 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Usage analysis of dollar sign $ in prototype framework_javascript skills
Usage analysis of dollar sign $ in prototype framework_javascript skillsThe example in this article describes the usage of the dollar sign $ in the prototype framework. Share it with everyone for your reference, the details are as follows:
Prototype is an important tool for object-oriented implementation and a good framework for JavaScript.
Anyone who uses jquery knows that there is a $ dollar sign in jquery, and there is also $ in prototype. What is the difference between them?
1. Usage of $() in prototype
Prototype is written as $("test") or $$("#test"), which is equivalent to document.getElementById("test");
in js
jqueryp writing method $("#test"), which is also equivalent to document.getElementById("test");
2. Usage of $$() in prototype
jquery writing $("div") is equivalent to document.getElementsByTagName('div')
If the prototype also wants to simply obtain all div elements in the page, it cannot be written like this.
The way to write prototype is $("div") which is equivalent to document.getElementById("div")
The way to write prototype is $$("div") which is equivalent to document.getElementsByTagName('div')
The prototype writing method $$("input[value=tank]") gets the label whose input box value is tank on the page. It is actually similar to jquery, except that there is an extra $ symbol
3. Usage of $A() in prototype
$A is mainly used to convert any collection that can be used as an array (such as a NodeList, the HTMLCollection returned by many DOM methods, or the arguments property of a function object) into a real Array object. The following four methods can hide the div tag in the page
$A($$('div')).each(Element.hide);
$A($$('div')).map(Element.extend).invoke("hide");
//从思想上来看,下面二种写法,我在用jquery时,也经常用
$A($$('div')).each(function(name,index){
name.style.display='none';
alert(name.innerHTML);
})
$A($$('div')).each(function(name,index){
$(name).hide();
})
If TypeError: element.style is undefined { message="element.style is undefined", more...} appears in the example, please upgrade your prototype version
4. Usage of $F() in prototype
Personally, I think the usage of $F is designed to make it easier to retrieve form data, but it is relatively simple because it can only be retrieved by ID
$F("name") Correct
$F("name") Incorrect, TypeError: element is null { message="element is null", more...}
5. Usage of $H() in prototype
When you pass in an object as a parameter of the function, $H will input the object into a prototype's proprietary hash object. $H feels like a converter, triggering a situation-changing effect
$H({name:'tank',sex:1,height:'170cm'}).toArray()
[["name", "tank"], ["sex", 1], ["height", "170cm"]]
$H({name:'tank',sex:1,height:'170cm'}).toQueryString()
"name=tank&sex=1&height=170cm"
6. Usage of $R() in prototype
The $R function has exactly the same parameters as the original constructor: start and end represent the lower limit value and upper limit value respectively (the types of the two parameters must be consistent), and exclusive represents whether to exclude the upper limit value (parameter end) . The upper limit value is not excluded by default.
Instances of $R describe a series of values that change according to certain rules, such as numbers, text, or other types that semantically support the derivation of adjacent values
It is easiest for people to remember if they can explain it through examples
$A($R("a","z",true)).join(',') //加了参数true
"a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t,u,v,w,x,y"
$A($R("a","z")).join(',') //没有加
"a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t,u,v,w,x,y,z"
$R infers a $R object according to the rules, $A converts the object into an array, and uses the sign, to convert the array into a string.
$R(0, 10).each(function(value){
alert(value*value);
});
//结果和上面的一样的,但是each解释的对像是不一样的。
$A($R(0, 10)).each(function(value){
alert(value*value);
});
If such an error is reported, TypeError: value.succ is not a function { message="value.succ is not a function", more...}, please upgrade
7. Usage of $w() in prototype
$w converts a string with spaces as delimiters into an array. The function of root php's explode(" ",$string); is the same and is more targeted.
$w("aa bb").join(',')
If such an error is reported, ReferenceError: $w is not defined { message="$w is not defined", more...}, please upgrade
I hope this article will be helpful to everyone in JavaScript programming.
