 Backend Development
Backend Development PHP Tutorial
PHP Tutorial Problem with automatic search path based on class name in PHP framework
Problem with automatic search path based on class name in PHP frameworkI am new to PHP. I looked at some frameworks and found that in a class, when new a new class, there is no include or require in this file. The instantiation can be completed according to the specific class name required. After looking at the code, I understand that a spl_autoload_register technology is used.
The following is a simple diagram 
Component, controller, and interface are part of the many folders of the framework. In the logical process, there is no direct include or require of the component_XX class, which can be instantiated, mainly through the above spl_autoload_register technology.
Give me a link about this technology and you will know
http://blog.csdn.net/panpan639944806/article/details/23192267
The above has introduced the problem of automatically searching paths based on class names in the PHP framework, including aspects of it. I hope it will be helpful to friends who are interested in PHP tutorials.
 vue3怎么使用defineAsyncComponent与component标签实现动态渲染组件May 12, 2023 pm 05:55 PM
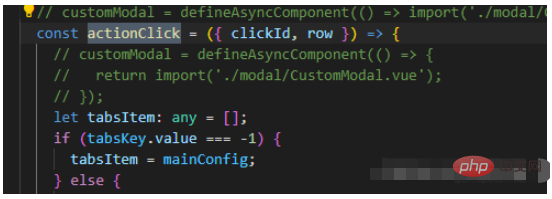
vue3怎么使用defineAsyncComponent与component标签实现动态渲染组件May 12, 2023 pm 05:55 PM一、基础的动态引入组件:简单的动态引入的意思是,前端知道要引入哪些组件,将多个组件引入到父组件中,但不渲染它,满足一定条件后,才去在某个位置渲染指定的组件。import{reactive,ref,shallowReactive,onActivated,defineAsyncComponent,}from'vue';constcustomModal=defineAsyncComponent(()=>import('./modal/CustomM
 面试官:@Configuration 和 @Component 的区别Aug 15, 2023 pm 04:29 PM
面试官:@Configuration 和 @Component 的区别Aug 15, 2023 pm 04:29 PM调用@Configuration类中的@Bean注解的方法,返回的是同一个示例;而调用@Component类中的@Bean注解的方法,返回的是一个新的实例。
 Vue 中使用 mixin、extend、component 等 API 实现组件定制的技巧Jun 25, 2023 pm 03:28 PM
Vue 中使用 mixin、extend、component 等 API 实现组件定制的技巧Jun 25, 2023 pm 03:28 PMVue.js是一个流行的前端框架,它提供了许多API用于组件的定制。本文将介绍Vue中mixin、extend、component等API,帮助您掌握组件定制的技巧。mixinmixin是Vue中重用组件代码的一种方式。它允许我们将已经编写的代码复用到不同的组件中,从而减少重复代码的编写。例如,我们可以使用mixin帮助我们在多个组
 PHP常用的文件操作函数总结Apr 03, 2024 pm 02:52 PM
PHP常用的文件操作函数总结Apr 03, 2024 pm 02:52 PM目录1:basename()2:copy()3:dirname()4:disk_free_space()5:disk_total_space()6:file_exists()7:file_get_contents()8:file_put_contents()9:filesize()10:filetype()11:glob()12:is_dir()13:is_writable()14:mkdir()15:move_uploaded_file()16:parse_ini_file()17:
 基于聚合数据的短信API接口调用示例-Python版Apr 03, 2024 pm 01:28 PM
基于聚合数据的短信API接口调用示例-Python版Apr 03, 2024 pm 01:28 PM一、申请接口通过https://www.juhe.cn/docs/api/id/54自助申请开通短信API,获得接口请求Key。(目前接口暂只支持企业类用户使用)申请后,在个人中心提交短信模板,聚合官方已经提供了多个常用模板,可以快捷申请使用。二、python代码示例官方接口文档请参考:Https://www.juhe.cn/docs/api/id/54#!/usr/bin/Python#-*-coding:utf-8-*-importurllib,urllib2,sys,JSONreload(
 jQuery如何添加类?Apr 03, 2024 am 09:01 AM
jQuery如何添加类?Apr 03, 2024 am 09:01 AM这篇文章将为大家详细讲解有关Jquery如何添加类?,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。jQuery添加类的两种常用方法1.addClass()方法addClass()方法为选定的元素添加一个或多个类。语法如下:$(selector).addClass(classNames);其中:selector:要添加类的元素选择器。classNames:要添加的类,可以是单个字符串或空格分隔的字符串列表。例如,以下代码为ID为my-element的元素添加ac
 一文搞懂PHP中的DI依赖注入Apr 03, 2024 pm 01:46 PM
一文搞懂PHP中的DI依赖注入Apr 03, 2024 pm 01:46 PM目录什么是DI/依赖注入依赖注入出现的原因简单的依赖注入高阶的依赖注入依赖注入的应用依赖注入高阶优化什么是DI/依赖注入依赖注入DI其实本质上是指对类的依赖通过构造器完成自动注入通俗来说,就是你当前操作一个类,但是这个类的某些方法或者功能不是单单只靠这个类就能完成的,而是要借助另一个类的才能完成的最直接的标志就是传参数据为对象的时候。严格来说,你想在一个类中操作另一个类,这两个类之间形成了相互依赖关系,传参的方式叫注入依赖注入出现的原因在未使用依赖注入的时候,PHP需要在一个类中使用另一个类的时
 react.component 报错怎么办Dec 20, 2022 am 10:49 AM
react.component 报错怎么办Dec 20, 2022 am 10:49 AMreact.component报错的解决办法:1、打开相应的react文件,查找“class Counter extends Component {static propTypes = {...”语句,将等号改为冒号;2、修改“{ "presets": ["react", "es2015", "stage-0"]}”即可。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver CS6
Visual web development tools

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

WebStorm Mac version
Useful JavaScript development tools

Atom editor mac version download
The most popular open source editor

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.





