Home >Web Front-end >HTML Tutorial >html element overflow problem
html element overflow problem
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-08-08 08:49:502330browse
I am a newbie who is new to the basics of html, let me feel the love of the blogging community!
The following problem is an element overflow problem that I encountered based on my current understanding of HTML. I hope to get some advice from an experienced person.
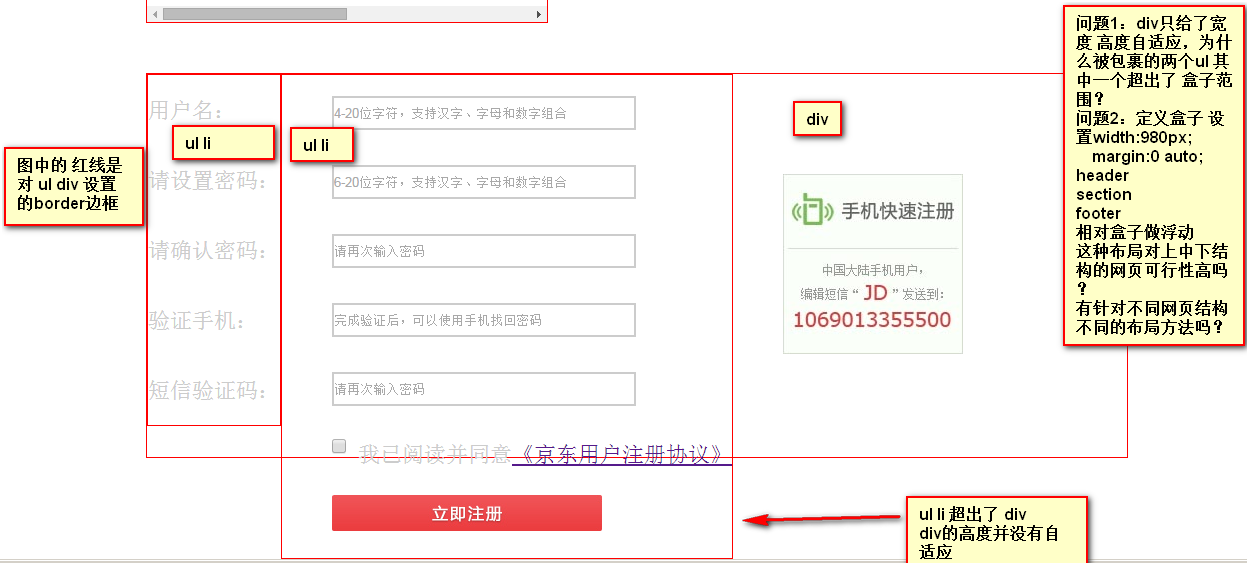
The questions are as follows:

Hopefully there are many different solutions to this problem, and web page layout suggestions (hopefully there are some useful information).
Question 2: As a newbie, many enterprise-level front-end issues fill my brain, all filled with question marks. Experience is accumulated and precipitated at work. When I step into the front-end ranks, I hope that some experts can recommend some that are commonly used in enterprises today. Frameworks and learning methods.

