As we all know, set $xxx 'hello'; in nginx is to set the string value of hello to the variable xxx using the set instruction. If you call the value in nginx, you only need $xxx to use this variable.
However, in nginx, we can also directly use the following variables to get the corresponding values directly.
$arg_parameter name Get the parameter xx requested by the client in location?name=123 Then $arg_name is the corresponding value 123
$args, the parameter string in the request such as name=123&age=24
$content_length, HTTP "Content-Length"
$content_type in the request information, "Content-Type"
$host in the request information, "Host" in the request information. If there is no Host line in the request, it is equal to the set server name
$request_method , request method, such as "GET", "POST", etc.
$remote_addr, client address
$remote_port, client port number
$remote_user, client user name, for authentication;
$request_filename, current requested file path Name
$request_uri, the URI of the request, with parameters
$query_string, the same as $args
$scheme, the protocol used, such as http or https, such as rewrite ^(.+)$ $scheme://example.com$1 redirect
$server_protocol, the protocol version of the request, "HTTP/1.0" or "HTTP/1.1"
$server_addr, the server address
$server_name, the name of the server where the request arrives
$server_port, the port number of the server where the request arrives
$uri, The requested URI may be different from the original value. For example, after redirection, etc.
$http_header parameter name can be used to obtain the value of the header. For example, $http_user_agent is to obtain the UA in the header.
...
A bunch of the above Variables are called nginx's built-in variables. These variables are loaded when nginx starts, and different modules will load different built-in variables.
static ngx_http_module_t ngx_http_x_module_ctx = {
NULL, /* preconfiguration 在创建和读取该模块的配置信息之前被调用。*/
ngx_http_x_post_config, /* postconfiguration 在创建和读取该模块的配置信息之后被调用。*/
NULL, /* create main configuration 调用该函数创建本模块位于http block的配置信息存储结构。该函数成功的时候,返回创建的配置对象。失败的话,返回NULL。*/
NULL, /* init main configuration 调用该函数初始化本模块位于http block的配置信息存储结构。该函数成功的时候,返回NGX_CONF_OK。失败的话,返回NGX_CONF_ERROR或错误字符串*/
NULL, /* create server configuration 调用该函数创建本模块位于http server block的配置信息存储结构,每个server block会创建一个。该函数成功的时候,返回创建的配置对象。失败的话,返回NULL。*/
NULL, /* merge server configuration 因为有些配置指令既可以出现在http block,也可以出现在http server block中。那么遇到这种情况,每个server都会有自己存储结构来存储该server的配置,
但是在这种情况下http block中的配置与server block中的配置信息发生冲突的时候,就需要调用此函数进行合并,该函数并非必须提供,当预计到绝对不会发生需要合并的情况的时候,就无需提供。当然为了安全起见还是建议提供。
该函数执行成功的时候,返回NGX_CONF_OK。失败的话,返回NGX_CONF_ERROR或错误字符串。*/
NULL, /* create location configuration 调用该函数创建本模块位于location block的配置信息存储结构。每个在配置中指明的location创建一个。该函数执行成功,返回创建的配置对象。失败的话,返回NULL。*/
