 Backend Development
Backend Development PHP Tutorial
PHP Tutorial Linux Notes (68) - nginx cache configuration and other configurations
Linux Notes (68) - nginx cache configuration and other configurationsConfigure cache
In the nginx configuration file, there is a location node under the server node to configure the cache time
For example:
<code>server{
<span>#其他配置</span><span>#以.png .jpg结尾的都缓存30天</span>
location ~.*\.(jpg|png)<span>${</span>
expires <span>30</span>d;
}
<span>#以.css .js结尾的都缓存1个小时</span>
location ~.*\.(css|js)<span>${</span>
expires <span>1</span>d;
}
}</code>
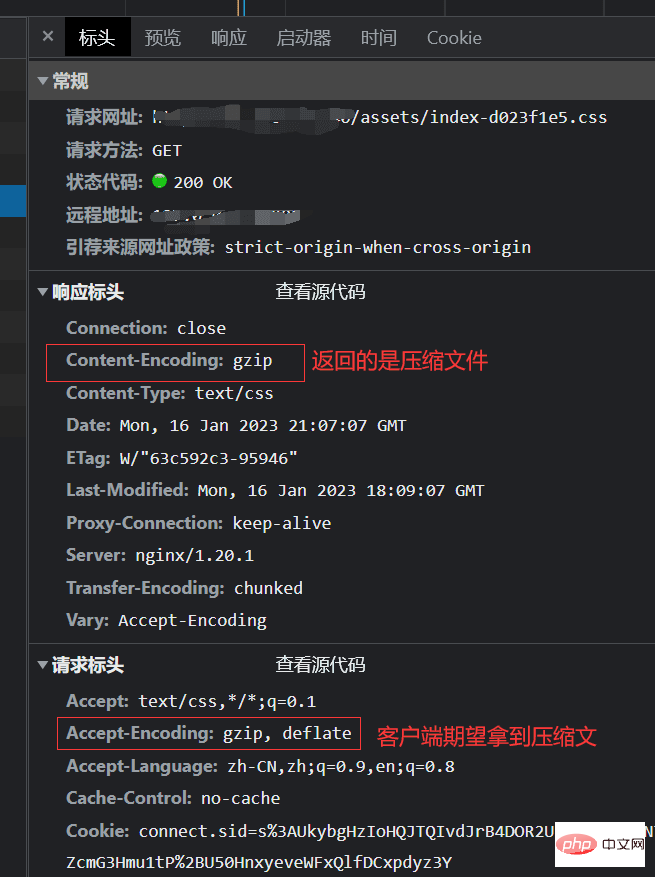
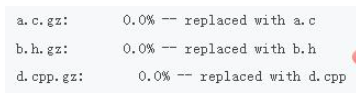
Compression function configuration
gzip compression technology: Through gzip, the content size of the original web page can be compressed to 30% of the original, this can improve access speed
In the configuration file, you can find gzip

Remove the comment to turn on the gzip function
But for some very small files, the cost of compressing them will be higher High, so we need to configure files smaller than the size to be compressed. Officials say that files smaller than 1k will be larger than 1k after compression
At the same time, the compressed files are stored in memory, so we also need to configure the size of the memory space applied for
The configuration is as follows:
<code><span>#开启gzip功能</span> gzip on; <span>#小于1k的文件不压缩</span> gzip_min_length <span>1</span>k; <span>#申请内存空间大小为4个16k的流</span> gzip_buffers <span>4</span><span>16</span>k; <span>#http版本,如果不是这个版本,就不压缩</span> gzip_http_version <span>1.1</span>; <span>#需要客户端浏览器也支持gzip才行,这句表示开启验证浏览器是否支持,支持的话才进行压缩</span> gzip_vary on;</code>
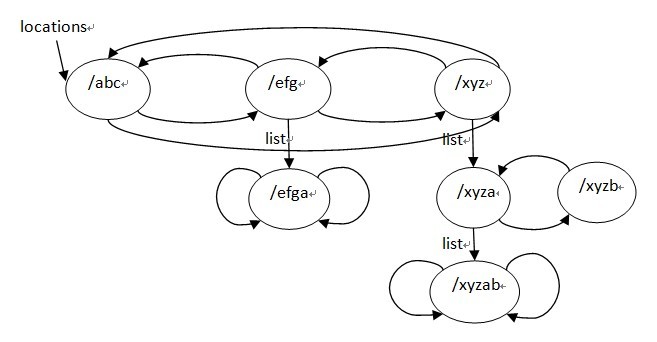
Automatic listing of directories
Enable After the automatic directory listing function: If you visit a server, the default page is index.html, but there is no index.html file under the server, then the directories under the server will be automatically listed
The effect is just like our common The same as the mirror site:

