In the previous article, we put the user's request and response logic in routing. In actual situations, this is not realistic and is not as simple as the previous code.
In most cases, user request operations are handled in the Controller (this does not include business processing logic).
All Laravel controllers are in the app/Http/Controllers directory.
1 Create a simple controller
1.1 Controller without parameters
Create a new file HomeController.php in the directory app/Http/Controllers, the code is as follows:
<?php namespace App\Http\Controllers;
use App\Http\Controllers\Controller;
class HomeController extends Controller {
public function hw()
{
return view('hw');
}
}Create a new view hw.php under resources/views, The content is as follows:
Hello World!
Modify routes.php. The modified code is as follows:
<?php Route::get('/', function () {
return view('welcome');
});
Route::get('/hw', 'HomeController@hw');Open the browser and visit: http://localhost:801/hw, as shown below:

1.2 The controller passes parameters to the view
When the Controller needs to pass parameters to the View, it is like this. Modify the hw method of the controller:
public function hw()
{
return view('hw',['name'=>'CBW']);
} Modify the hw.php view page code:
[<?php echo $name; ?>],您好!visited again as follows:

1.3 The controller reads parameters from the route and passes them
When the controller needs to get parameters from the route, it is like this. Modify the routing code segment illustrated above:
Route::get('/hw/{name}', 'HomeController@hw'); Modify the hw method of the controller:
public function hw($name)
{
return view('hw',['name'=>$name]);
} and then visit again: http://localhost:801/hw/calvin, as shown below:

