 Backend Development
Backend Development PHP Tutorial
PHP Tutorial PHP implements file upload, php file upload plug-in, php multi-file upload plug-in, php ftp upload file
PHP implements file upload, php file upload plug-in, php multi-file upload plug-in, php ftp upload fileThe tools are as follows:
<?php class UploadHelper {
//上传文件数组的名称
private $fileName;
//允许上传的最大值
private $maxSize;
//允许的上传类型
private $allowMime;
//文件扩展名
private $allowExt;
//上传文件到服务器的路径
private $uploadPath;
//是否只允许上传图片
private $imgFlag;
//上传文件信息
private $fileInfo;
//上传错误码,1为正确
private $code = 1;
//上传错误信息
private $error = 'success';
//文件扩展名
private $ext;
//上传文件的地址:路径+文件名
private $destination;
/**
* 构造函数,这里面的参数都是默认的,在实际使用中,其实只需要指定一下
* uploadPath上传路径和imgFlag是否限制只允许上传图片即可
* @param $uploadPath 上传到服务器的路径
* @param $imgFlag 是否限制只允许上传图片
* @param $maxSize 允许上传的最大值
* @param $allowExt 允许上传文件的后缀名
* @param $allowMime 允许上传文件的类型
*/
public function __construct($uploadPath='./uploads', $imgFlag = true,
$maxSize=5242880, $allowExt=''/*array('jpeg', 'jpg', 'png', 'gif')*/,
$allowMime=''/*array('image/jpeg', 'image/png', 'image/gif')*/) {
$this->maxSize = $maxSize;
$this->allowMime = $allowMime;
$this->allowExt = $allowExt;
$this->uploadPath = $uploadPath;
$this->imgFlag = $imgFlag;
$this->init();
}
private function init() {
$this->fileInfo = array();
foreach ($_FILES as $k => $v) {
$this->fileInfo = $v;
}
if (!empty($this->fileInfo)) {
$this->ext = strtolower(pathinfo($this->fileInfo['name'], PATHINFO_EXTENSION));
}
}
/**
* 上传文件
* @return 如果上传失败那么就返回false,如果上传成功,那么返回路径
*/
public function uploadFile() {
if (!$this->checkError() || !$this->checkSize() || !$this->checkHTTPPost() || !$this->checkTrueImg()) {
return false;
}
if (!empty($this->allowExt) && !$this->checkExt()) {
return false;
}
if (!empty($this->allowMime) && !$this->checkMime()) {
return false;
}
$this->checkUploadPath();
$this->uniName = $this->getUniName();
$this->destination = $this->uploadPath . '/' . $this->uniName . '.' . $this->ext;
if (!@move_uploaded_file($this->fileInfo['tmp_name'], $this->destination)) {
return false;
}
return $this->destination;
}
/**
* 获取错误信息
*/
public function getError() {
return $this->error;
}
/**
* 检测上传文件是否出错
* @return boolean
*/
private function checkError() {
if (empty($this->fileInfo)) {
$this->error = '文件上传出错';
$this->code = 1001;
return false;
}
if ($this->fileInfo['error'] == 0) {
return true;
}
switch ($this->fileInfo['error']) {
case 1:
$this->error = '超过了PHP配置文件中upload_max_filesize选项的值';
$this->code = 1002;
break;
case 2:
$this->error = '超过了表单中MAX_FILE_SIZE设置的值';
$this->code = 1003;
break;
case 3:
$this->error = '文件部分被上传';
$this->code = 1004;
break;
case 4:
$this->error = '没有选择上传文件';
$this->code = 1005;
break;
case 6:
$this->error = '没有找到临时目录';
$this->code = 1006;
