 Backend Development
Backend Development PHP Tutorial
PHP Tutorial PHP simple chat room based on 'server push' technology of HTTP long connection
PHP simple chat room based on 'server push' technology of HTTP long connectionFor the technical principle of "server push" for HTTP long connections, you can check out this article from IBM. I simply made a DEMO.
The first is the homepage, which contains a text input and an iframe that displays chat content, as well as a hidden iframe is used to submit the form:
The code is as follows:
<?php
//chat.php
header('cache-control: private');
header('Content-Type: text/html; charset=utf-8');
?>
<html>
<script type="text/javascript">
function submitChat(obj) {
obj.submit();
document.getElementsByName('content')[0].value = '';
}
</script>
<iframe src="./chat_content.php" height="300" width="100%"></iframe>
<iframe name="say" height="0" width="0"></iframe>
<form method="POST" target="say" action="./say.php" onsubmit="submitChat(this)">
<input type="text" size="30" name="content" /> <input type="button" value="say" onclick="submitChat(this.form)" />
</form>
</html>The other one is to save the chat content submitted by the user. I simply write the text without any locking. This is just a simple version:
The code is as follows:
<?php
$content = trim($_POST['content']);
if ($content) {
$fp = fopen('./chat.txt', 'a');
fwrite($fp, $content . "\n");
fclose($fp);
clearstatcache();
}
?>Next, let’s look at the main HTTP long connection part, which is the chat_content.php file:
The code is as follows:
<?php
header('cache-control: private');
header('Content-Type: text/html; charset=utf-8');
//测试设置30秒超时,一般会设置比较长时间。
set_time_limit(30);
//这一行是为了搞定IE这个BT
echo str_repeat(' ', 256);
ob_flush();
flush();
$fp = new SplFileObject('./chat.txt', 'r+');
$line = 0;
$totalLine = 0;
while (!$fp->eof()) {
$fp->current();
$totalLine++;
$fp->next();
}
$fp->seek($totalLine);
$i = $totalLine - 1;
while (true) {
if (!$fp->eof()) {
if ($content = trim($fp->current())) {
echo '<div>';
echo htmlspecialchars($content);
echo "</div>";
flush();
$fp->next();
$i++;
}
} else {
$fp->seek($i - 1);
$fp->next();
}
{
//这里可以添加心跳检测后退出循环
}
usleep(1000);
}
?>I will explain it line by line, which is actually easier to understand:
06. Set a timeout, because it requires Maintaining a long HTTP connection will definitely take a longer time, maybe a few hours. The article mentioned above also explains that only two of these long HTTP connections can be opened due to browser limitations. In addition, even if you set a never timeout, the configuration file of the server part (such as Apache) may also set the maximum waiting time for HTTP requests, so the effect may not be what you think. Generally, the default may be 15 minutes timeout. If you are interested, you can try to modify it yourself.
09. A section of blank space is output here, mainly because the manual has explained that the IE browser will not directly output the first 256 characters, so we first output some blank space casually to allow the subsequent content to be output, maybe Other browsers also have settings for other browsers. For details, you can check the description of the frush function in the PHP manual. The next 11 and 12 lines are to force these whitespace characters to be output by the browser.
13. ~ 20. The main purpose here is to calculate the number of file lines so that the content can be read from the end of this line.
The following while loop is an infinite loop, which outputs the file content in a loop. Each time it determines whether the end of the file has been reached. If a user writes to the file, the current detection is definitely not the end of the file, so the line is read and output. , otherwise move the pointer forward one line and continue to loop, waiting 1000 microseconds each time,
39. If a long connection is maintained, even if the client is disconnected, the server may not know that the client has been disconnected, so You may also need to do some heartbeat recording here. For example, each user keeps a heartbeat flag and updates the last heartbeat time every few seconds. When the last time is detected and has not been updated for a long time, the endless loop is launched and the HTTP connection is closed.
 Springboot怎么使用内置tomcat禁止不安全HTTPMay 12, 2023 am 11:49 AM
Springboot怎么使用内置tomcat禁止不安全HTTPMay 12, 2023 am 11:49 AMSpringboot内置tomcat禁止不安全HTTP方法1、在tomcat的web.xml中可以配置如下内容让tomcat禁止不安全的HTTP方法/*PUTDELETEHEADOPTIONSTRACEBASIC2、Springboot使用内置tomcat没有web.xml配置文件,可以通过以下配置进行,简单来说就是要注入到Spring容器中@ConfigurationpublicclassTomcatConfig{@BeanpublicEmbeddedServletContainerFacto
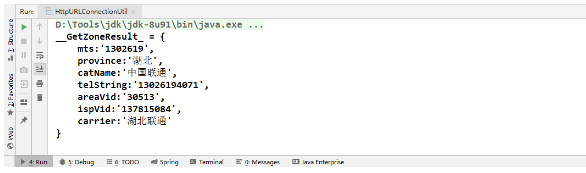
 JAVA发送HTTP请求的方式有哪些Apr 15, 2023 am 09:04 AM
JAVA发送HTTP请求的方式有哪些Apr 15, 2023 am 09:04 AM1.HttpURLConnection使用JDK原生提供的net,无需其他jar包,代码如下:importcom.alibaba.fastjson.JSON;importjava.io.BufferedReader;importjava.io.InputStream;importjava.io.InputStreamReader;importjava.io.OutputStream;importjava.net.HttpURLConnection;
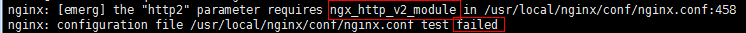
 nginx中如何升级到支持HTTP2.0May 24, 2023 pm 10:58 PM
nginx中如何升级到支持HTTP2.0May 24, 2023 pm 10:58 PM一、前言#ssl写在443端口后面。这样http和https的链接都可以用listen443sslhttp2default_server;server_namechat.chengxinsong.cn;#hsts的合理使用,max-age表明hsts在浏览器中的缓存时间,includesubdomainscam参数指定应该在所有子域上启用hsts,preload参数表示预加载,通过strict-transport-security:max-age=0将缓存设置为0可以撤销hstsadd_head
 Nginx的HTTP2协议优化与安全设置Jun 10, 2023 am 10:24 AM
Nginx的HTTP2协议优化与安全设置Jun 10, 2023 am 10:24 AM随着互联网的不断发展和改善,Web服务器在速度和性能上的需求也越来越高。为了满足这样的需求,Nginx已经成功地掌握了HTTP2协议并将其融入其服务器的性能中。HTTP2协议要比早期的HTTP协议更加高效,但同时也存在着特定的安全问题。本文将为您详细介绍如何进行Nginx的HTTP2协议优化和安全设置。一、Nginx的HTTP2协议优化1.启用HTTP2在N
 Nginx中HTTP的keepalive怎么配置May 12, 2023 am 11:28 AM
Nginx中HTTP的keepalive怎么配置May 12, 2023 am 11:28 AMhttpkeepalive在http早期,每个http请求都要求打开一个tpcsocket连接,并且使用一次之后就断开这个tcp连接。使用keep-alive可以改善这种状态,即在一次tcp连接中可以持续发送多份数据而不会断开连接。通过使用keep-alive机制,可以减少tcp连接建立次数,也意味着可以减少time_wait状态连接,以此提高性能和提高httpd服务器的吞吐率(更少的tcp连接意味着更少的系统内核调用,socket的accept()和close()调用)。但是,keep-ali
 Python的HTTP客户端模块urllib与urllib3怎么使用May 20, 2023 pm 07:58 PM
Python的HTTP客户端模块urllib与urllib3怎么使用May 20, 2023 pm 07:58 PM一、urllib概述:urllib是Python中请求url连接的官方标准库,就是你安装了python,这个库就已经可以直接使用了,基本上涵盖了基础的网络请求功能。在Python2中主要为urllib和urllib2,在Python3中整合成了urllib。Python3.x中将urllib2合并到了urllib,之后此包分成了以下四个模块:urllib.request:它是最基本的http请求模块,用来模拟发送请求urllib.error:异常处理模块,如果出现错误可以捕获这些异常urllib
 怎么利用Java实现调用http请求Jun 02, 2023 pm 04:57 PM
怎么利用Java实现调用http请求Jun 02, 2023 pm 04:57 PM一、概述在实际开发过程中,我们经常需要调用对方提供的接口或测试自己写的接口是否合适。很多项目都会封装规定好本身项目的接口规范,所以大多数需要去调用对方提供的接口或第三方接口(短信、天气等)。在Java项目中调用第三方接口的方式有:1、通过JDK网络类Java.net.HttpURLConnection;2、通过common封装好的HttpClient;3、通过Apache封装好的CloseableHttpClient;4、通过SpringBoot-RestTemplate;二、Java调用第三方
 Nginx http运行状况健康检查如何配置May 14, 2023 pm 06:10 PM
Nginx http运行状况健康检查如何配置May 14, 2023 pm 06:10 PM被动检查对于被动健康检查,nginx和nginxplus会在事件发生时对其进行监控,并尝试恢复失败的连接。如果仍然无法恢复正常,nginx开源版和nginxplus会将服务器标记为不可用,并暂时停止向其发送请求,直到它再次标记为活动状态。上游服务器标记为不可用的条件是为每个上游服务器定义的,其中包含块中server指令的参数upstream:fail_timeout-设置服务器标记为不可用时必须进行多次失败尝试的时间,以及服务器标记为不可用的时间(默认为10秒)。max_fails-设置在fai


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver CS6
Visual web development tools

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

WebStorm Mac version
Useful JavaScript development tools

Atom editor mac version download
The most popular open source editor

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.