NULL /* merge location configuration 与merge_srv_conf类似,这个也是进行配置值合并的地方。该函数成功的时候,返回NGX_CONF_OK。失败的话,返回NGX_CONF_ERROR或错误字符串。*/
}; defines the function to load built-in variables in the postconfiguration phase when defining the ctx of the module.
The definition of static ngx_http_variable_t ngx_http_x_variables[] = {// 定义echo模块的变量
{ ngx_string("x_request_method"), NULL,
ngx_http_x_request_method_variable, 0,
NGX_HTTP_VAR_NOCACHEABLE, 0 },
{ ngx_string("x_request_uri"), NULL,
ngx_http_x_request_uri_variable, 0,
0, 0 },
...
{ ngx_null_string, NULL, NULL, 0, 0, 0 }
} ngx_http_variable_t is in ngx_http_variables.h
typedef struct ngx_http_variable_s ngx_http_variable_t;
struct ngx_http_variable_s {
ngx_str_t name; //变量的名称
ngx_http_set_variable_pt set_handler;//变量的设置函数回调
ngx_http_get_variable_pt get_handler;//变量的获取函数回调
uintptr_t data;//传递给回调的参数
ngx_uint_t flags;//flags表示变量的属性,index提供了一个索引(数组的脚标)
ngx_uint_t index;
};flag attribute is composed of the following attributes:#define NGX_HTTP_VAR_CHANGEABLE 1
#define NGX_HTTP_VAR_NOCACHEABLE 2
#define NGX_HTTP_VAR_INDEXED 4
#define NGX_HTTP_VAR_NOHASH 8
NGX_HTTP_VAR_CHANGEABLE
NGX_HTTP_VAR_NOCACHEABLE indicates that this variable is used every time All have to get the value, instead of directly returning the value of the last cache (cooperating with the corresponding interface).
NGX_HTTP_VAR_INDEXED means that this variable is read using an index.
NGX_HTTP_VAR_NOHASH means that this variable does not need to be hashed.
static ngx_int_t
ngx_http_x_post_config(ngx_conf_t *cf)
{
...
增加自己的var 变量到nginx里面
ngx_http_variable_t *var, *v;
for (v = ngx_http_x_variables; v->name.len; v++) {
var = ngx_http_add_variable(cf, &v->name, v->flags);
if (var == NULL) {
return NGX_ERROR;
}
var->get_handler = v->get_handler;
var->data = v->data;
}
return NGX_OK;//
} adds custom variables to nginx in the postconfiguration callback, so that you can directly use $x_request_uri to obtain the return value of the ngx_http_x_request_uri_variable function in the configuration file.
Finally take a look at the function to get the variable value
ngx_int_t ngx_http_x_request_uri_variable(ngx_http_request_t *r,
ngx_http_variable_value_t *v, uintptr_t data)
{
if (r->uri.len) {
v->len = r->uri.len;
v->valid = 1;
v->no_cacheable = 1;
v->not_found = 0;
v->data = r->uri.data;
} else {
v->not_found = 1;
}
return NGX_OK;
}
The above introduces nginx module development - adding nginx built-in variables, including aspects of the content. I hope it will be helpful to friends who are interested in PHP tutorials.
 Springboot怎么使用内置tomcat禁止不安全HTTPMay 12, 2023 am 11:49 AM
Springboot怎么使用内置tomcat禁止不安全HTTPMay 12, 2023 am 11:49 AMSpringboot内置tomcat禁止不安全HTTP方法1、在tomcat的web.xml中可以配置如下内容让tomcat禁止不安全的HTTP方法/*PUTDELETEHEADOPTIONSTRACEBASIC2、Springboot使用内置tomcat没有web.xml配置文件,可以通过以下配置进行,简单来说就是要注入到Spring容器中@ConfigurationpublicclassTomcatConfig{@BeanpublicEmbeddedServletContainerFacto
