Home >Web Front-end >HTML Tutorial >The love and hate of fixed layout and input forms on web and mobile terminals
The love and hate of fixed layout and input forms on web and mobile terminals
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-09-11 11:19:531348browse
[Problem] Mobile terminal development, when the fixed attribute and input box input (here is not limited to input, as long as the mobile terminal input method can be called, such as: textarea, contenteditable in HTML5, etc.) exist at the same time under iOS;
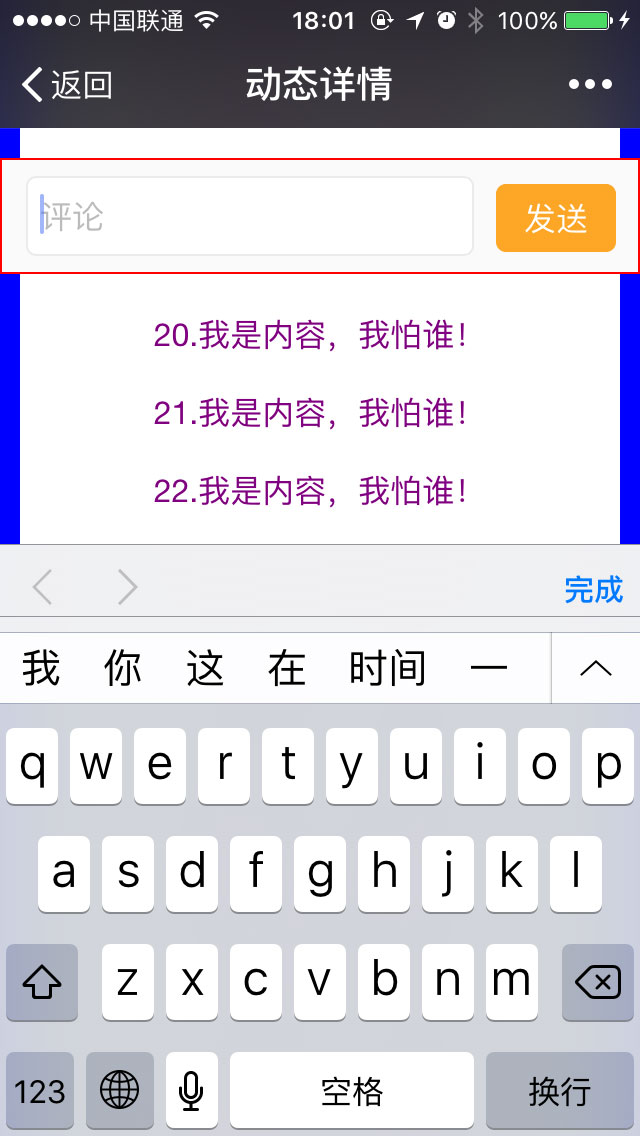
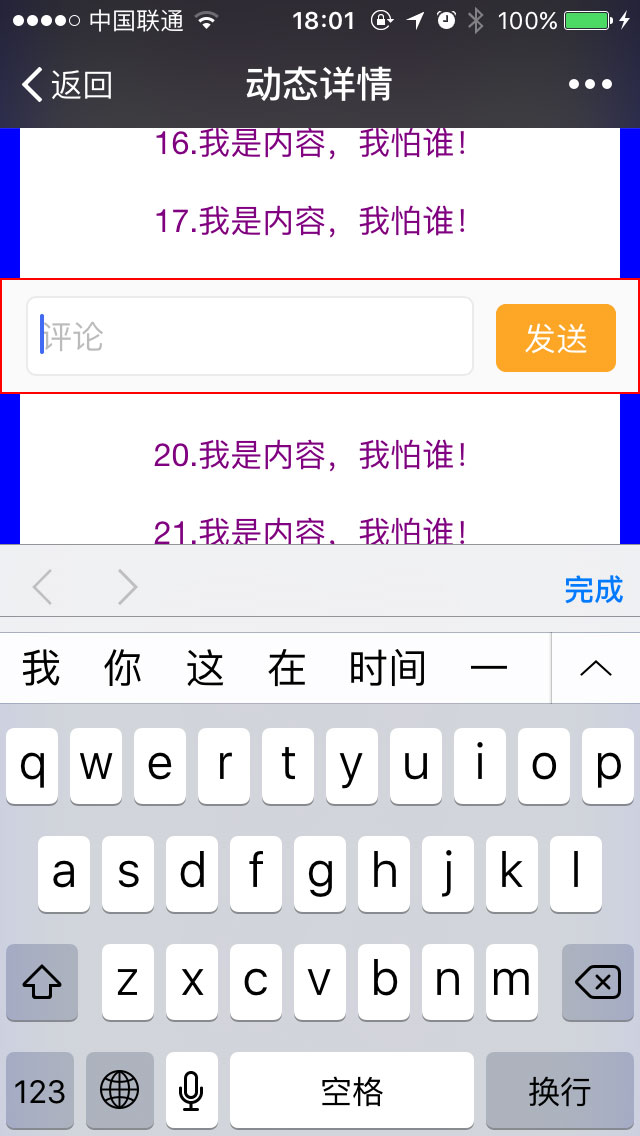
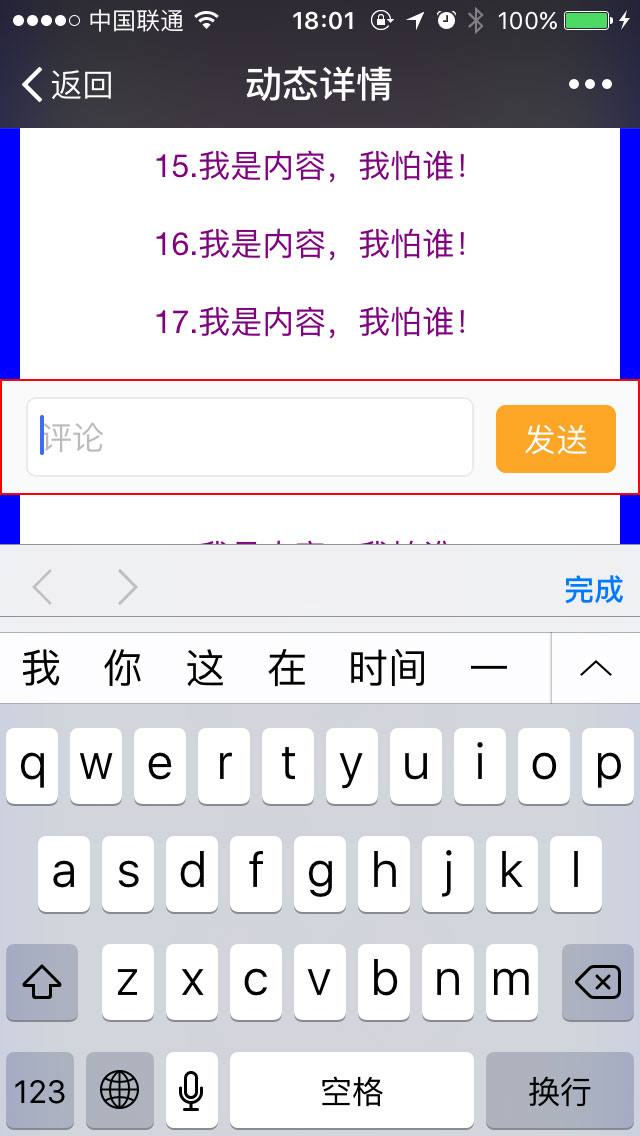
The two heroes had a violent chemical reaction in an instant, causing all kinds of weird problems, as shown in the picture below:



[Conclusion] The value of the position attribute of the input box is not fixed, but becomes absolute
【Occurrence】When we activate the keyboard, the input box position is no longer at the bottom of the page, or the page can continue to scroll down at that time, or the page does not scroll to the bottom, and the above problem will occur at this time