break;
case 7:
$this->error = '文件不可写';
$this->code = 1007;
break;
case 8:
$this->error = '由于PHP的扩展程序中断文件上传';
$this->code = 1008;
break;
}
return false;
}
/**
* 检测上传文件的大小
* @return boolean
*/
private function checkSize() {
if ($this->fileInfo['size'] > $this->maxSize) {
$this->error = '上传文件过大';
$this->code = 1009;
return false;
}
return true;
}
/**
* 检测扩展名
* @return boolean
*/
private function checkExt() {
if (!in_array($this->ext, $this->allowExt)) {
$this->error = '不允许的扩展名';
$this->code = 1010;
return false;
}
return true;
}
/**
* 检测文件类型
* @return boolean
*/
private function allowMime() {
if (!in_array($this->fileInfo['type'], $this->allowMime)) {
$this->error = '不允许的文件类型';
$this->code = 1011;
return false;
}
return true;
}
/**
* 检测是否是真实图片
* @return boolean
*/
private function checkTrueImg() {
if ($this->imgFlag) {
if (!@getimagesize($this->fileInfo['tmp_name'])) {
$this->error = '不是真实图片';
$this->code = 1012;
return false;
}
return true;
}
return true;
}
/**
* 检测是否通过HTTP POST方式上传的
* @return boolean
*/
private function checkHTTPPost() {
if (!is_uploaded_file($this->fileInfo['tmp_name'])) {
$this->error = '文件不是通过HTTP POST方式上传的';
$this->code = 1013;
return false;
}
return true;
}
/**
* 检测目录不存在,则创建
*/
private function checkUploadPath() {
if (!file_exists($this->uploadPath)) {
mkdir($this->uploadPath, 0777, true);
}
}
/**
* 产生唯一字符串
* @return string
*/
private function getUniName() {
return md5(uniqid(microtime(true), true));
}
}
?>
The usage method is as follows:
<meta charset="UTF-8"> <title>文件上传</title>
<?php header('content-type:text/html; charset=utf-8');
require_once 'UploadHelper.class.php';
$uploadHelper = new UploadHelper('./test', false);
$destination = $uploadHelper->uploadFile();
if (!($destination === false)) {
echo "$destination";
}
echo $uploadHelper->getError();
?>
The above introduces the implementation of file upload in PHP, including file upload and PHP content. I hope it will be helpful to friends who are interested in PHP tutorials.
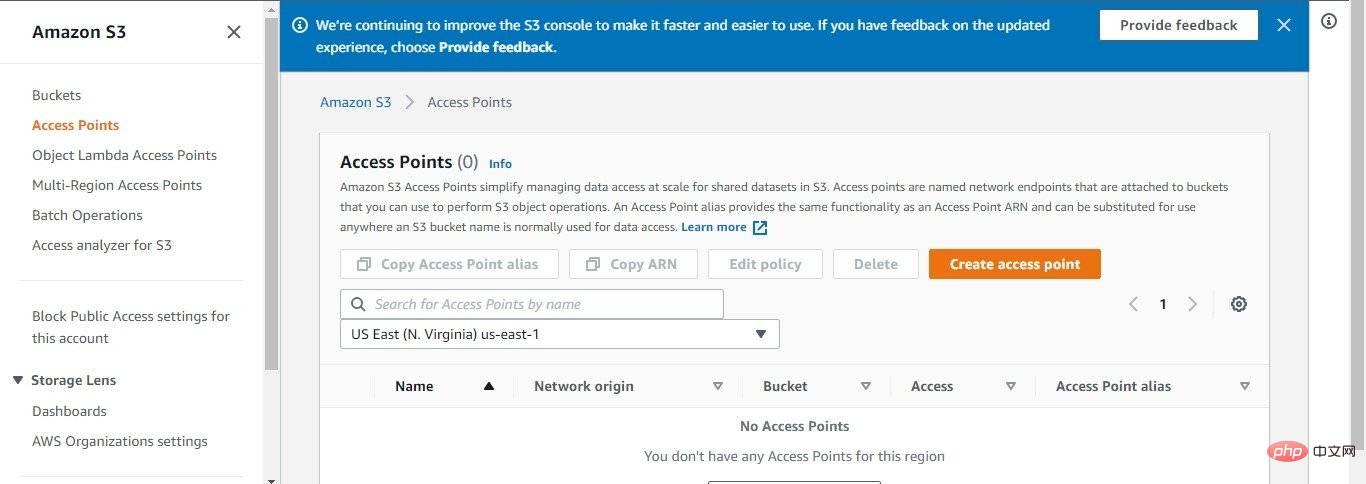
 将文件上传到 Amazon S3 时修复网络错误的 3 种方法Apr 14, 2023 pm 02:22 PM
将文件上传到 Amazon S3 时修复网络错误的 3 种方法Apr 14, 2023 pm 02:22 PMAmazon Simple Storage Service,简称Amazon S3,是一种使用 Web 界面提供存储对象的存储服务。Amazon S3 存储对象可以存储不同类型和大小的数据,从应用程序到数据存档、备份、云存储、灾难恢复等等。该服务具有可扩展性,用户只需为存储空间付费。Amazon S3 有四个基于可用性、性能率和持久性的存储类别。这些类包括 Amazon S3 Standard、Amazon S3 Standard Infrequent Access、Amazon S3 One
 Vue 中如何实现文件上传功能?Jun 25, 2023 pm 01:38 PM
Vue 中如何实现文件上传功能?Jun 25, 2023 pm 01:38 PMVue作为目前前端开发最流行的框架之一,其实现文件上传功能的方式也十分简单优雅。本文将为大家介绍在Vue中如何实现文件上传功能。HTML部分在HTML文件中添加如下代码,创建上传表单:<template><div><formref="uploadForm"enc
 node项目中如何使用express来处理文件的上传Mar 28, 2023 pm 07:28 PM
node项目中如何使用express来处理文件的上传Mar 28, 2023 pm 07:28 PM怎么处理文件上传?下面本篇文章给大家介绍一下node项目中如何使用express来处理文件的上传,希望对大家有所帮助!