2 Router in-depth
2.1 Controller and namespace
Generally, an application system will be composed of multiple sub-projects. For example, a website has a front-end and a back-end. The front-end has a news function for reading, and the back-end has news. Functions are used for management.
Now, we assume that we develop a Web system that contains two modules: the ordinary user module (Visit) and the system management module (Manage).
A. Create two new module controller subdirectories in the app/Http/Contollers directory: Visit and Manage;
B. Create two subdirectories under resources/views: Visit and Manage, and create them under Visit Subdirectory: Home;
C. Move the HomeController created in the above example to the Visit created in the previous step. The modified code is as follows:
<?php namespace App\Http\Controllers\Visit;
use App\Http\Controllers\Controller;
class HomeController extends Controller {
public function hw($name)
{
return view('Visit.Home.hw',['name'=>$name]);
}
}D. Modify the routes.php code segment as:
Route::get('/hw/{name}', 'Visit\HomeController@hw');E. Move the view file hw.php to resources/views/Visit/Home; Now, visit again: http://localhost :801/hw/calvin, is still correct.
2.2 Controller middleware
In the previous article, we have demonstrated the use of middleware, let’s review the above example:
Route::get('/user/{age}', ['middleware' => 'my', function ($age) {
return '用户年龄:'.$age;
}]); In fact, we can also process it in the constructor of the controller:
class UserController extends Controller {
public function __construct()
{
$this->middleware('my');
}
}In addition, there are implicit controllers, RESTful, route cache, etc., which will be added later.
Copyright Statement: This article is an original article by the blogger and may not be reproduced without the blogger's permission.
The above introduces Laravel 514 + Bootstrap 334 Note 4: Laravel controller, including aspects of the content, I hope it will be helpful to friends who are interested in PHP tutorials.
 Springboot怎么使用内置tomcat禁止不安全HTTPMay 12, 2023 am 11:49 AM
Springboot怎么使用内置tomcat禁止不安全HTTPMay 12, 2023 am 11:49 AMSpringboot内置tomcat禁止不安全HTTP方法1、在tomcat的web.xml中可以配置如下内容让tomcat禁止不安全的HTTP方法/*PUTDELETEHEADOPTIONSTRACEBASIC2、Springboot使用内置tomcat没有web.xml配置文件,可以通过以下配置进行,简单来说就是要注入到Spring容器中@ConfigurationpublicclassTomcatConfig{@BeanpublicEmbeddedServletContainerFacto
 SpringBoot扫描不到Controller怎么解决May 14, 2023 am 08:10 AM
SpringBoot扫描不到Controller怎么解决May 14, 2023 am 08:10 AMSpringBoot小白创建项目,扫描不到Controller一系列问题1.2.3.4.5.6.还有一种办法是在启动服务类的入门,添加@ComponentScan(basePackages={“xxx.xxx.xx”,“xxx.xxx.xx”})里面的是包的全限定名,可以为多个SpringBoot自定义controller无法扫描到SpringBoot自定义controller路由找不到,原因是启动类和自定义的Controller包不在同一级目录下。官方建议application.java放的位
 JAVA发送HTTP请求的方式有哪些Apr 15, 2023 am 09:04 AM
JAVA发送HTTP请求的方式有哪些Apr 15, 2023 am 09:04 AM1.HttpURLConnection使用JDK原生提供的net,无需其他jar包,代码如下:importcom.alibaba.fastjson.JSON;importjava.io.BufferedReader;importjava.io.InputStream;importjava.io.InputStreamReader;importjava.io.OutputStream;importjava.net.HttpURLConnection;
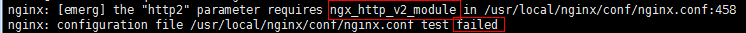
 Nginx的HTTP2协议优化与安全设置Jun 10, 2023 am 10:24 AM
Nginx的HTTP2协议优化与安全设置Jun 10, 2023 am 10:24 AM随着互联网的不断发展和改善,Web服务器在速度和性能上的需求也越来越高。为了满足这样的需求,Nginx已经成功地掌握了HTTP2协议并将其融入其服务器的性能中。HTTP2协议要比早期的HTTP协议更加高效,但同时也存在着特定的安全问题。本文将为您详细介绍如何进行Nginx的HTTP2协议优化和安全设置。一、Nginx的HTTP2协议优化1.启用HTTP2在N
 nginx中如何升级到支持HTTP2.0May 24, 2023 pm 10:58 PM
nginx中如何升级到支持HTTP2.0May 24, 2023 pm 10:58 PM一、前言#ssl写在443端口后面。这样http和https的链接都可以用listen443sslhttp2default_server;server_namechat.chengxinsong.cn;#hsts的合理使用,max-age表明hsts在浏览器中的缓存时间,includesubdomainscam参数指定应该在所有子域上启用hsts,preload参数表示预加载,通过strict-transport-security:max-age=0将缓存设置为0可以撤销hstsadd_head
 Nginx中HTTP的keepalive怎么配置May 12, 2023 am 11:28 AM
Nginx中HTTP的keepalive怎么配置May 12, 2023 am 11:28 AMhttpkeepalive在http早期,每个http请求都要求打开一个tpcsocket连接,并且使用一次之后就断开这个tcp连接。使用keep-alive可以改善这种状态,即在一次tcp连接中可以持续发送多份数据而不会断开连接。通过使用keep-alive机制,可以减少tcp连接建立次数,也意味着可以减少time_wait状态连接,以此提高性能和提高httpd服务器的吞吐率(更少的tcp连接意味着更少的系统内核调用,socket的accept()和close()调用)。但是,keep-ali
 Python的HTTP客户端模块urllib与urllib3怎么使用May 20, 2023 pm 07:58 PM
Python的HTTP客户端模块urllib与urllib3怎么使用May 20, 2023 pm 07:58 PM一、urllib概述:urllib是Python中请求url连接的官方标准库,就是你安装了python,这个库就已经可以直接使用了,基本上涵盖了基础的网络请求功能。在Python2中主要为urllib和urllib2,在Python3中整合成了urllib。Python3.x中将urllib2合并到了urllib,之后此包分成了以下四个模块:urllib.request:它是最基本的http请求模块,用来模拟发送请求urllib.error:异常处理模块,如果出现错误可以捕获这些异常urllib
 SpringBoot多controller如何添加URL前缀May 12, 2023 pm 06:37 PM
SpringBoot多controller如何添加URL前缀May 12, 2023 pm 06:37 PM前言在某些情况下,服务的controller中前缀是一致的,例如所有URL的前缀都为/context-path/api/v1,需要为某些URL添加统一的前缀。能想到的处理办法为修改服务的context-path,在context-path中添加api/v1,这样修改全局的前缀能够解决上面的问题,但存在弊端,如果URL存在多个前缀,例如有些URL需要前缀为api/v2,就无法区分了,如果服务中的一些静态资源不想添加api/v1,也无法区分。下面通过自定义注解的方式实现某些URL前缀的统一添加。一、


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),






