Home >Web Front-end >HTML Tutorial >Installation and use of the plug-in for converting px to rem in sublime text 3
Installation and use of the plug-in for converting px to rem in sublime text 3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-09-07 12:58:131434browse
The unit of rem is relatively powerful for mobile terminals, so here I will introduce to you the installation and use of the plug-in for converting px to rem in sublime text 3. As long as you install this plug-in and enter how much px, sublime will prompt you accordingly. Rem value, you don’t have to calculate it yourself! !
1. First download the plug-in at this address: https://github.com/hyb628/cssrem.git

Sublime Text -> Preferences -> Browse Packages, and put the unzipped folder under the opened file



Set in
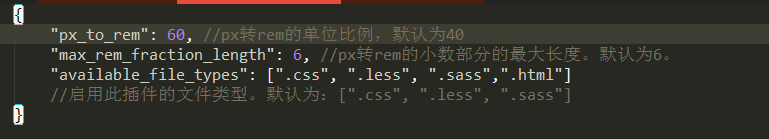
Sublime Text -> Preferences -> Package Settings -> cssrem->Settings-user. Enter the following parameter configuration to modify the base number and converted decimal number:
{ "px_to_rem": 60, //The unit ratio of px to rem, the default is 40
"max_rem_fraction_length": 6, //The maximum length of the decimal part of px to rem. The default is 6.
"available_file_types": [".css", ".less", ".sass",".html"]
//Enable the file types of this plug-in. Default is: [".css", ".less", ".sass"]
}

After the modification, the base number has changed:

