Home >Web Front-end >HTML Tutorial >HTML5 design web page lava lamp navigation (navigation bar) plug-in has been added with complete source code
HTML5 design web page lava lamp navigation (navigation bar) plug-in has been added with complete source code
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-08-18 08:57:591524browse
navigation bar:
1. Refers to a row of horizontal navigation buttons located in the header area, above or below the header banner image. It plays the role of linking various pages of the blog.
2. An indispensable part of web design. It refers to providing certain ways for website visitors to easily access the required content through certain technical means, so that people can quickly browse the website. Quick access from one page to another.
3. The purpose of the navigation bar is to clearly display the hierarchical structure of the website in an organized manner, and guide users to find and manage information effortlessly, so that users do not get lost while browsing the website.
4. In order for website information to be effectively delivered to users, navigation must be concise, intuitive and clear.
Design process:
(1) Write HTML code:
<span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="zh"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="no-js modern"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="utf-8"</span> <span style="color: #0000ff;">/></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>Lava Lamp Navigation Design - 熔岩灯样式,导航设计<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">link </span><span style="color: #ff0000;">rel</span><span style="color: #0000ff;">="stylesheet"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="css/lavalamp.css"</span> <span style="color: #0000ff;">/></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">script </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="js/modernizr.min.js"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">script</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">script </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="js/jquery.min.js"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">script</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">script </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="js/jquery.UI.min.js"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">script</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">script </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="js/jquery.lavalamp.js"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">script</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">script </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="js/navigation.js"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">script</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="page-wrap"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">h1</span><span style="color: #0000ff;">></span>Lava Lamp Style Navigation Design<span style="color: #0000ff;"></</span><span style="color: #800000;">h1</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>具有Lava Lamp效果的滑动导航条的设计灵感源于熔岩灯(Lava Lamp).<span style="color: #0000ff;"><</span><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span><span style="color: #000000;">