Configuration method: add autoindex on; under location
<code>location / {
<span>#其他配置...</span> autoindex <span><span>on</span>;</span>
}</code>').addClass('pre-numbering').hide();
$(this).addClass('has-numbering').parent().append($numbering);
for (i = 1; i ').text(i));
};
$numbering.fadeIn(1700);
});
});
The above introduces Linux Notes (68) - nginx cache configuration and other configurations, including aspects of the content. I hope it will be helpful to friends who are interested in PHP tutorials.
 Nginx性能优化之Gzip压缩的设置方法May 29, 2023 pm 05:40 PM
Nginx性能优化之Gzip压缩的设置方法May 29, 2023 pm 05:40 PMNginx开启Gzip压缩功能,可以使网站的css、js、xml、html文件在传输时进行压缩,提高访问速度,进而优化Nginx性能!Web网站上的图片,视频等其它多媒体文件以及大文件,因为压缩效果不好,所以对于图片没有必要支压缩,如果想要优化,可以图片的生命周期设置长一点,让客户端来缓存。开启Gzip功能后,Nginx服务器会根据配置的策略对发送的内容,如css、js、xml、html等静态资源进行压缩,使得这些内容大小减少,在用户接收到返回内容之前对其进行处理,以压缩后的数据展现给客户。这样
 Nginx服务器中location配置实例分析May 24, 2023 pm 02:05 PM
Nginx服务器中location配置实例分析May 24, 2023 pm 02:05 PM首先我来大概的介绍一下location的种类和匹配规则,以nginxwiki的例子做说明:location=/{#matchesthequery/only.[configurationa]}location/{#matchesanyquery,sinceallqueriesbeginwith/,butregular#expressionsandanylongerconventionalblockswillbe#matchedfirst.[configurationb]}location^~/im
 nginx gzip动态压缩和静态压缩怎么配置May 12, 2023 am 08:25 AM
nginx gzip动态压缩和静态压缩怎么配置May 12, 2023 am 08:25 AM动态压缩动态压缩实际上就是由nginx服务器对编译造物进行压缩,需要在nginx.conf的http、https模块中开启下面的配置:gzipon;#开启gizo压缩gzip_min_length1k;#gizp压缩起点,文件大于1k才进行压缩gzip_comp_level6;#压缩级别数字越大压缩得越小但是越耗性能根据实际情况而定gzip_proxiedany;#nginx做为反向代理时启用,详细见官方文档:http://nginx.org/en/docs/http/ngx_http_gzip
 nginx location中uri的截取如何实现May 18, 2023 pm 12:07 PM
nginx location中uri的截取如何实现May 18, 2023 pm 12:07 PM说明:location中的root和aliasroot指令只是将搜索的根设置为root设定的目录,即不会截断uri,而是使用原始uri跳转该目录下查找文件aias指令则会截断匹配的uri,然后使用alias设定的路径加上剩余的uri作为子路径进行查找location中的proxy_pass的uri如果proxy_pass的url不带uri如果尾部是"/",则会截断匹配的uri如果尾部不是"/",则不会截断匹配的uri如果proxy_pass的url带uri
 Nginx基础入门之gzip配置的方法Jun 03, 2023 am 09:52 AM
Nginx基础入门之gzip配置的方法Jun 03, 2023 am 09:52 AM前言gzip(gnu-zip)是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用户浏览页面的时候速度会块得多。gzip的压缩页面需要浏览器和服务器双方都支持,实际上就是服务器端压缩,传到浏览器后浏览器解压并解析。浏览器那里不需要我们担心,因为目前的巨大多数浏览器都支持解析gzip过的页面。无论是前端还是后端,在部署项目时,时常免不了用到nginx,小项目也时常做个反向代理啥的。今天就简单直接,聊一下其中的一个点——gzip。如有错误,欢迎指正。一般服务器端常用的是u
 PHP常用的文件操作函数总结Apr 03, 2024 pm 02:52 PM
PHP常用的文件操作函数总结Apr 03, 2024 pm 02:52 PM目录1:basename()2:copy()3:dirname()4:disk_free_space()5:disk_total_space()6:file_exists()7:file_get_contents()8:file_put_contents()9:filesize()10:filetype()11:glob()12:is_dir()13:is_writable()14:mkdir()15:move_uploaded_file()16:parse_ini_file()17:
 linux gzip压缩命令如何使用Jun 02, 2023 pm 12:17 PM
linux gzip压缩命令如何使用Jun 02, 2023 pm 12:17 PM在linux中,gzip命令用于对文件进行压缩和解压缩,通过此命令压缩得到的新文件,其扩展名通常标记为“.gz”,使用语法为“gzip[选项]源文件”。语法中的源文件,当进行压缩操作时,指的是普通文件;当进行解压缩操作时,指的是压缩文件。gzip命令只能用来压缩文件,不能压缩目录,即便指定了目录,也只能压缩目录内的所有文件。gzip是Linux系统中经常用来对文件进行压缩和解压缩的命令,通过此命令压缩得到的新文件,其扩展名通常标记为“.gz”。再强调一下,gzip命令只能用来压缩文件,不能压缩目
 Nginx怎么配置location与rewrite规则May 18, 2023 pm 12:25 PM
Nginx怎么配置location与rewrite规则May 18, 2023 pm 12:25 PMlocation教程示例:location=/{#精确匹配/,主机名后面不能带任何字符串[configurationA]}location/{#因为所有的地址都以/开头,所有这条规则将匹配到所有请求#但是正则和最长字符串会优先匹配[configurationB]}location/documents/{#匹配任何以/documents/开头的地址,匹配符合以后,还要继续往下搜索#只有后面的正则表达式没有匹配到时,这一条才会采用[configurationC]}location~/document


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver CS6
Visual web development tools

WebStorm Mac version
Useful JavaScript development tools

Zend Studio 13.0.1
Powerful PHP integrated development environment

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.