【Learn from failure, grow from failure】, let’s start and start the battle mode:
【Solution】Since the fixed attribute of the page will become invalid after the soft keyboard appears under iOS, causing it to scroll with the page, then if the page does not scroll too long, then even if the fixed attribute is invalid, it will not be able to scroll with the page. This is a problem It will cease to exist

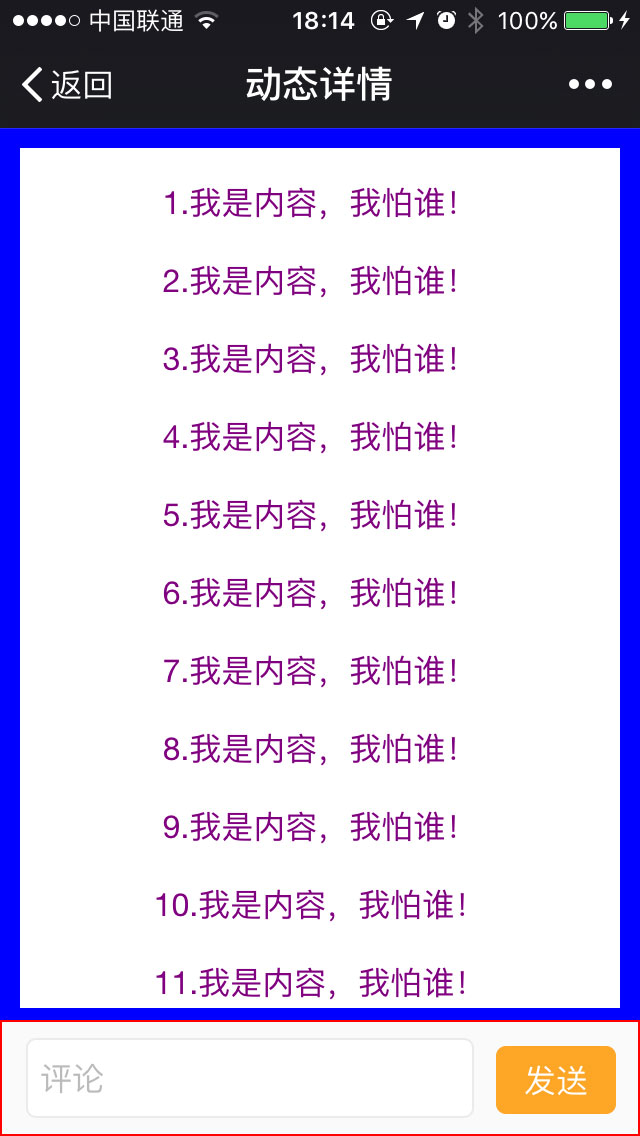
As shown in the figure, the page is divided into two parts, the upper content part and the lower input box part; both parts use the fixed attribute, making the page unable to scroll, which is in line with our thinking above. The upper content part uses overflow:auto; direct support Scroll inside it;
At this point, the love and hatred between fixed and input should be resolved, and the problems encountered above will no longer appear, but other problems will also arise accordingly
[New Question 1] The scrolling of the content part above is very unsmooth. After the sliding finger is released, the scrolling stops immediately, losing the original smooth scrolling feature (you can search for information about [elastic scrolling] to learn more)
[Solution] Use the -webkit-overflow-scrolling: touch; attribute to solve the problem and restore smooth page scrolling
[New Issue 2] When the page is scrolled to the upper and lower edges, if you continue to drag, the entire page will be dragged away together, resulting in the "bottom exposure" of the page, as shown below:

At the same time, when we scroll the content, sometimes the lower part will slide, causing the content scrolling to stop, giving the user an extremely uncomfortable experience
【Solution】Set the page overflow:hidden; (that is, the body tag). The problem is now perfectly solved
【Note! Note! Note! 】The following summarizes some other details
1. overflow:scroll/auto; has its own compatibility, for example: some Android systems do not support this attribute, so we need to use the isScroll.js third-party plug-in to achieve internal scrolling of the page
2. When using a third-party input method under ios, when the input method is awakened, the input box will appear to be covered. There is no solution to this problem yet, so dig a hole and bury it first

