Home >Web Front-end >HTML Tutorial >Research on CSS3 selectors, cases
Research on CSS3 selectors, cases
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-09-20 03:30:011475browse
In the last research on CSS3 selectors, I listed almost all CSS3 selectors and pseudo-class selectors. I did not do a case study. I wanted to write it in that article, but think about it if The cases are all written in that article, which is not very convenient for searching, so I will open a separate article to talk about examples.
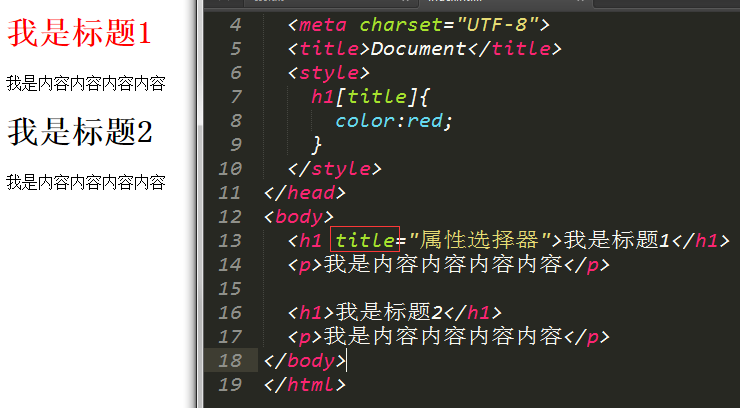
Attribute Selector
[title]: Select elements with title attributes

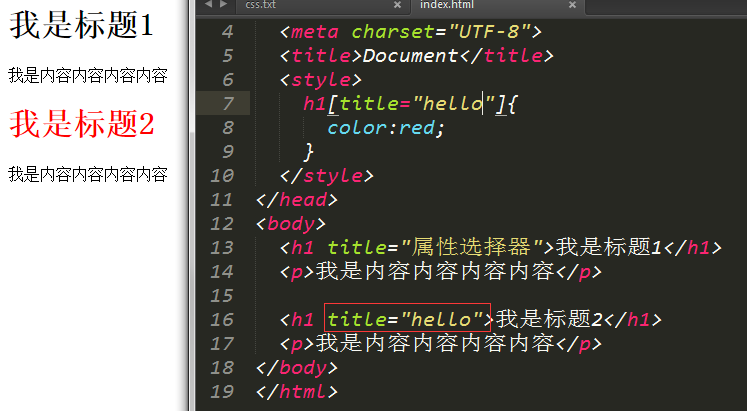
[title='hello']: Select the element whose attribute is title and whose value is hello

[title~='hello']: Select the element whose attribute is title and part of the value is hello. hello needs to be a separate value, separated by spaces

[title*='hello']: The selected attribute is title and it contains the element of hello

[title|='hello']: The selected attribute is title and the value starts with hello and any character followed by - is allowed

[title^='hello']: Any character whose attribute starts with hello

[title$='hello']: any character whose attribute ends with hello

[title^='hello'][title$='.py']: Select elements whose attributes start with hello and end with .py

Connector
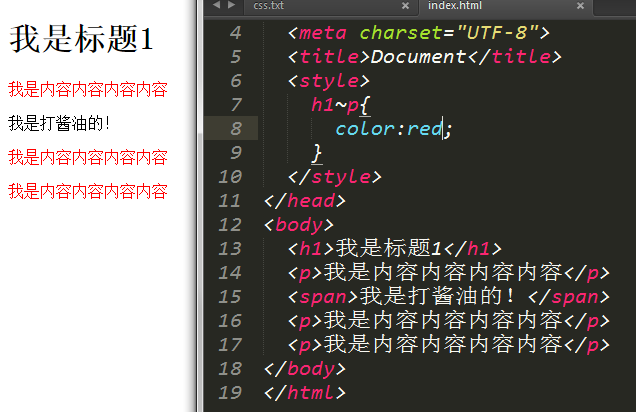
h1~p: Select all p elements of the same level after the h1 element

p~p: Select all p elements of the same level after the p element, except the first p element

h1+p: Select the first sibling p element after the h1 element

It won’t work if span is in front of the first p tag, because + is the first sibling element selected. If you don't want to limit the type and just select the first one, then this works.

