 Backend Development
Backend Development PHP Tutorial
PHP Tutorial PHP's 10 integers, sort from small to large, and output the sorting results
PHP's 10 integers, sort from small to large, and output the sorting results10 integers, sorted from small to large, output the sorting results
<code><span>$aray</span> = <span>array</span>(<span>5</span>,<span>4</span>,<span>3</span>,<span>2</span>,<span>6</span>,<span>7</span>,<span>9</span>,<span>8</span>,<span>1</span>,<span>10</span>);
<span>for</span>(<span>$i</span>=<span>0</span>;<span>$i</span><count>$aray);<span>$i</span>++){
<span>for</span>(<span>$j</span>=<span>$i</span>+<span>1</span>;<span>$j</span><count>$aray);<span>$j</span>++){
<span>$a</span>=<span>$aray</span>[<span>$i</span>];
<span>$b</span>=<span>$aray</span>[<span>$j</span>];
<span>if</span>(<span>$a</span>><span>$b</span>){
<span>$aray</span>[<span>$i</span>]=<span>$b</span>;
<span>$aray</span>[<span>$j</span>]=<span>$a</span>;
}
}
}
<span>//输出排序好的</span><span>for</span>(<span>$k</span>=<span>0</span>;<span>$k</span><count>$aray);<span>$k</span>++){
<span>echo</span><span>$aray</span>[<span>$k</span>].<span>','</span>;
}
</count></count></count></code>').addClass('pre-numbering').hide();
$(this).addClass('has-numbering').parent().append($numbering);
for (i = 1; i ').text(i));
};
$numbering.fadeIn(1700);
});
});
The above introduces the 10 integers in PHP, sorting them from small to large, and outputting the sorting results, including the content. I hope it will be helpful to friends who are interested in PHP tutorials.
 解决kernel_security_check_failure蓝屏的17种方法Feb 12, 2024 pm 08:51 PM
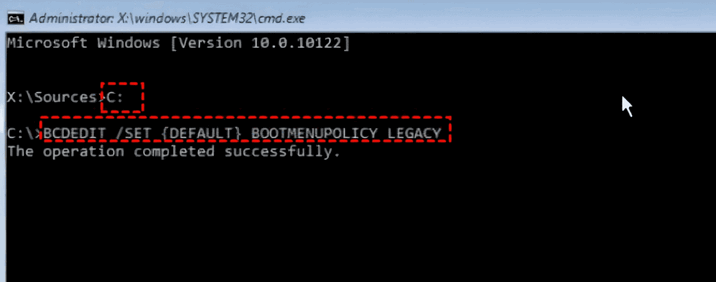
解决kernel_security_check_failure蓝屏的17种方法Feb 12, 2024 pm 08:51 PMKernelsecuritycheckfailure(内核检查失败)就是一个比较常见的停止代码类型,可蓝屏错误出现不管是什么原因都让很多的有用户们十分的苦恼,下面就让本站来为用户们来仔细的介绍一下17种解决方法吧。kernel_security_check_failure蓝屏的17种解决方法方法1:移除全部外部设备当您使用的任何外部设备与您的Windows版本不兼容时,则可能会发生Kernelsecuritycheckfailure蓝屏错误。为此,您需要在尝试重新启动计算机之前拔下全部外部设备。
 counta和count的区别Nov 20, 2023 am 10:01 AM
counta和count的区别Nov 20, 2023 am 10:01 AMCount函数用于计算指定范围内数字的个数。它忽略文本、逻辑值和空值,但会将空单元格计算在内,Count函数只计算包含实际数字的单元格数量。而CountA函数用于计算指定范围内非空单元格的个数。它不仅计算包含实际数字的单元格,还计算包含文本、逻辑值和公式等非空单元格的数量。