在熔岩灯的玻璃瓶体内装有特制的水溶液与蜡质固体,底部灯泡点亮后形成热量,传递到玻璃瓶.</span><span style="color: #0000ff;"><</span><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span><span style="color: #000000;">
瓶底蜡质受热熔化变轻,便会徐徐上升,到了顶部重新冷却又徐徐下降,不断往复.</span><span style="color: #0000ff;"><</span><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span><span style="color: #000000;">
其独特的功能和独特的视觉享受令人心旷神怡,多姿多彩的状态时而如少女,时而像火山爆发般狂热。
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">nav </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="navigation"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">ul </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="clearfix"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="focus"</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">=""</span><span style="color: #0000ff;">></span>Home<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">=""</span><span style="color: #0000ff;">></span>Products<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">=""</span><span style="color: #0000ff;">></span>Download<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">=""</span><span style="color: #0000ff;">></span>Purchase<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">=""</span><span style="color: #0000ff;">></span>Contact<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">=""</span><span style="color: #0000ff;">></span>About<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">nav</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>
(2) Writing CSS3 style sheet
<span style="color: #800000;">@charset "utf-8";
</span><span style="color: #008000;">/*</span><span style="color: #008000;"> reset.css - 浏览器样式初始化
---------------------------------------------------------------- </span><span style="color: #008000;">*/</span>
<span style="color: #008000;">/*</span><span style="color: #008000;"> 所有元素空白 0, 字号 100%, 垂直对齐方式 baseline, 背景色 透明 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, font, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td </span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
outline</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 100%</span>;<span style="color: #ff0000;">
vertical-align</span>:<span style="color: #0000ff;"> baseline</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> transparent</span>;
}
<span style="color: #008000;">/*</span><span style="color: #008000;"> 初始化HTML5新元素 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section </span>{<span style="color: #ff0000;"> display</span>:<span style="color: #0000ff;"> block</span>; }
<span style="color: #008000;">/*</span><span style="color: #008000;"> 正文基本设定, 删除引用语句 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
body </span>{<span style="color: #ff0000;">
font</span>:<span style="color: #0000ff;"> 13px/1.5 "Nanum Gothic", Dotum, Sans-Serief</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #323232</span>;
}
