越来越多的网站,开始采用"单页面结构"(Single-page application)。
整个网站只有一张网页,采用Ajax技术,根据用户的输入,加载不同的内容。

这种做法的好处是用户体验好、节省流量,缺点是AJAX内容无法被搜索引擎抓取。举例来说,你有一个网站。
<code> http://example.com </code>
用户通过井号结构的URL,看到不同的内容。
<code> http://example.com#1 http://example.com#2 http://example.com#3 </code>
但是,搜索引擎只抓取example.com,不会理会井号,因此也就无法索引内容。
为了解决这个问题,Google提出了"井号+感叹号"的结构。
<code> http://example.com#!1 </code>
当Google发现上面这样的URL,就自动抓取另一个网址:
<code> http://example.com/?_escaped_fragment_=1 </code>
只要你把AJAX内容放在这个网址,Google就会收录。但是问题是,"井号+感叹号"非常难看且烦琐。Twitter曾经采用这种结构,它把
<code> http://twitter.com/ruanyf </code>
改成
<code> http://twitter.com/#!/ruanyf </code>
结果用户抱怨连连,只用了半年就废除了。
那么,有没有什么方法,可以在保持比较直观的URL的同时,还让搜索引擎能够抓取AJAX内容?
我一直以为没有办法做到,直到前两天看到了Discourse创始人之一的Robin Ward的解决方法,不禁拍案叫绝。

Discourse是一个论坛程序,严重依赖Ajax,但是又必须让Google收录内容。它的解决方法就是放弃井号结构,采用 History API。
所谓 History API,指的是不刷新页面的情况下,改变浏览器地址栏显示的URL(准确说,是改变网页的当前状态)。这里有一个例子,你点击上方的按钮,开始播放音乐。然后,再点击下面的链接,看看发生了什么事?

地址栏的URL变了,但是音乐播放没有中断!
History API 的详细介绍,超出这篇文章的范围。这里只简单说,它的作用就是在浏览器的History对象中,添加一条记录。
<code> window.history.pushState(state object, title, url); </code>
上面这行命令,可以让地址栏出现新的URL。History对象的pushState方法接受三个参数,新的URL就是第三个参数,前两个参数都可以是null。
<code> window.history.pushState(null, null, newURL); </code>
目前,各大浏览器都支持这个方法:Chrome(26.0+),Firefox(20.0+),IE(10.0+),Safari(5.1+),Opera(12.1+)。
下面就是Robin Ward的方法。
首先,用History API替代井号结构,让每个井号都变成正常路径的URL,这样搜索引擎就会抓取每一个网页。
<code> example.com/1 example.com/2 example.com/3 </code>
然后,定义一个JavaScript函数,处理Ajax部分,根据网址抓取内容(假定使用jQuery)。
<code>function anchorClick(link) {<br> var linkSplit = link.split('/').pop();<br> $.get('api/' + linkSplit, function(data) {<br> $('#content').html(data);<br> });<br> }</code>
再定义鼠标的click事件。
<code> $('#container').on('click', 'a', function(e) {<br> window.history.pushState(null, null, $(this).attr('href'));<br> anchorClick($(this).attr('href'));<br> e.preventDefault();<br> }); </code>
还要考虑到用户点击浏览器的"前进 / 后退"按钮。这时会触发History对象的popstate事件。
<code> window.addEventListener('popstate', function(e) { <br> anchorClick(location.pathname); <br> });</code>
定义完上面三段代码,就能在不刷新页面的情况下,显示正常路径URL和AJAX内容。
最后,设置服务器端。
因为不使用井号结构,每个URL都是一个不同的请求。所以,要求服务器端对所有这些请求,都返回如下结构的网页,防止出现404错误。
<code> <br> <br> <section id="container"></section><br> <noscript> <br> ... ...<br> </noscript> <br> <br> </code>
仔细看上面这段代码,你会发现有一个noscript标签,这就是奥妙所在。
我们把所有要让搜索引擎收录的内容,都放在noscript标签之中。这样的话,用户依然可以执行AJAX操作,不用刷新页面,但是搜索引擎会收录每个网页的主要内容!
 如何在 iPhone 和 iPad 上更改搜索引擎Apr 25, 2023 am 08:28 AM
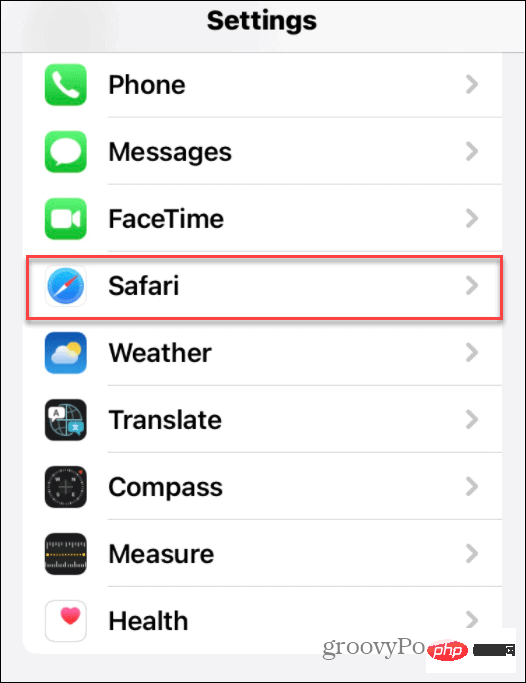
如何在 iPhone 和 iPad 上更改搜索引擎Apr 25, 2023 am 08:28 AM在iPhone或iPad上的Safari、GoogleChrome或其他浏览器中更改搜索引擎非常简单。本教程将向您展示如何在iPhone和iPad上可用的四种不同网络浏览器上进行操作。如何更改iPhone或iPad上的Safari搜索引擎Safari是iOS和iPadOS上的默认网络浏览器,但您可能不喜欢这个搜索引擎。幸运的是,您可以使用以下步骤进行更改:在iPhone或iPad上,从主屏幕启动设置。向下滑动并从列表中点按Safari。在下一个菜单中,
 Java开发:如何实现搜索引擎和全文检索功能Sep 21, 2023 pm 01:10 PM
Java开发:如何实现搜索引擎和全文检索功能Sep 21, 2023 pm 01:10 PMJava开发:如何实现搜索引擎和全文检索功能,需要具体代码示例搜索引擎和全文检索是现代互联网时代的重要功能。它们不仅可以帮助用户快速找到想要的内容,还可以为网站和应用程序提供更好的用户体验。本文将介绍如何使用Java开发搜索引擎和全文检索功能,并提供一些具体的代码示例。使用Lucene库实现全文检索Lucene是一款开源的全文检索引擎库,由ApacheSo
 PHP搜索引擎性能优化:Algolia的妙用之道Jul 23, 2023 pm 04:21 PM
PHP搜索引擎性能优化:Algolia的妙用之道Jul 23, 2023 pm 04:21 PMPHP搜索引擎性能优化:Algolia的妙用之道随着互联网的发展和用户对搜索体验的要求不断提高,搜索引擎的性能优化变得至关重要。在PHP开发领域,Algolia是一个强大且易于集成的搜索引擎服务。本文将介绍Algolia的妙用之道以及如何通过Algolia来优化PHP搜索引擎的性能。Algolia介绍Algolia是一家基于SaaS模式的搜索引擎服务提供商,
 人工智能搜索领域,谷歌微软展开对抗Apr 08, 2023 am 11:31 AM
人工智能搜索领域,谷歌微软展开对抗Apr 08, 2023 am 11:31 AM自去年年底推出以来,ChatGPT被看作对传统搜索信息方式的重大威胁。因为它是多样化的,可以回答人们的问题,编写论文或诗歌,甚至编写程序代码。对话式人工智能提供连贯答案的能力被认为是对谷歌搜索引擎的威胁,几十年来,谷歌一直是人们在互联网上搜索信息的标杆平台。OpenAI的ChatGPT可以定制用户提出的特定问题的答案,这可以节省浏览网站的时间。《纽约时报》12月发布的一份报告显示,ChatGPT一夜之间的成功迫使谷歌称其为“红色代码”,并开始应对人工智能聊天机器人对其搜索引擎业务造成的威胁。根据
 PHP和Manticore Search开发:打造高效的搜索引擎Aug 07, 2023 am 09:45 AM
PHP和Manticore Search开发:打造高效的搜索引擎Aug 07, 2023 am 09:45 AMPHP和ManticoreSearch开发:打造高效的搜索引擎搜索引擎在现代互联网应用中起着非常重要的作用。为了实现高效和准确的搜索功能,我们需要选择合适的搜索引擎,并使用适当的开发工具进行开发。本文将介绍如何使用PHP和ManticoreSearch开发一个高效的搜索引擎。ManticoreSearch是一个强大的开源搜索引擎,它基于SphinxS
 如何在PHP7.0中实现一个全文搜索引擎?May 26, 2023 pm 04:51 PM
如何在PHP7.0中实现一个全文搜索引擎?May 26, 2023 pm 04:51 PM随着信息时代的不断发展,人们越来越依赖互联网来获取信息。而作为信息分享的平台之一,网页搜索引擎也在不断进化和完善。本文将介绍如何在PHP7.0中实现一个全文搜索引擎,帮助读者更好地利用PHP技术,快速构建高效率的搜索引擎。一、全文搜索引擎概述全文搜索即使用关键词或短语在整篇文档中进行搜索,以找到最匹配的结果。全文搜索引擎使用算法对文档进行索引,以加速搜索。在
 使用PHP和Elasticsearch构建高效的搜索引擎Jul 09, 2023 pm 04:57 PM
使用PHP和Elasticsearch构建高效的搜索引擎Jul 09, 2023 pm 04:57 PM使用PHP和Elasticsearch构建高效的搜索引擎引言:在当今互联网时代,搜索引擎是人们获取信息的首选工具。为了提供快速准确的搜索结果,开发人员需要构建高效的搜索引擎。本文将介绍如何使用PHP和Elasticsearch构建高效的搜索引擎,并给出相应的代码示例。一、什么是Elasticsearch?Elasticsearch是一个分布式的开源搜索和分析
 构建强大的搜索引擎:PHP与Algolia的结合实践Jul 22, 2023 pm 01:30 PM
构建强大的搜索引擎:PHP与Algolia的结合实践Jul 22, 2023 pm 01:30 PM构建强大的搜索引擎:PHP与Algolia的结合实践搜索引擎在当今互联网时代扮演着至关重要的角色,为用户提供快速、准确的搜索结果。而在实现强大的搜索功能时,PHP作为一种常用的编程语言,结合Algolia这个高性能的搜索服务,可以为网站或应用程序提供出色的搜索体验。本文将介绍如何使用PHP和Algolia构建强大的搜索引擎,并附上一些代码示例供读者参考。一、


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

Dreamweaver CS6
Visual web development tools

WebStorm Mac version
Useful JavaScript development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software