 Win10如何卸载Skype for Business?电脑上的skype怎么彻底卸载方法Feb 13, 2024 pm 12:30 PM
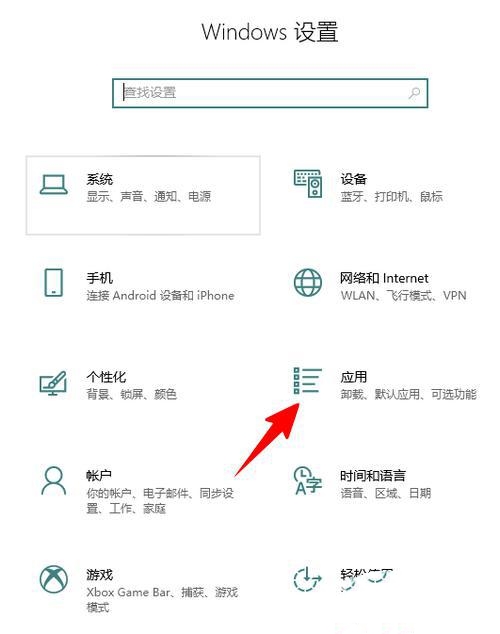
Win10如何卸载Skype for Business?电脑上的skype怎么彻底卸载方法Feb 13, 2024 pm 12:30 PMWin10skype可以卸载吗是很多用户们都想知道的一个问题,因为很多的用户们发现自己电脑上的默认程序上有这个应用,担心删除后会影响到系统的运行,下面就让本站来为用户们来仔细的介绍一下Win10如何卸载SkypeforBusiness吧。Win10如何卸载SkypeforBusiness1、在电脑桌面点击Windows图标,再点击设置图标进入。2、点击“应用”。3、在搜索框中输入“Skype”,点击选中找到的结果。4、点击“卸载”。5
 JavaScript怎么用for求n的阶乘Dec 08, 2021 pm 06:04 PM
JavaScript怎么用for求n的阶乘Dec 08, 2021 pm 06:04 PM用for求n阶乘的方法:1、使用“for (var i=1;i<=n;i++){}”语句控制循环遍历范围为“1~n”;2、循环体中,使用“cj*=i”将1到n的数相乘,乘积赋值给变量cj;3、循环结束后,变量cj的值就n的阶乘,输出即可。
 PHP常用的文件操作函数总结Apr 03, 2024 pm 02:52 PM
PHP常用的文件操作函数总结Apr 03, 2024 pm 02:52 PM目录1:basename()2:copy()3:dirname()4:disk_free_space()5:disk_total_space()6:file_exists()7:file_get_contents()8:file_put_contents()9:filesize()10:filetype()11:glob()12:is_dir()13:is_writable()14:mkdir()15:move_uploaded_file()16:parse_ini_file()17:
 foreach和for循环的区别是什么Jan 05, 2023 pm 04:26 PM
foreach和for循环的区别是什么Jan 05, 2023 pm 04:26 PM区别:1、for通过索引来循环遍历每一个数据元素,而forEach通过JS底层程序来循环遍历数组的数据元素;2、for可以通过break关键词来终止循环的执行,而forEach不可以;3、for可以通过控制循环变量的数值来控制循环的执行,而forEach不行;4、for在循环外可以调用循环变量,而forEach在循环外不能调用循环变量;5、for的执行效率要高于forEach。
 基于聚合数据的短信API接口调用示例-Python版Apr 03, 2024 pm 01:28 PM
基于聚合数据的短信API接口调用示例-Python版Apr 03, 2024 pm 01:28 PM一、申请接口通过https://www.juhe.cn/docs/api/id/54自助申请开通短信API,获得接口请求Key。(目前接口暂只支持企业类用户使用)申请后,在个人中心提交短信模板,聚合官方已经提供了多个常用模板,可以快捷申请使用。二、python代码示例官方接口文档请参考:Https://www.juhe.cn/docs/api/id/54#!/usr/bin/Python#-*-coding:utf-8-*-importurllib,urllib2,sys,JSONreload(
 jQuery如何添加类?Apr 03, 2024 am 09:01 AM
jQuery如何添加类?Apr 03, 2024 am 09:01 AM这篇文章将为大家详细讲解有关Jquery如何添加类?,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。jQuery添加类的两种常用方法1.addClass()方法addClass()方法为选定的元素添加一个或多个类。语法如下:$(selector).addClass(classNames);其中:selector:要添加类的元素选择器。classNames:要添加的类,可以是单个字符串或空格分隔的字符串列表。例如,以下代码为ID为my-element的元素添加ac


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

Dreamweaver CS6
Visual web development tools

SublimeText3 Linux new version
SublimeText3 Linux latest version

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),





