pattern, min, max, and length limits to validate user input directly in the browser.
 What are the best practices for cross-browser compatibility in HTML5?Mar 17, 2025 pm 12:20 PM
What are the best practices for cross-browser compatibility in HTML5?Mar 17, 2025 pm 12:20 PMArticle discusses best practices for ensuring HTML5 cross-browser compatibility, focusing on feature detection, progressive enhancement, and testing methods.
 How to efficiently add stroke effects to PNG images on web pages?Mar 04, 2025 pm 02:39 PM
How to efficiently add stroke effects to PNG images on web pages?Mar 04, 2025 pm 02:39 PMThis article demonstrates efficient PNG border addition to webpages using CSS. It argues that CSS offers superior performance compared to JavaScript or libraries, detailing how to adjust border width, style, and color for subtle or prominent effect
 What is the purpose of the <datalist> element?Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?Mar 21, 2025 pm 12:33 PMThe article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 What is the purpose of the <progress> element?Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?Mar 21, 2025 pm 12:34 PMThe article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 How do I use the HTML5 <time> element to represent dates and times semantically?Mar 12, 2025 pm 04:05 PM
How do I use the HTML5 <time> element to represent dates and times semantically?Mar 12, 2025 pm 04:05 PMThis article explains the HTML5 <time> element for semantic date/time representation. It emphasizes the importance of the datetime attribute for machine readability (ISO 8601 format) alongside human-readable text, boosting accessibilit
 What is the purpose of the <meter> element?Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?Mar 21, 2025 pm 12:35 PMThe article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

SublimeText3 Linux new version
SublimeText3 Linux latest version

SublimeText3 Mac version
God-level code editing software (SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool






