 Web Front-end
Web Front-end JS Tutorial
JS Tutorial jQuery realizes the special effect of popping up the picture when the mouse slides over it_jquery
jQuery realizes the special effect of popping up the picture when the mouse slides over it_jqueryjQuery realizes the special effect of popping up the picture when the mouse slides over it_jquery
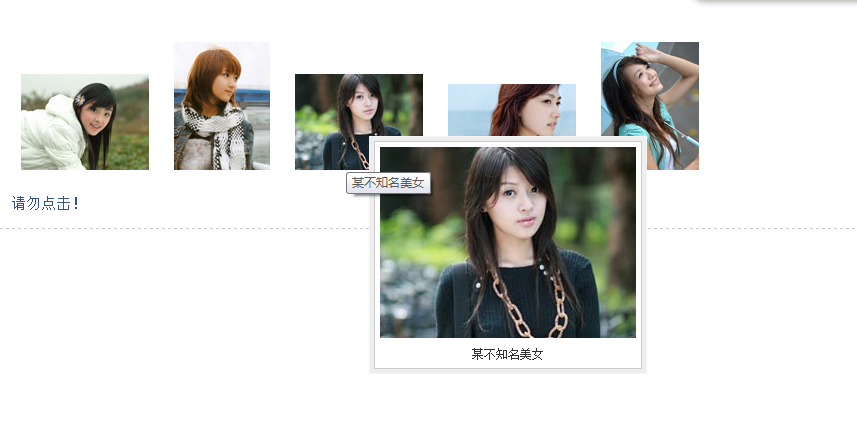
This chapter introduces a commonly used effect, that is, when the mouse slides over a link, a layer that follows the movement of the mouse pointer can appear. In practical applications, it is usually some explanatory text or pictures for the link, etc. Wait,
Let’s take a look at a demo picture first

The following is a code example:
<link rel="stylesheet" href="../css/common.css" type="text/css" />
<script type="text/javascript" src="../js/jquery-1.2.6.pack.js"></script>
<script type="text/javascript" src="../js/jquery.imagePreview.1.0.js"></script>
<script type="text/javascript">
$(function(){
$("a.preview").preview();
});
</script>
<style type="text/css">
html{overflow-y:scroll;}
a.preview,a.preview:hover{text-decoration:none;}
a.preview img{margin:20px 10px;}
</style>
</head>
<body>
<div class="zxx_out_box">
<div class="zxx_in_box">
<h3 id="图片放大显示的jQuery插件演示页面">图片放大显示的jQuery插件演示页面</h3>
<div class="zxx_main_con">
<div class="zxx_test_list">
<a class="preview" href="http://image.jb51.net/image/study/s/s256/mm1.jpg" title="张含韵">
<img src="/static/imghwm/default1.png" data-src="http://image.jb51.net/image/study/s/s128/mm1.jpg" class="lazy" / alt="jQuery realizes the special effect of popping up the picture when the mouse slides over it_jquery" >
</a>
<a class="preview" href="http://image.jb51.net/image/study/s/s256/mm2.jpg" title="某不知名美女">
<img src="/static/imghwm/default1.png" data-src="http://image.jb51.net/image/study/s/s128/mm2.jpg" class="lazy" / alt="jQuery realizes the special effect of popping up the picture when the mouse slides over it_jquery" >
</a>
<a class="preview" href="http://image.jb51.net/image/study/s/s256/mm3.jpg" title="某不知名美女">
<img src="/static/imghwm/default1.png" data-src="http://image.jb51.net/image/study/s/s128/mm3.jpg" class="lazy" / alt="jQuery realizes the special effect of popping up the picture when the mouse slides over it_jquery" >
</a>
<a class="preview" href="http://image.jb51.net/image/study/s/s256/mm4.jpg" title="某不知名美女">
<img src="/static/imghwm/default1.png" data-src="http://image.jb51.net/image/study/s/s128/mm4.jpg" class="lazy" / alt="jQuery realizes the special effect of popping up the picture when the mouse slides over it_jquery" >
</a>
<a class="preview" href="http://image.jb51.net/image/study/s/s256/mm5.jpg" title="某不知名美女">
<img src="/static/imghwm/default1.png" data-src="http://image.jb51.net/image/study/s/s128/mm5.jpg" class="lazy" / alt="jQuery realizes the special effect of popping up the picture when the mouse slides over it_jquery" >
</a>
</div>
</div>
</div>
</div>
</body>
</html>
The above code has achieved our requirements, what do you guys think?
Next let’s take a look at a brief description of how to use it:
1. You need to use the href attribute of the a tag. The principle of this jQuery plug-in is that when the mouse moves to the thumbnail (or link text), a large image html fragment containing the href pointing path will be loaded. This fragment is based on the mouse Position is absolutely positioned. This produces the effect of moving the mouse over the thumbnail to display the larger image. The address of the large image is the content of the href attribute of the a tag. For example: Thumbnail If the a tag contains a method to display a large image, the page will display the image "xx.jpg" pointed to by the href.
2. The method used is: target selector.preview(); For example, for the above thumbnail, you can use $("a"). preview(); This code implements the effect of displaying the image xx.jpg when the mouse is moved to the text link "Thumbnail".
3. Only four formats of images, png, gif, jpg, and bmp, are supported. You can modify the regular expression of the plug-in code to expand the supported image format types.
The following is a brief introduction to the implementation process:
1. Code comments:
1.this.screenshotPreview=function(){ }, declares a function to implement the following effect. In this effect, this can actually be omitted, it points to the window.
2.xOffset=10, declare a variable to specify the horizontal distance of the mouse pointer from the pop-up image.
3.yOffset=30, declare a variable to specify the vertical distance of the mouse pointer from the pop-up image.
4.$("a.screenshot").hover(function(e){}, function(e){}) specifies the function to be executed when the mouse moves to the link and leaves the link.
5.this.t = this.title, assign the title attribute value of the link to the t attribute, where this is the link object pointing to the current mouse hover.
6.var c = (this.t != "") ? "
" + this.t : "", if this.t is not empty, that is, the title attribute value exists, then Inserts a newline character and concatenates the current header content, otherwise sets c to empty.
7.$("body").append("
"+ c +" p>"), add the image and related description to the body.
8.$("#screenshot").css("top",(e.pageY-xOffset)+"px").css("left",(e.pageX+yOffset)+"px") .fadeIn("fast"), sets the top and left attribute values of the p element, and displays it with a fade-in effect.
9.this.title=this.t, assign the title content to this.title. In fact, there is no problem without this sentence, it is a bit redundant.
10.$("#screenshot").remove(), remove the p element.
11.$("a.screenshot").mousemove(function(e){}), used to set the picture to follow when the mouse pointer moves.
12.$("#screenshot").css("top",(e.pageY-xOffset)+"px") .css("left",(e.pageX+yOffset)+"px") , setting the top and left attribute values of the p element can achieve the following effect.
2. Related reading:
1. The hover() function can be found in the chapter jQuery’s hover event .
2. For the append() function, please refer to the chapter jQuery’s append() method .
3. For the css() function, please refer to the chapter jQuery’s css() method .
4. For the pageY attribute, please refer to the chapter of jQuery’s event.pageY attribute.
5. For the fadeIn() function, please refer to the chapter jQuery’s fadeIn() method.
6. For the remove() function, please refer to the chapter jQuery’s remove() method .
7. For the mousemove event, please refer to the chapter jQuery’s mousemove event .
 Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AM
Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AMThe main difference between Python and JavaScript is the type system and application scenarios. 1. Python uses dynamic types, suitable for scientific computing and data analysis. 2. JavaScript adopts weak types and is widely used in front-end and full-stack development. The two have their own advantages in asynchronous programming and performance optimization, and should be decided according to project requirements when choosing.
 Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AMWhether to choose Python or JavaScript depends on the project type: 1) Choose Python for data science and automation tasks; 2) Choose JavaScript for front-end and full-stack development. Python is favored for its powerful library in data processing and automation, while JavaScript is indispensable for its advantages in web interaction and full-stack development.
 Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AM
Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AMPython and JavaScript each have their own advantages, and the choice depends on project needs and personal preferences. 1. Python is easy to learn, with concise syntax, suitable for data science and back-end development, but has a slow execution speed. 2. JavaScript is everywhere in front-end development and has strong asynchronous programming capabilities. Node.js makes it suitable for full-stack development, but the syntax may be complex and error-prone.
 JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AM
JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltonCorC ;it'saninterpretedlanguagethatrunsonenginesoftenwritteninC .1)JavaScriptwasdesignedasalightweight,interpretedlanguageforwebbrowsers.2)EnginesevolvedfromsimpleinterpreterstoJITcompilers,typicallyinC ,improvingperformance.
 JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AM
JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AMJavaScript can be used for front-end and back-end development. The front-end enhances the user experience through DOM operations, and the back-end handles server tasks through Node.js. 1. Front-end example: Change the content of the web page text. 2. Backend example: Create a Node.js server.
 Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AMChoosing Python or JavaScript should be based on career development, learning curve and ecosystem: 1) Career development: Python is suitable for data science and back-end development, while JavaScript is suitable for front-end and full-stack development. 2) Learning curve: Python syntax is concise and suitable for beginners; JavaScript syntax is flexible. 3) Ecosystem: Python has rich scientific computing libraries, and JavaScript has a powerful front-end framework.
 JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AM
JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AMThe power of the JavaScript framework lies in simplifying development, improving user experience and application performance. When choosing a framework, consider: 1. Project size and complexity, 2. Team experience, 3. Ecosystem and community support.
 The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AM
The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AMIntroduction I know you may find it strange, what exactly does JavaScript, C and browser have to do? They seem to be unrelated, but in fact, they play a very important role in modern web development. Today we will discuss the close connection between these three. Through this article, you will learn how JavaScript runs in the browser, the role of C in the browser engine, and how they work together to drive rendering and interaction of web pages. We all know the relationship between JavaScript and browser. JavaScript is the core language of front-end development. It runs directly in the browser, making web pages vivid and interesting. Have you ever wondered why JavaScr


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 English version
Recommended: Win version, supports code prompts!

SublimeText3 Mac version
God-level code editing software (SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),