<span style="color: #008000;">/*</span><span style="color: #008000;"> 设置英文 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.lang-en, :lang(en) </span>{<span style="color: #ff0000;"> font</span>:<span style="color: #0000ff;"> 12px/1.5 "Helvetica Neue", Helvetica, Verdana, Arial, Sans-Serief</span>; }
<span style="color: #008000;">/*</span><span style="color: #008000;"> 列表及引用 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
ol, ul </span>{<span style="color: #ff0000;"> list-style</span>:<span style="color: #0000ff;"> none</span>; }<span style="color: #800000;">
blockquote, q </span>{<span style="color: #ff0000;"> quotes</span>:<span style="color: #0000ff;"> none</span>; }
<span style="color: #008000;">/*</span><span style="color: #008000;"> 删除hr </span><span style="color: #008000;">*/</span><span style="color: #800000;">
hr </span>{<span style="color: #ff0000;"> display</span>:<span style="color: #0000ff;"> none</span>; }
<span style="color: #008000;">/*</span><span style="color: #008000;"> 设置标题字体大小 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
h1, h2, h3, h4, h5, h6 </span>{<span style="color: #ff0000;">
font-weight</span>:<span style="color: #0000ff;"> normal</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #111</span>;
}<span style="color: #800000;">
h1 </span>{<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 36px</span>;<span style="color: #ff0000;">
line-height</span>:<span style="color: #0000ff;"> 1</span>;<span style="color: #ff0000;">
margin-bottom</span>:<span style="color: #0000ff;"> 0.5em</span>;
}<span style="color: #800000;">
h2 </span>{<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 24px</span>;<span style="color: #ff0000;">
margin-bottom</span>:<span style="color: #0000ff;"> 0.75em</span>;
}<span style="color: #800000;">
h3 </span>{<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 18px</span>;<span style="color: #ff0000;">
line-height</span>:<span style="color: #0000ff;"> 1</span>;<span style="color: #ff0000;">
margin-bottom</span>:<span style="color: #0000ff;"> 1em</span>;
}<span style="color: #800000;">
h4 </span>{<span style="color: #ff0000;"> font-size</span>:<span style="color: #0000ff;"> 14px</span>; }<span style="color: #800000;">
h5 </span>{<span style="color: #ff0000;"> margin-bottom</span>:<span style="color: #0000ff;"> 1.5em</span>; }<span style="color: #800000;">
h5, h6 </span>{<span style="color: #ff0000;"> font-weight</span>:<span style="color: #0000ff;"> bold</span>; }<span style="color: #800000;">
h1 img, h2 img, h3 img,
h4 img, h5 img, h6 img </span>{<span style="color: #ff0000;"> margin</span>:<span style="color: #0000ff;"> 0</span>; }
<span style="color: #008000;">/*</span><span style="color: #008000;"> 设置标题、段落上下空间 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
p </span>{<span style="color: #ff0000;"> margin</span>:<span style="color: #0000ff;"> 0 0 1.5em</span>; }
<span style="color: #008000;">/*</span><span style="color: #008000;"> :active, :focus 伪类轮廓线删除 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
:active, :focus </span>{<span style="color: #ff0000;"> outline</span>:<span style="color: #0000ff;"> 0</span>; }
<span style="color: #008000;">/*</span><span style="color: #008000;"> 重定义超链接基本样式 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
a:link, a:visited </span>{<span style="color: #ff0000;">
padding-bottom</span>:<span style="color: #0000ff;"> .25px</span>;<span style="color: #ff0000;">
border-bottom</span>:<span style="color: #0000ff;"> 1px dotted #7c7c7c</span>;<span style="color: #ff0000;">
text-decoration</span>:<span style="color: #0000ff;"> none</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #7c7c7c</span>;
}<span style="color: #800000;">
a:hover, a:active </span>{<span style="color: #ff0000;">
border-bottom-style</span>:<span style="color: #0000ff;"> solid</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #424242</span>;
}
<span style="color: #008000;">/*</span><span style="color: #008000;"> 设置包含img的a元素的border与padding </span><span style="color: #008000;">*/</span><span style="color: #800000;">
a img </span>{<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;"> 0</span>;
}
<span style="color: #008000;">/*</span><span style="color: #008000;"> insert, delete </span><span style="color: #008000;">*/</span><span style="color: #800000;">
ins </span>{<span style="color: #ff0000;"> text-decoration</span>:<span style="color: #0000ff;"> none</span>; }<span style="color: #800000;">
del </span>{<span style="color: #ff0000;"> text-decoration</span>:<span style="color: #0000ff;"> line-through</span>; }
<span style="color: #008000;">/*</span><span style="color: #008000;"> 设定表格 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
table </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100%</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 0 -1px</span>;<span style="color: #ff0000;">
border-collapse</span>:<span style="color: #0000ff;"> collapse</span>;<span style="color: #ff0000;">
border-spacing</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
table-layout</span>:<span style="color: #0000ff;"> fixed</span>;
}<span style="color: #800000;">
table, th, td </span>{<span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> 1px solid #7c7c7c</span>; }<span style="color: #800000;">
th, td </span>{<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;"> 1em 2em</span>;<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> left</span>;
}<span style="color: #800000;">
caption </span>{<span style="color: #ff0000;">
visibility</span>:<span style="color: #0000ff;"> hidden</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 1px</span>;
}
<span style="color: #800000;">@charset "utf-8";
@import "reset.css";
@import url(http://fonts.googleapis.com/css?family=Montez);
</span><span style="color: #008000;">/*</span><span style="color: #008000;"> lavalamp.nav.css - 熔岩灯导航设计样式
------------------------------------------------------------------- </span><span style="color: #008000;">*/</span>
<span style="color: #008000;">/*</span><span style="color: #008000;"> /////////////////////////////////////////
=基本样式
///////////////////////////////////////// </span><span style="color: #008000;">*/</span><span style="color: #800000;">
