 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Getting started with the basic usage of jquery validate form validation_jquery
Getting started with the basic usage of jquery validate form validation_jqueryGetting started with the basic usage of jquery validate form validation_jquery
1. Introduction to jQuery Validate plug-in
The jQuery Validate plug-in provides powerful validation functions for forms, making client-side form validation easier, while providing a large number of customization options to meet various application needs. The plugin bundles a set of useful validation methods, including URL and email validation, and provides an API for writing user-defined methods. All bundled methods use English for error messages by default and have been translated into 37 other languages.
This plugin is written and maintained by Jörn Zaefferer, a member of the jQuery team, a lead developer on the jQuery UI team, and the maintainer of QUnit.
- Official website: http://bassistance.de/jquery-plugins/jquery-plugin-validation/
- Online documentation: http://docs.jquery.com/Plugins/Validation
- Online API: http://jquery.bassistance.de/api-browser/plugins.html
2. Introduction to the features of jQuery Validate
jQuery Validate has the following features:
(1) Built-in verification rules;
The powerful jQuery form validation plug-in is suitable for daily verification of emails, phone numbers, URLs, etc. and Ajax verification. In addition to its own rich validation rules, you can also add custom validation rules.
Compatible with IE 6+, Chrome, Firefox, Safari, Opera 10+
(2) Custom verification rules;
(3) Simple, powerful information prompt.
(4) Real-time verification: Verification is triggered through keyup or blur events, not just upon submission.
3. Simple examples to learn jQuery Validate
The premise of these examples is to introduce the jQuery library and Validation plug-in.
<script type="text/javascript" src="../../lib/jquery-1.11.1.js"></script> <script type="text/javascript" src="../../dist/jquery.validate.js"></script>
1. Use plug-ins to perform some simple verifications
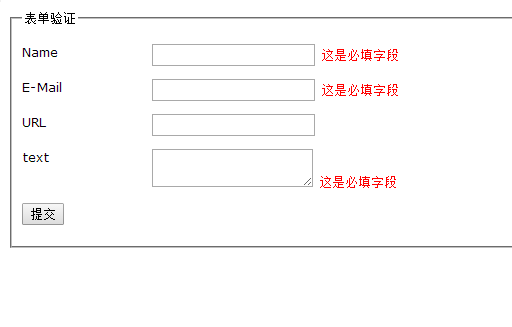
jQuery PlugIn -一个简单带验证例子 <script type="text/javascript" src="../../lib/jquery-1.11.1.js"></script> <script type="text/javascript" src="../../dist/jquery.validate.js"></script> <script> $(document).ready(function(){ $("#commentForm").validate(); }); </script>
The effect is as follows:

Explanation of the above verification:
1) First, you need to introduce jquery-1.11.1.js, because this plug-in is based on JQuery.
2). Introduce the validation plug-in jquery.validate.js.
3), introduce prompt localization script. For the internationalization of verification information, the default verification prompt is in English. Internationalization can be achieved by importing the internationalization file that has been written by validation. Change the error/correct message display style.
4) Add the type to be verified in the class attribute of the input box. For different fields, code the verification rules and set the corresponding attributes of the fields
Some of the verifiable rule types:
(1)required:true 必输字段 (2)remote:"check.shtml" 使用ajax方法调用check.shtml验证输入值 (3)email:true 必须输入正确格式的电子邮件(只能验证格式,不保证有效性) (4)url:true 必须输入正确格式的网址 (5)date:true 必须输入正确格式的日期 (6)dateISO:true 必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22 只验证格式,不验证有效性 (7)number:true 必须输入合法的数字(负数,小数) (8)digits:true 必须输入整数 (9)creditcard: 必须输入合法的信用卡号 (10)equalTo:"#field" 输入值必须和#field相同 (11)accept: 输入拥有合法后缀名的字符串(上传文件的后缀) (12)maxlength:5 输入长度最多是5的字符串(汉字算一个字符) (13)minlength:10 输入长度最小是10的字符串(汉字算一个字符) (14)rangelength:[5,10] 输入长度必须介于 5 和 10 之间的字符串")(汉字算一个字符) (15)range:[5,10] 输入值必须介于 5 和 10 之间 (16)max:5 输入值不能大于5 (17)min:10 输入值不能小于10
5), determine which form needs to be verified
<script type="text/javascript">
////<![CDATA[
$(document).ready(function(){
$("#commentForm").validate();
});
//]]>
</script>
The above is the introductory learning for jquery validate form validation. I hope it will be helpful to everyone's learning.
 JavaScript Comments: A Guide to Using // and /* */May 13, 2025 pm 03:49 PM
JavaScript Comments: A Guide to Using // and /* */May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AM
Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AMThe main difference between Python and JavaScript is the type system and application scenarios. 1. Python uses dynamic types, suitable for scientific computing and data analysis. 2. JavaScript adopts weak types and is widely used in front-end and full-stack development. The two have their own advantages in asynchronous programming and performance optimization, and should be decided according to project requirements when choosing.
 Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AMWhether to choose Python or JavaScript depends on the project type: 1) Choose Python for data science and automation tasks; 2) Choose JavaScript for front-end and full-stack development. Python is favored for its powerful library in data processing and automation, while JavaScript is indispensable for its advantages in web interaction and full-stack development.
 Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AM
Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AMPython and JavaScript each have their own advantages, and the choice depends on project needs and personal preferences. 1. Python is easy to learn, with concise syntax, suitable for data science and back-end development, but has a slow execution speed. 2. JavaScript is everywhere in front-end development and has strong asynchronous programming capabilities. Node.js makes it suitable for full-stack development, but the syntax may be complex and error-prone.
 JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AM
JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltonCorC ;it'saninterpretedlanguagethatrunsonenginesoftenwritteninC .1)JavaScriptwasdesignedasalightweight,interpretedlanguageforwebbrowsers.2)EnginesevolvedfromsimpleinterpreterstoJITcompilers,typicallyinC ,improvingperformance.
 JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AM
JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AMJavaScript can be used for front-end and back-end development. The front-end enhances the user experience through DOM operations, and the back-end handles server tasks through Node.js. 1. Front-end example: Change the content of the web page text. 2. Backend example: Create a Node.js server.
 Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AMChoosing Python or JavaScript should be based on career development, learning curve and ecosystem: 1) Career development: Python is suitable for data science and back-end development, while JavaScript is suitable for front-end and full-stack development. 2) Learning curve: Python syntax is concise and suitable for beginners; JavaScript syntax is flexible. 3) Ecosystem: Python has rich scientific computing libraries, and JavaScript has a powerful front-end framework.
 JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AM
JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AMThe power of the JavaScript framework lies in simplifying development, improving user experience and application performance. When choosing a framework, consider: 1. Project size and complexity, 2. Team experience, 3. Ecosystem and community support.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

SublimeText3 Chinese version
Chinese version, very easy to use

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

Dreamweaver Mac version
Visual web development tools