 JAVA发送HTTP请求的方式有哪些Apr 15, 2023 am 09:04 AM
JAVA发送HTTP请求的方式有哪些Apr 15, 2023 am 09:04 AM1.HttpURLConnection使用JDK原生提供的net,无需其他jar包,代码如下:importcom.alibaba.fastjson.JSON;importjava.io.BufferedReader;importjava.io.InputStream;importjava.io.InputStreamReader;importjava.io.OutputStream;importjava.net.HttpURLConnection;
 nginx中如何升级到支持HTTP2.0May 24, 2023 pm 10:58 PM
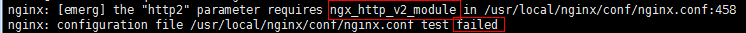
nginx中如何升级到支持HTTP2.0May 24, 2023 pm 10:58 PM一、前言#ssl写在443端口后面。这样http和https的链接都可以用listen443sslhttp2default_server;server_namechat.chengxinsong.cn;#hsts的合理使用,max-age表明hsts在浏览器中的缓存时间,includesubdomainscam参数指定应该在所有子域上启用hsts,preload参数表示预加载,通过strict-transport-security:max-age=0将缓存设置为0可以撤销hstsadd_head
 Nginx的HTTP2协议优化与安全设置Jun 10, 2023 am 10:24 AM
Nginx的HTTP2协议优化与安全设置Jun 10, 2023 am 10:24 AM随着互联网的不断发展和改善,Web服务器在速度和性能上的需求也越来越高。为了满足这样的需求,Nginx已经成功地掌握了HTTP2协议并将其融入其服务器的性能中。HTTP2协议要比早期的HTTP协议更加高效,但同时也存在着特定的安全问题。本文将为您详细介绍如何进行Nginx的HTTP2协议优化和安全设置。一、Nginx的HTTP2协议优化1.启用HTTP2在N
 Nginx中HTTP的keepalive怎么配置May 12, 2023 am 11:28 AM
Nginx中HTTP的keepalive怎么配置May 12, 2023 am 11:28 AMhttpkeepalive在http早期,每个http请求都要求打开一个tpcsocket连接,并且使用一次之后就断开这个tcp连接。使用keep-alive可以改善这种状态,即在一次tcp连接中可以持续发送多份数据而不会断开连接。通过使用keep-alive机制,可以减少tcp连接建立次数,也意味着可以减少time_wait状态连接,以此提高性能和提高httpd服务器的吞吐率(更少的tcp连接意味着更少的系统内核调用,socket的accept()和close()调用)。但是,keep-ali
 Python的HTTP客户端模块urllib与urllib3怎么使用May 20, 2023 pm 07:58 PM
Python的HTTP客户端模块urllib与urllib3怎么使用May 20, 2023 pm 07:58 PM一、urllib概述:urllib是Python中请求url连接的官方标准库,就是你安装了python,这个库就已经可以直接使用了,基本上涵盖了基础的网络请求功能。在Python2中主要为urllib和urllib2,在Python3中整合成了urllib。Python3.x中将urllib2合并到了urllib,之后此包分成了以下四个模块:urllib.request:它是最基本的http请求模块,用来模拟发送请求urllib.error:异常处理模块,如果出现错误可以捕获这些异常urllib
 怎么利用Java实现调用http请求Jun 02, 2023 pm 04:57 PM
怎么利用Java实现调用http请求Jun 02, 2023 pm 04:57 PM一、概述在实际开发过程中,我们经常需要调用对方提供的接口或测试自己写的接口是否合适。很多项目都会封装规定好本身项目的接口规范,所以大多数需要去调用对方提供的接口或第三方接口(短信、天气等)。在Java项目中调用第三方接口的方式有:1、通过JDK网络类Java.net.HttpURLConnection;2、通过common封装好的HttpClient;3、通过Apache封装好的CloseableHttpClient;4、通过SpringBoot-RestTemplate;二、Java调用第三方
 Nginx http运行状况健康检查如何配置May 14, 2023 pm 06:10 PM
Nginx http运行状况健康检查如何配置May 14, 2023 pm 06:10 PM被动检查对于被动健康检查,nginx和nginxplus会在事件发生时对其进行监控,并尝试恢复失败的连接。如果仍然无法恢复正常,nginx开源版和nginxplus会将服务器标记为不可用,并暂时停止向其发送请求,直到它再次标记为活动状态。上游服务器标记为不可用的条件是为每个上游服务器定义的,其中包含块中server指令的参数upstream:fail_timeout-设置服务器标记为不可用时必须进行多次失败尝试的时间,以及服务器标记为不可用的时间(默认为10秒)。max_fails-设置在fai


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver CS6
Visual web development tools

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

WebStorm Mac version
Useful JavaScript development tools

Atom editor mac version download
The most popular open source editor

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.