body </span>{<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> #eeece7</span>;
}<span style="color: #800000;">
h1 </span>{<span style="color: #ff0000;">
font</span>:<span style="color: #0000ff;"> 52px/1 'Montez'</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #a4834d</span>;
}<span style="color: #800000;">
h1+p </span>{<span style="color: #ff0000;">
margin-bottom</span>:<span style="color: #0000ff;"> 3.5em</span>;
}<span style="color: #800000;">
#page-wrap </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 960px</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 30px auto</span>;<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;"> 3em</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> #fff</span>;<span style="color: #ff0000;">
-webkit-box-shadow</span>:<span style="color: #0000ff;"> 0px 0px 2px #62615f inset</span>;<span style="color: #ff0000;">
-moz-box-shadow</span>:<span style="color: #0000ff;"> 0px 0px 2px #62615f inset</span>;<span style="color: #ff0000;">
box-shadow</span>:<span style="color: #0000ff;"> 0px 0px 2px #62615f inset</span>;<span style="color: #ff0000;">
-webkit-border-radius</span>:<span style="color: #0000ff;"> 20px</span>;<span style="color: #ff0000;">
-khtml-border-radius</span>:<span style="color: #0000ff;"> 20px</span>;<span style="color: #ff0000;">
-moz-border-radius</span>:<span style="color: #0000ff;"> 20px</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 20px</span>;
}<span style="color: #800000;">
#page-wrap p</span>{<span style="color: #ff0000;">
font-family</span>:<span style="color: #0000ff;">"宋体"</span>;
}
<span style="color: #008000;">/*</span><span style="color: #008000;"> /////////////////////////////////////////
=#navigation
///////////////////////////////////////// </span><span style="color: #008000;">*/</span><span style="color: #800000;">
#navigation </span>{<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;"> 3px</span>;
}<span style="color: #800000;">
#navigation li </span>{<span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;"> left</span>;<span style="color: #ff0000;">
border-right</span>:<span style="color: #0000ff;"> 1px solid #eee</span>;
}<span style="color: #800000;">
#navigation li:last-child </span>{<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 0</span>;
}<span style="color: #800000;">
#navigation li a </span>{<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;"> 10px</span>;<span style="color: #ff0000;">
font</span>:<span style="color: #0000ff;"> 14px/1 Verdana</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #a49e96</span>;
}<span style="color: #800000;">
.no-js #navigation li a:hover,
.no-js #navigation li a:focus,
.no-js #navigation li.focus a,
.lava </span>{<span style="color: #ff0000;">
-webkit-border-radius</span>:<span style="color: #0000ff;"> 6px</span>;<span style="color: #ff0000;">
-khtml-border-radius</span>:<span style="color: #0000ff;"> 6px</span>;<span style="color: #ff0000;">