Pseudo class selector
nth series, numbers
nth-child(): Count according to position

nth-of-type(): Count according to type

nth-last-child(): Count from the end according to the position

nth-last-of-type(): Count from the end by type

Use (-n+number) to specify the first few elements to select
-n will increase in the direction of negative numbers, starting from 0, -1, -2, -3...


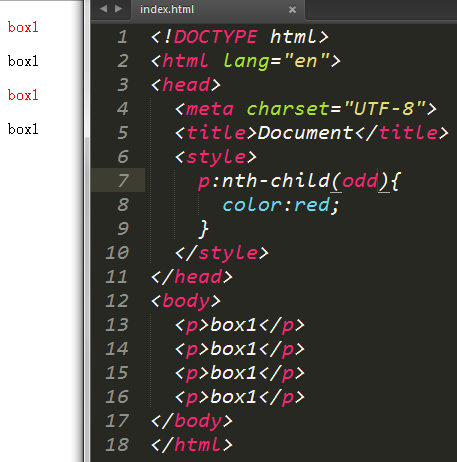
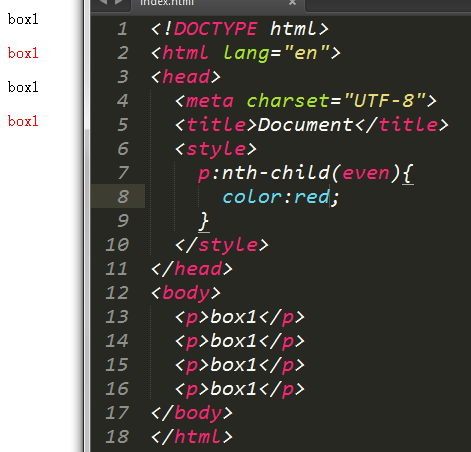
Use :nth-child(odd) or :nth-child(even) to achieve interlaced color change.
odd

even

Single selection
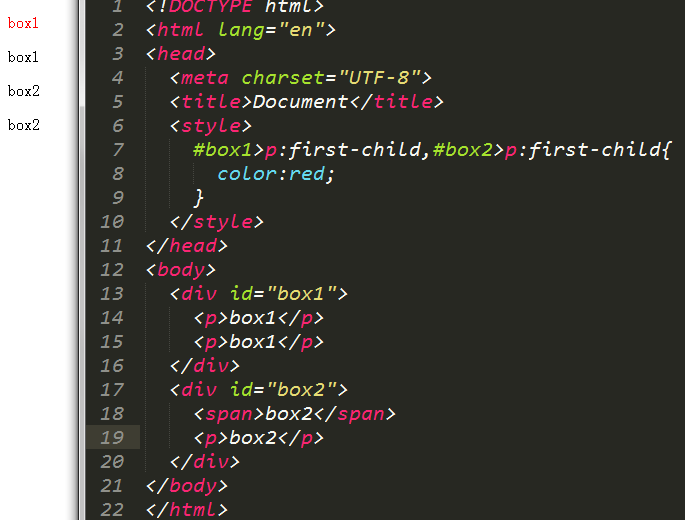
first-child: Select the first element by position

first-of-type: Select the first element by type

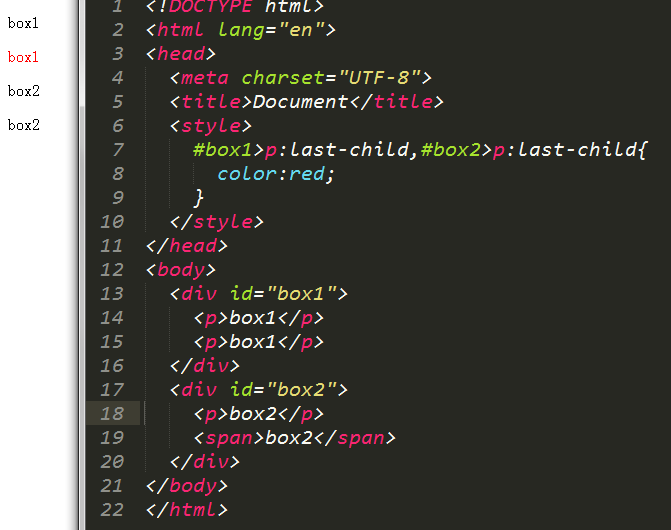
last-child: Select the last element by position

last-of-type: Select the last element, by type

only-child: It will be selected when there are no other sibling elements

only-of-type: There can be sibling elements but they must be of different types

Using only-of-type allows you to select an element from other types of elements, whereas only-child requires the element to exist alone. This must be of great use, yet to be discovered.
pseudo class
:target
- Use :target to simulate click events
- Use target to realize tab bar switching
- Using the target pseudo-class, you can easily highlight the comments that users want to read
Use the tab switching made by target. Of course, it still has many flaws, but you can expand it through it.

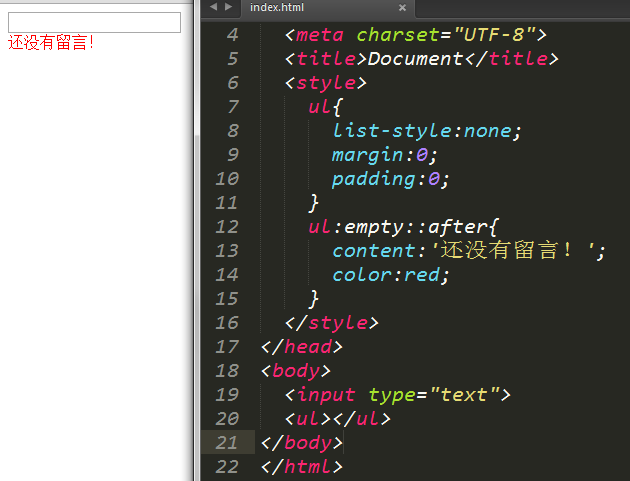
:empty
Select elements that have no child elements and no text nodes
Use:empty to give a default prompt.


But you have to pay attention to this, ul cannot have a new line and must be written like this
:root
Select the root element. In HTML, root is always the html element

It’s the same as using html, I haven’t thought of other uses yet.
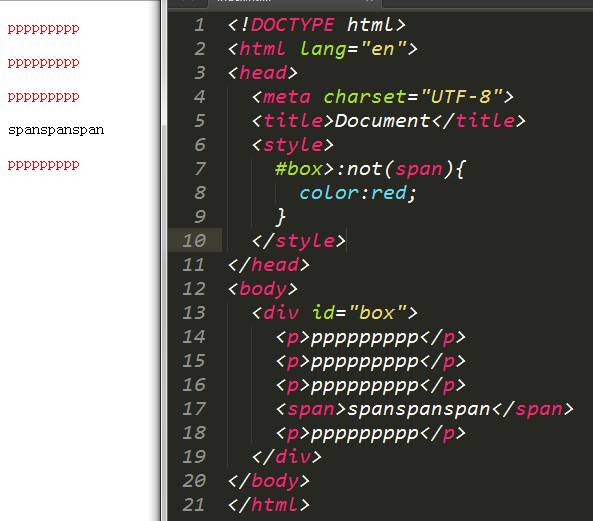
:not
Parameters support passing an element or even other pseudo-class selectors, but do not support passing connectors and pseudo-elements
Select any element except the specified parameters
Case 1: Except span

Case 2: Except the first element

Case 3: Except the first and last one

There are other wonderful functions developed by yourself.
:optional
Select input elements that are not required
That is to say, get the input element without the required attribute