 解读CRISP-ML(Q):机器学习生命周期流程Apr 08, 2023 pm 01:21 PM
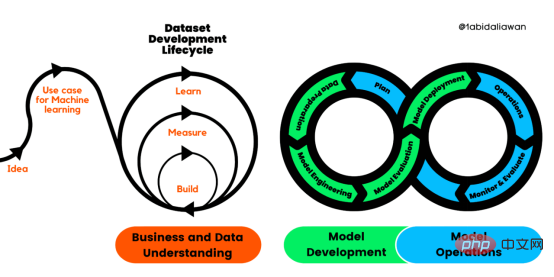
解读CRISP-ML(Q):机器学习生命周期流程Apr 08, 2023 pm 01:21 PM译者 | 布加迪审校 | 孙淑娟目前,没有用于构建和管理机器学习(ML)应用程序的标准实践。机器学习项目组织得不好,缺乏可重复性,而且从长远来看容易彻底失败。因此,我们需要一套流程来帮助自己在整个机器学习生命周期中保持质量、可持续性、稳健性和成本管理。图1. 机器学习开发生命周期流程使用质量保证方法开发机器学习应用程序的跨行业标准流程(CRISP-ML(Q))是CRISP-DM的升级版,以确保机器学习产品的质量。CRISP-ML(Q)有六个单独的阶段:1. 业务和数据理解2. 数据准备3. 模型
 thinkphp是不是国产框架Sep 26, 2022 pm 05:11 PM
thinkphp是不是国产框架Sep 26, 2022 pm 05:11 PMthinkphp是国产框架。ThinkPHP是一个快速、兼容而且简单的轻量级国产PHP开发框架,是为了简化企业级应用开发和敏捷WEB应用开发而诞生的。ThinkPHP从诞生以来一直秉承简洁实用的设计原则,在保持出色的性能和至简的代码的同时,也注重易用性。
 Python 强大的任务调度框架 Celery!Apr 12, 2023 pm 09:55 PM
Python 强大的任务调度框架 Celery!Apr 12, 2023 pm 09:55 PM什么是 celery这次我们来介绍一下 Python 的一个第三方模块 celery,那么 celery 是什么呢? celery 是一个灵活且可靠的,处理大量消息的分布式系统,可以在多个节点之间处理某个任务; celery 是一个专注于实时处理的任务队列,支持任务调度; celery 是开源的,有很多的使用者; celery 完全基于 Python 语言编写;所以 celery 本质上就是一个任务调度框架,类似于 Apache 的 airflow,当然 airflow 也是基于 Python
 6个推荐的Python框架,用于构建可解释的人工智能系统(XAI)Apr 26, 2023 am 10:49 AM
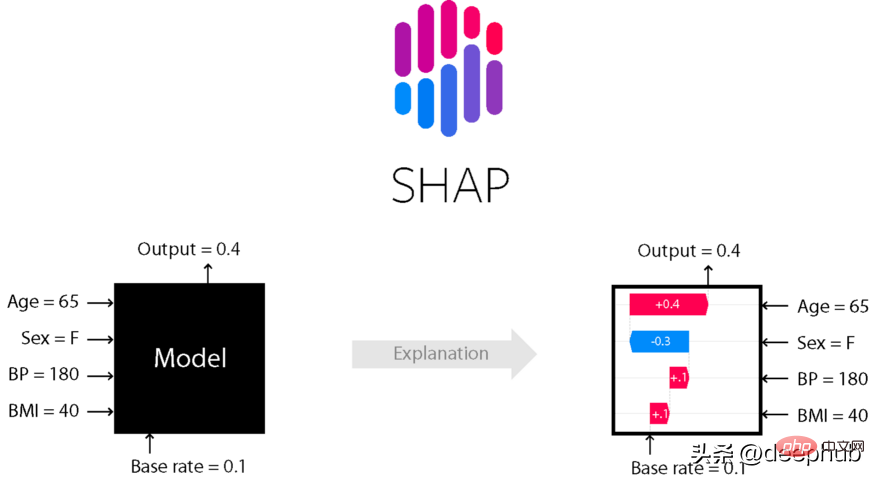
6个推荐的Python框架,用于构建可解释的人工智能系统(XAI)Apr 26, 2023 am 10:49 AMAI就像一个黑匣子,能自己做出决定,但是人们并不清楚其中缘由。建立一个AI模型,输入数据,然后再输出结果,但有一个问题就是我们不能解释AI为何会得出这样的结论。需要了解AI如何得出某个结论背后的原因,而不是仅仅接受一个在没有上下文或解释的情况下输出的结果。可解释性旨在帮助人们理解:如何学习的?学到了什么?针对一个特定输入为什么会做出如此决策?决策是否可靠?在本文中,我将介绍6个用于可解释性的Python框架。SHAPSHapleyAdditiveexplanation(SHapleyAdditi
 如何在PHP中使用AOP框架May 19, 2023 pm 01:21 PM