-moz-border-radius</span>:<span style="color: #0000ff;"> 6px</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 6px</span>;<span style="color: #ff0000;">
-webkit-box-shadow</span>:<span style="color: #0000ff;"> 0px 0px 2px #69635a</span>;<span style="color: #ff0000;">
-moz-box-shadow</span>:<span style="color: #0000ff;"> 0px 0px 2px #69635a</span>;<span style="color: #ff0000;">
box-shadow</span>:<span style="color: #0000ff;"> 0px 0px 2px #69635a</span>;<span style="color: #ff0000;">
background-image</span>:<span style="color: #0000ff;"> -webkit-gradient(linear, left top, left bottom, from(#887963), to(#0b0a09))</span>;<span style="color: #ff0000;">
background-image</span>:<span style="color: #0000ff;"> -webkit-linear-gradient(-90deg, #887963, #0b0a09)</span>;<span style="color: #ff0000;">
background-image</span>:<span style="color: #0000ff;"> -moz-linear-gradient(-90deg, #887963, #0b0a09)</span>;<span style="color: #ff0000;">
background-image</span>:<span style="color: #0000ff;"> -o-linear-gradient(-90deg, #887963, #0b0a09)</span>;<span style="color: #ff0000;">
background-image</span>:<span style="color: #0000ff;"> -ms-linear-gradient(-90deg, #887963, #0b0a09)</span>;<span style="color: #ff0000;">
background-image</span>:<span style="color: #0000ff;"> linear-gradient(-90deg, #887963, #0b0a09)</span>;<span style="color: #ff0000;">
filter</span>:<span style="color: #0000ff;"> progid:DXImageTransform.Microsoft.gradient( startColorstr='#776a57', endColorstr='#12100e',GradientType=0 )</span>; <span style="color: #008000;">/*</span><span style="color: #008000;"> IE6-9 </span><span style="color: #008000;">*/</span>
}
<span style="color: #008000;">/*</span><span style="color: #008000;"> /////////////////////////////////////////
=Global Classes
///////////////////////////////////////// </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.clearfix:after </span>{<span style="color: #ff0000;">
content</span>:<span style="color: #0000ff;"> ""</span>;<span style="color: #ff0000;">
display</span>:<span style="color: #0000ff;"> block</span>;<span style="color: #ff0000;">
clear</span>:<span style="color: #0000ff;"> both</span>;
}<span style="color: #800000;">
.ie6 .clearfix </span>{<span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 1px</span>; } <span style="color: #008000;">/*</span><span style="color: #008000;"> IE6 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.ie7 .clearfix </span>{<span style="color: #ff0000;"> min-height</span>:<span style="color: #0000ff;"> 1px</span>; } <span style="color: #008000;">/*</span><span style="color: #008000;"> IE7 </span><span style="color: #008000;">*/</span>
(3) Use the lava lamp navigation plug-in
<span style="color: #008000;">/*</span><span style="color: #008000;"> jquery.lavalamp.js - 熔岩灯导航插件
选项设置
gap : 在lava上下添加的空间
bgColor : lava的背景颜色
speed : 导航速度设定 1000 = 1秒,
easing : Easing设定(请参考 http://gsgd.co.uk/sandbox/jquery/easing/),
reset : 设定当鼠标滑出时返回原来位置的速度 1000 = 1秒
easeOutQuad | easeOutQuad | easeInOutQuad
easeInCubic | easeOutCubic | easeInOutCubic
easeInQuart | easeOutQuart | easeInOutQuart
easeInQuint | easeOutQuint | easeInOutQuint
easeInSine | easeOutSine | easeInOutSine