 浅析vue怎么实现文件切片上传Mar 24, 2023 pm 07:40 PM
浅析vue怎么实现文件切片上传Mar 24, 2023 pm 07:40 PM在实际开发项目过程中有时候需要上传比较大的文件,然后呢,上传的时候相对来说就会慢一些,so,后台可能会要求前端进行文件切片上传,很简单哈,就是把比如说1个G的文件流切割成若干个小的文件流,然后分别请求接口传递这个小的文件流。
 CakePHP如何处理文件上传?Jun 04, 2023 pm 07:21 PM
CakePHP如何处理文件上传?Jun 04, 2023 pm 07:21 PMCakePHP是一个开源的Web应用程序框架,它基于PHP语言构建,可以简化Web应用程序的开发过程。在CakePHP中,处理文件上传是一个常见的需求,无论是上传头像、图片还是文档,都需要在程序中实现相应的功能。本文将介绍CakePHP中如何处理文件上传的方法和一些注意事项。在Controller中处理上传文件在CakePHP中,上传文件的处理通常在Cont
 如何解决PHP语言开发中常见的文件上传漏洞?Jun 10, 2023 am 11:10 AM
如何解决PHP语言开发中常见的文件上传漏洞?Jun 10, 2023 am 11:10 AM在Web应用程序的开发中,文件上传功能已经成为了基本的需求。这个功能允许用户向服务器上传自己的文件,然后在服务器上进行存储或处理。然而,这个功能也使得开发者更需要注意一个安全漏洞:文件上传漏洞。攻击者可以通过上传恶意文件来攻击服务器,从而导致服务器遭受不同程度的破坏。PHP语言作为广泛应用于Web开发中的语言之一,文件上传漏洞也是常见的安全问题之一。本文将介
 Django框架中的文件上传技巧Jun 18, 2023 am 08:24 AM
Django框架中的文件上传技巧Jun 18, 2023 am 08:24 AM近年来,Web应用程序逐渐流行,而其中许多应用程序都需要文件上传功能。在Django框架中,实现上传文件功能并不困难,但是在实际开发中,我们还需要处理上传的文件,其他操作包括更改文件名、限制文件大小等问题。本文将分享一些Django框架中的文件上传技巧。一、配置文件上传项在Django项目中,要配置文件上传需要在settings.py文件中进
 Swoole实现高并发大文件上传方案Jun 13, 2023 pm 08:20 PM
Swoole实现高并发大文件上传方案Jun 13, 2023 pm 08:20 PMSwoole是一款基于PHP的高性能异步面向网络编程的框架,能够实现异步IO、多进程多线程、协程等特性,能够大幅提高PHP在网络编程方面的性能表现。在很多实时且高并发的应用场景下,Swoole已经成为了开发者的首选。本文将介绍如何使用Swoole实现高并发大文件上传的方案。一、传统方案的问题在传统的文件上传方案中,通常使用的是HTTP的POST请求方式,即将


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

SublimeText3 Linux new version
SublimeText3 Linux latest version