如何在PHP中使用AOP框架May 19, 2023 pm 01:21 PMAOP(面向切面编程)是一种编程思想,用于解耦业务逻辑和横切关注点(如日志、权限等)。在PHP中,使用AOP框架可以简化编码,提高代码可维护性和可扩展性。本文将介绍在PHP中使用AOP框架的基本原理和实现方法。一、AOP的概念和原理面向切面编程,指的是将程序的业务逻辑和横切关注点分离开来,通过AOP框架来实现统一管理。横切关注点指的是在程序中需要重复出现并且
 Microsoft .NET Framework 4.5.2、4.6 和 4.6.1 将于 2022 年 4 月终止支持Apr 17, 2023 pm 02:25 PM
Microsoft .NET Framework 4.5.2、4.6 和 4.6.1 将于 2022 年 4 月终止支持Apr 17, 2023 pm 02:25 PM已安装Microsoft.NET版本4.5.2、4.6或4.6.1的MicrosoftWindows用户如果希望Microsoft将来通过产品更新支持该框架,则必须安装较新版本的Microsoft框架。据微软称,这三个框架都将在2022年4月26日停止支持。支持日期结束后,产品将不会收到“安全修复或技术支持”。大多数家庭设备通过Windows更新保持最新。这些设备已经安装了较新版本的框架,例如.NETFramework4.8。未自动更新的设备可能
 KB5013943 2022 年 5 月更新使 Windows 11 上的应用程序崩溃Apr 16, 2023 pm 10:52 PM
KB5013943 2022 年 5 月更新使 Windows 11 上的应用程序崩溃Apr 16, 2023 pm 10:52 PM如果你在Windows11上安装了2022年5月累积更新,你可能已经注意到你一直使用的许多应用程序都不像以前那样工作了。强制性安全更新KB5013943正在使某些使用.NET框架的应用程序崩溃。在某些情况下,用户会收到错误代码:0xc0000135。可选更新中报告了类似的问题,但并不普遍。随着2022年5月的更新,该错误似乎已进入生产渠道,这次有更多用户受到影响。崩溃在使用.NETFramework的应用程序中很常见,Discord或MicrosoftTeams等
 朱军团队在清华开源了首个基于Transformer的多模态扩散大型模型,经过文本和图像改写全部完成。May 08, 2023 pm 08:34 PM
朱军团队在清华开源了首个基于Transformer的多模态扩散大型模型,经过文本和图像改写全部完成。May 08, 2023 pm 08:34 PM据悉GPT-4将于本周发布,多模态将成为其一大亮点。当前的大语言模型正在成为理解各种模态的通用接口,能够根据不同模态信息来给出回复文本,但大语言模型生成的内容也仅仅局限于文本。另一方面,当前的扩散模型DALL・E2、Imagen、StableDiffusion等在视觉创作上掀起一场革命,但这些模型仅仅支持文到图的单一跨模态功能,离通用式生成模型还有一定距离。而多模态大模型将能够打通各种模态能力,实现任意模态之间转化,被认为是通用式生成模型的未来发展方向。清华大学计算机系朱军教授带领的TSAI


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

Atom editor mac version download
The most popular open source editor

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.