easeInExpo | easeOutExpo | easeInOutExpo
easeInCirc | easeOutCirc | easeInOutCirc
easeInElastic | easeOutElastic | easeInOutElastic
easeInBack | easeOutBack | easeInOutBack
easeInBounce | easeOutBounce | easeInOutBounce
---------------------------------------------------------------- </span><span style="color: #008000;">*/</span><span style="color: #000000;">
;(</span><span style="color: #0000ff;">function</span><span style="color: #000000;">($) {
$.fn.lavalamp </span>= <span style="color: #0000ff;">function</span><span style="color: #000000;">(options) {
options </span>=<span style="color: #000000;"> $.extend({
gap: </span>20<span style="color: #000000;">,
bgColor: </span>'#eee'<span style="color: #000000;">,
speed: </span>400<span style="color: #000000;">,
easing: </span>'easeInOutElastic'<span style="color: #000000;">,
reset: </span>2000<span style="color: #000000;">
}, options);
</span><span style="color: #0000ff;">return</span> <span style="color: #0000ff;">this</span>.each(<span style="color: #0000ff;">function</span><span style="color: #000000;">() {
</span><span style="color: #008000;">//</span><span style="color: #008000;"> 对象引用</span>
<span style="color: #0000ff;">var</span> $nav = $(<span style="color: #0000ff;">this</span><span style="color: #000000;">),
$current_item </span>= $(<span style="color: #0000ff;">this</span>).find('.focus'<span style="color: #000000;">),
$lava </span>= $('<li class="lava"/>'<span style="color: #000000;">),
reset;
</span><span style="color: #008000;">//</span><span style="color: #008000;"> 设定$lava的基准元素$(this)及调整<a> z-index的值</span>
$nav.css('position', 'relative'<span style="color: #000000;">)
.find(</span>'a'<span style="color: #000000;">).css({
position: </span>'relative'<span style="color: #000000;">,
zIndex: </span>1<span style="color: #000000;">
});
</span><span style="color: #008000;">//</span><span style="color: #008000;"> $lava操作及样式</span>
<span style="color: #000000;"> $lava.css({
position: </span>'absolute'<span style="color: #000000;">,
top: $current_item.position().top </span>- options.gap/2,
<span style="color: #000000;"> left: $current_item.position().left,
width: $current_item.outerWidth(),
height: $current_item.outerHeight() </span>+<span style="color: #000000;"> options.gap,
backgroundColor: options.bgColor
}).appendTo($nav.find(</span>'ul'<span style="color: #000000;">));
</span><span style="color: #008000;">//</span><span style="color: #008000;"> 当$nav的li发生鼠标移上/获得焦点事件时调用处理函数</span>
$nav.find('li'<span style="color: #000000;">)
.bind(</span>'mouseover focusin', <span style="color: #0000ff;">function</span><span style="color: #000000;">() {
</span><span style="color: #008000;">//</span><span style="color: #008000;"> 发生MouseOver或FocusIn事件时执行的代码</span>
<span style="color: #000000;"> clearTimeout(reset);
$lava.animate({
left: $(</span><span style="color: #0000ff;">this</span><span style="color: #000000;">).position().left,
width: $(</span><span style="color: #0000ff;">this</span><span style="color: #000000;">).outerWidth()
}, {
duration: options.speed,
easing: options.easing,