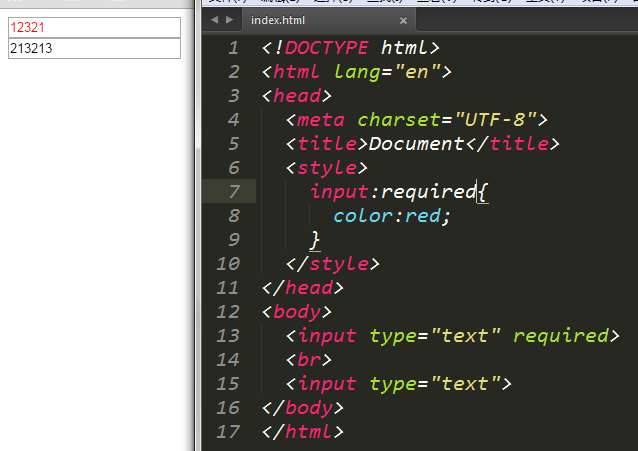
:required
Select elements with the required attribute

:read-write
Get readable and writable input elements

:read-only
Get read-only input elements

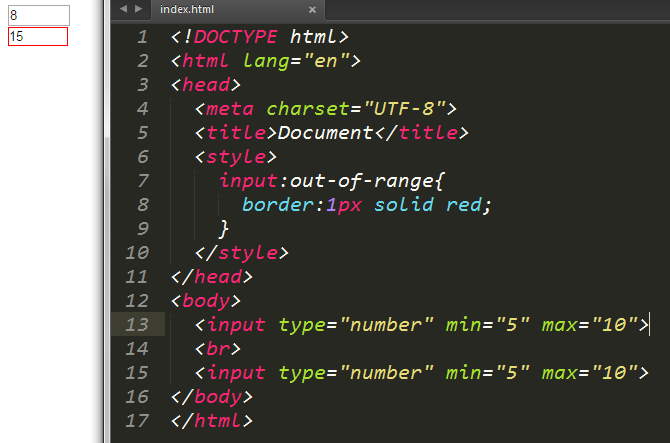
:out-of-range
When the value of the input element is out of range, the range is limited by max and min. Note that the type must be number

:valid
Select all legal inputs, applicable to form elements with restrictions such as minimum input elements and maximum values for attributes, emails with legal emails, or numeric fields such as numeric values.

Case 1: We can use it to give a prompt for incorrect input.

Just take the opposite and give it the wrong color by default.
Case 2: Use with :not

Element status pseudo-class
:checked
When checkbox is selected

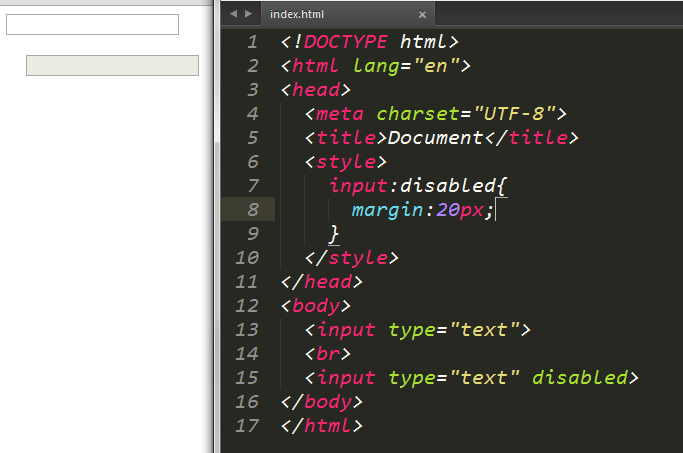
:disabled
When the element is disabled

:enabled
When the element is not disabled

pseudo element
::first-line
Select the first line of text

::first-letter
Select the first letter

::after
Add a pseudo element at the end of the element

::before
Add a pseudo element at the beginning of the element

We can use ::after and ::before when making some small icons, and there is no need to use other tags.
::selection
Apply to selected text

Proper use of these selectors can help you solve many problems. It is still under research and the content of this article will be updated in the long term.

