 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Simple steps to add Google search function to WordPress_javascript skills
Simple steps to add Google search function to WordPress_javascript skillsSimple steps to add Google search function to WordPress_javascript skills
There are many articles on the Internet about how to integrate Google Custom Search in WordPress, but few mention how to integrate the v2 code. Today, through actual testing, I will explain to you how to integrate Google Custom Search in WordPress. of.
Get Google Custom Search Code
Enter http://www.google.com/cse/
All series of Google accounts are universal,
So if you have gmail, you can successfully enter this custom search system
After a series of registrations and logins, you will enter the main interface of cse. The Internet speed is sometimes a little painfully slow, so everyone must be patient.
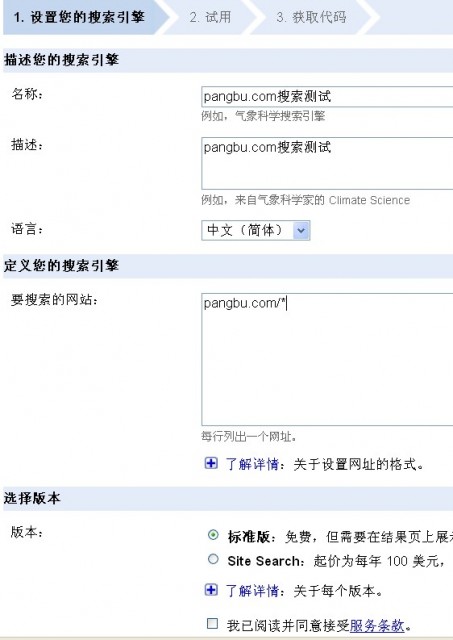
Enter the main interface and click New Search Engine
Fill in the content as shown below:

Check the box to agree to the agreement, then click Next,
Choose the style according to your preference, and a demonstration will appear directly below.
Click Next and the code will appear.
Guys, have you got the code? The code I got is as follows:
<!-- Put the following javascript before the closing </head> tag. -->
<script>
(function() {
var cx = '006739494664361712883:_id_bvfkgey';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//www.google.com/cse/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:searchbox></gcse:searchbox>
<!-- Place this tag where you want both of the search box and the search results to render -->
//下面这一对标签就是谷歌搜索框要显示的标签,
//即,你想把搜索框放哪就把这一对标签放哪。
<gcse:search></gcse:search>
Add search page
Create a new page in your WordPress with the alias search
Assume that a fixed connection is set up and the access address of this page is
http://pangbu.com/google-search-in-wordpress
Use html editing mode and add the code you just obtained to the article.
Want to know what the effect is?
Effect
You can search directly below to try.
System integration
Okay, you already have a search page, now we have to integrate it into WordPress search.
Trouble? Of course it's not troublesome.
Find the file that defines the style of your theme search box,
Usually searchform.php,
Some themes may vary slightly.
There are two more important sentences,
One is the form submission address, action="XXX"
One is the form parameter name name="s",
The code here is pretty much the same, I'm sure you can find it.
<form action="http://pangbu.com" method="get"> <input id="searchtxt" class="textfield searchtip" type="text" name="s" size="24" value="">
Change to action="URL of the search page you just created"
Remember to bring http, such as
action="http://pangbu.com/google-search-in-wordpress"
Integrated code examples
My modified topic search style code is as follows
<div id="searchbox" style="display: block;"> <form action="http://pangbu.com/google-search-in-wordpress" method="get"> <div class="scontent clearfix"> <input type="text" id="searchtxt" class="textfield searchtip" name="q" size="24" value=""> <input type="submit" id="searchbtn" class="button" value="搜索"> </div> </form> </div>
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMI built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMThis article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AMJavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AMThe latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 Demystifying JavaScript: What It Does and Why It MattersApr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It MattersApr 09, 2025 am 12:07 AMJavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

WebStorm Mac version
Useful JavaScript development tools

Dreamweaver CS6
Visual web development tools