queue: </span><span style="color: #0000ff;">false</span><span style="color: #000000;">
});
})
.bind(</span>'mouseout focusout', <span style="color: #0000ff;">function</span><span style="color: #000000;">() {
</span><span style="color: #008000;">//</span><span style="color: #008000;"> 发生MouseOut或FocusOut事件时执行的代码</span>
reset = setTimeout(<span style="color: #0000ff;">function</span><span style="color: #000000;">() {
$lava.animate({
left: $current_item.position().left,
width: $current_item.outerWidth()
}, options.speed);
}, options.reset);
})
</span><span style="color: #008000;">//</span><span style="color: #008000;"> 单击<li>时添加.focus</span>
.click(<span style="color: #0000ff;">function</span><span style="color: #000000;">() {
$(</span><span style="color: #0000ff;">this</span><span style="color: #000000;">)
.siblings().removeClass(</span>'focus'<span style="color: #000000;">)
.end().addClass(</span>'focus'<span style="color: #000000;">);
$current_item </span>= $(<span style="color: #0000ff;">this</span><span style="color: #000000;">);
});
});
};
})(jQuery);</span>
<span style="color: #008000;">/*</span><span style="color: #008000;"> jquery.lavalamp.js - 熔岩灯导航插件
----------------------------------------------------------------- </span><span style="color: #008000;">*/</span><span style="color: #000000;">
(</span><span style="color: #0000ff;">function</span><span style="color: #000000;">($) {
$(</span><span style="color: #0000ff;">function</span><span style="color: #000000;">() {
</span><span style="color: #008000;">//</span><span style="color: #008000;"> 运行熔岩灯插件 </span>
$('#navigation'<span style="color: #000000;">).lavalamp({
gap: </span>20<span style="color: #000000;">,
speed: </span>600<span style="color: #000000;">,
easing: </span>'easeInOutElastic'<span style="color: #000000;">,
reset: </span>1500<span style="color: #000000;">
});
</span><span style="color: #008000;">//</span><span style="color: #008000;"> 单击<a>时阻止链接到href地址</span>
$('#navigation').find('a').click(<span style="color: #0000ff;">function</span><span style="color: #000000;">(e) {
e.preventDefault();
});
</span><span style="color: #008000;">/*</span><span style="color: #008000;"> ///////////////////////////////////////////////////
为了IE 6-9浏览器,应用PIE库
border-radius | box-shadow | linear-gradient
/////////////////////////////////////////////////// </span><span style="color: #008000;">*/</span>
<span style="color: #0000ff;">if</span>($.browser.msie && $.browser.version < 9<span style="color: #000000;">) {
$.getScript(</span>'js/PIE.js', <span style="color: #0000ff;">function</span><span style="color: #000000;">() {
$(</span>'li.lava', '#nav').each(<span style="color: #0000ff;">function</span><span style="color: #000000;">() {
PIE.attach(</span><span style="color: #0000ff;">this</span><span style="color: #000000;">);
});
});
};
});
})(jQuery);</span>
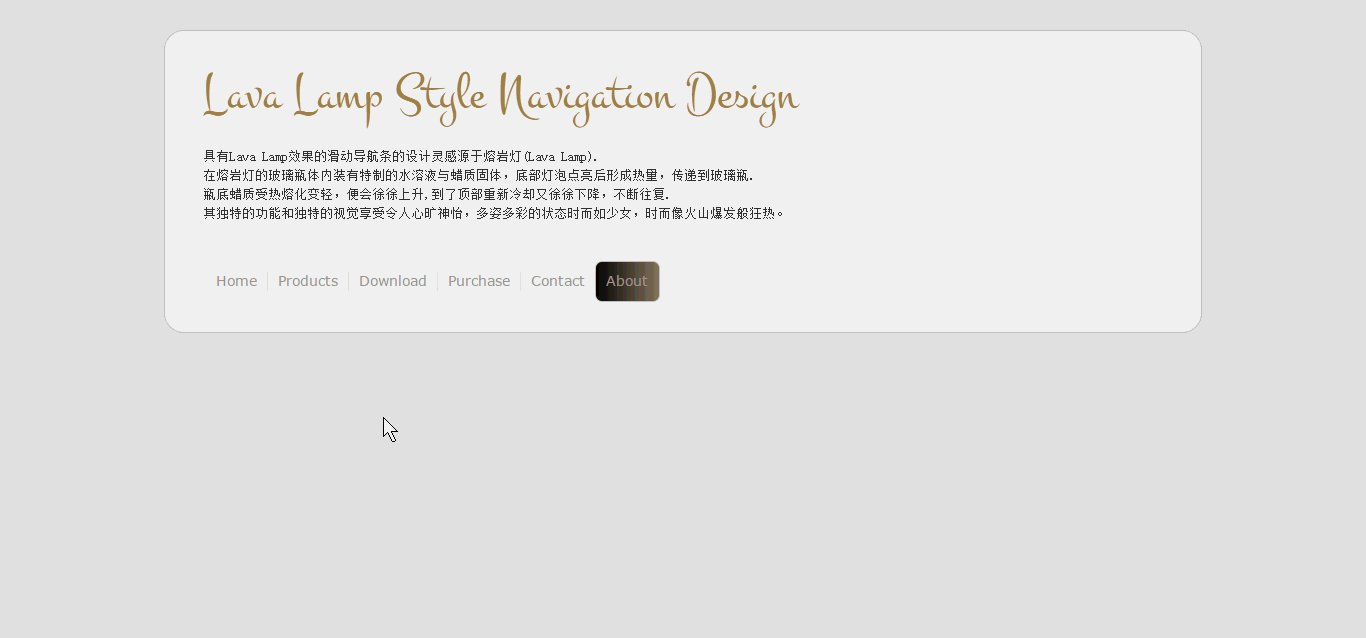
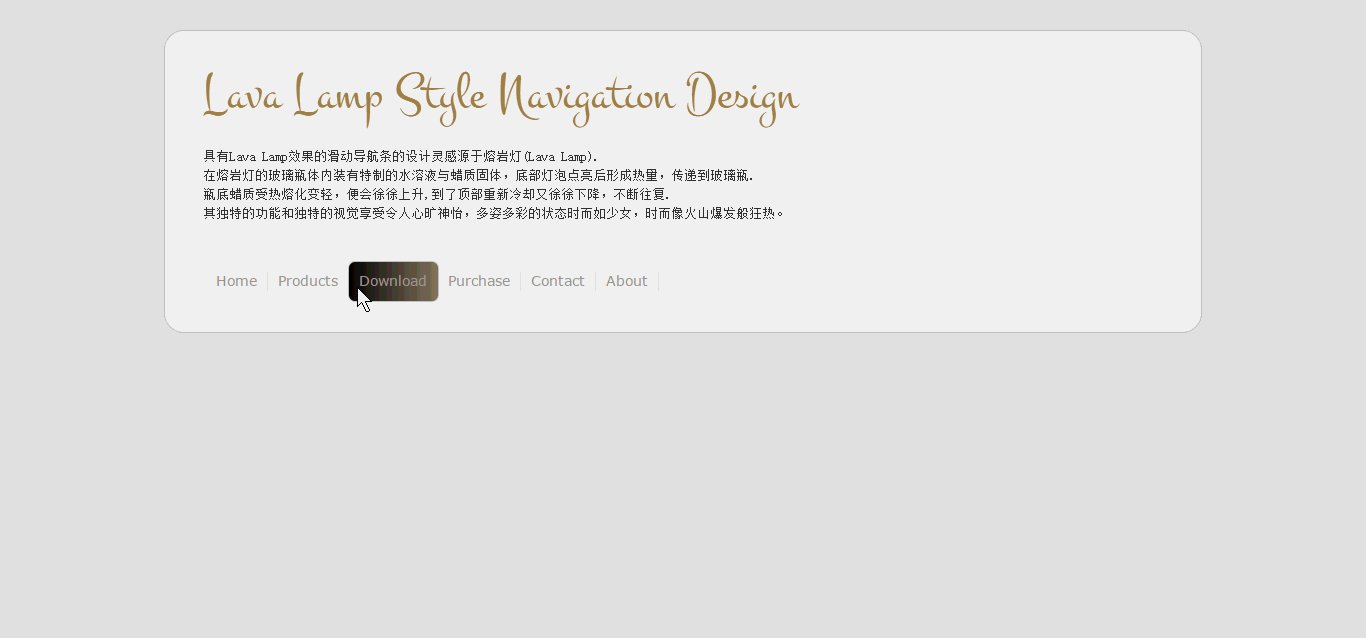
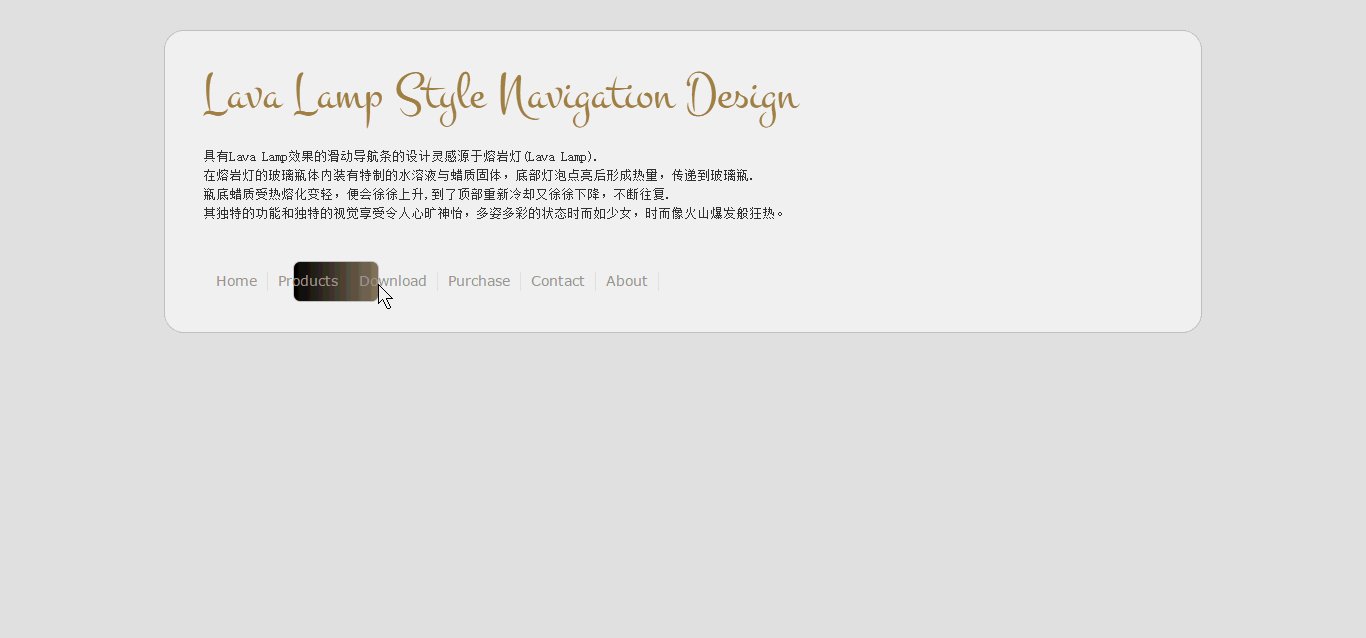
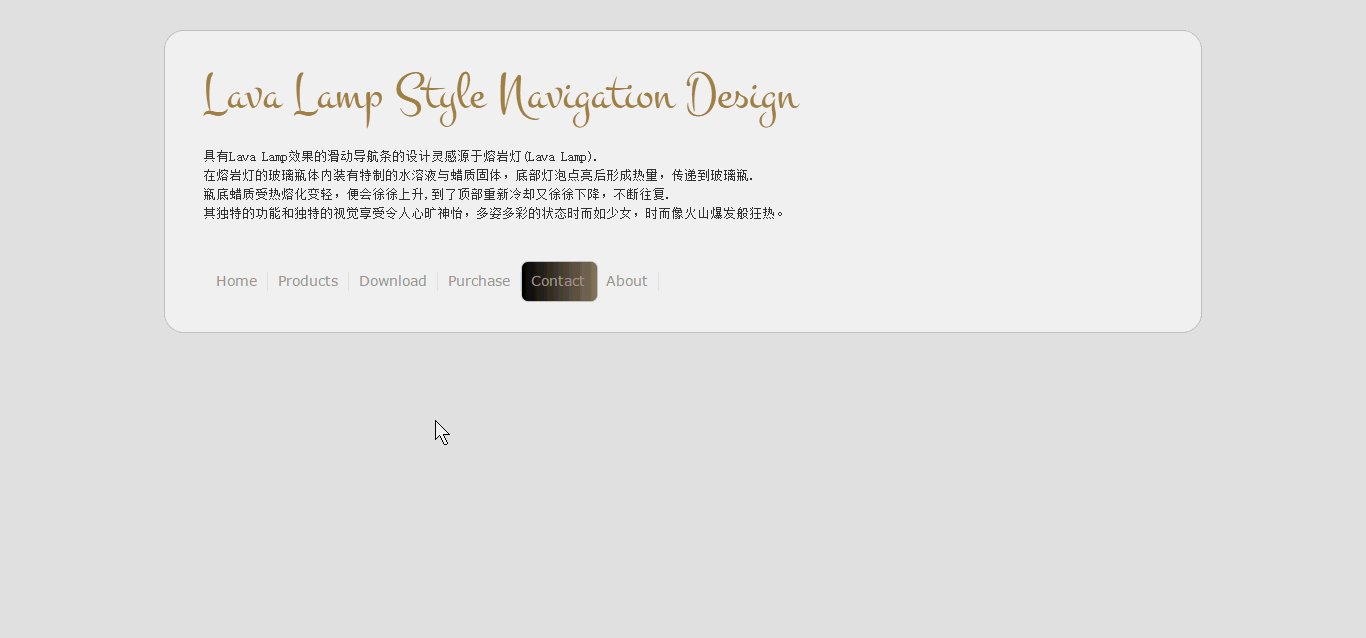
Final presentation:

Code file: http://pan.baidu.com/s/1kUVC8Kn

