 Backend Development
Backend Development PHP Tutorial
PHP Tutorial Add one-click typesetting function to ckeditor editor modification_PHP tutorial
Add one-click typesetting function to ckeditor editor modification_PHP tutorialAdd one-click typesetting function for ckeditor editor modification
Friends who use PHPCMS V9 know that V9 has built-in ckeditor editor, but the typesetting function of the default editor is not very powerful. , the editor of Green Tea below will teach you how to modify the editor and change several places to make Ckeditor editing more practical.
1. Remove hyperlinks in batches:
Open statics/js/ckeditor/ckeditor.js
Found:
$.execCommand('unlink',false,null);
Modified to:
$.execCommand('unlink',false,true);
2. Automatically add ALT parameters when uploading images
Modify statics/js/ckeditor/plugins/image/dialogs/image.js
Found:
accessKey:'T','default':''
Replace with:
accessKey:'T','default':$('#title').val()
3. Modify the editor and press enter and line feed
or
Open the file staticsjsckeditorconfig.js and put the following:
config.enterMode = CKEDITOR.ENTER_BR;
config.shiftEnterMode = CKEDITOR.ENTER_P;
Modified to:
config.enterMode = CKEDITOR.ENTER_P;
config.shiftEnterMode = CKEDITOR.ENTER_BR;
4. Add one-click typesetting function to the editor
Modify form.class.php under the phpcmslibsclasses column to find ['Maximize'], add ['autoformat'] under it, and save it.
Find the config.js file in the staticsjsckeditor folder and find:
config.extraPlugins = 'capture';
Modified to:
config.extraPlugins = 'capture,autoformat';
Just save it. Remember to update the cache and clear cookies after modification.
In fact, the above content is mainly about adding one-click typesetting function to the ckeditor editor. Friends in need can give it a try~ It’s very practical!
 如何解决 Windows 11 中的文件名或扩展名过长的问题?Apr 22, 2023 pm 04:37 PM
如何解决 Windows 11 中的文件名或扩展名过长的问题?Apr 22, 2023 pm 04:37 PM您在传输文件时是否遇到过任何问题,并且禁止您这样做?好吧,许多Windows用户最近报告说,他们在将文件复制并粘贴到文件夹中时遇到了问题,其中抛出了一个错误,提示“目标文件夹的文件名太长”。此外,其他一些Windows用户在打开任何文件时表示失望,并说“文件名或扩展名太长”,他们无法打开文件。这不允许他们将文件传输到任何其他文件夹,这让用户感到失望。在分析问题时,我们提出了一系列解决方案,可能有助于缓解问题,用户可以轻松传输文件。如果您也遇到类似情况,请参阅此帖子以了解更多信息。来源:https
 如何在Windows 11、10中关闭Windows Defender智能屏幕?Apr 26, 2023 am 11:46 AM
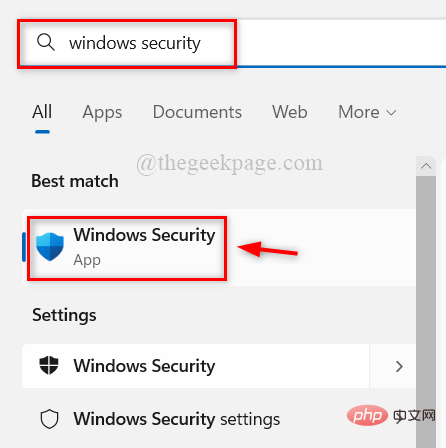
如何在Windows 11、10中关闭Windows Defender智能屏幕?Apr 26, 2023 am 11:46 AM许多Windows用户最近报告说,当WindowsDefenderSmartScreen警告用户不要启动MicrosoftWindows无法识别的应用程序时,他们感到恼火,他们每次都必须单击“仍然运行”选项。Windows用户不确定他们目前可以做些什么来避免或禁用它。在研究了这个问题后,我们发现系统上的WindowsDefender功能可以通过设置应用程序或本地组策略编辑器或通过调整注册表文件来禁用。通过这样做,用户将不再需要面对防守者SmartScreen。如果您的系统也遇到
 15 款 Python 编辑器/ IDE 详细攻略,总有一款适合你!Aug 09, 2023 pm 05:44 PM
15 款 Python 编辑器/ IDE 详细攻略,总有一款适合你!Aug 09, 2023 pm 05:44 PM写 Python 代码最好的方式莫过于使用集成开发环境(IDE)了。它们不仅能使你的工作更加简单、更具逻辑性,还能够提升编程体验和效率。每个人都知道这一点。而问题在于,如何从众多选项中选择最好的 Python 开发环境。
 修复 Windows 11/10 登录选项被禁用的问题May 07, 2023 pm 01:10 PM
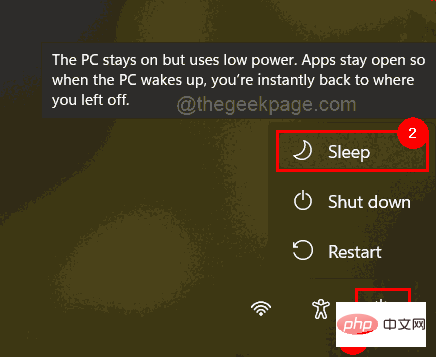
修复 Windows 11/10 登录选项被禁用的问题May 07, 2023 pm 01:10 PM许多Windows用户都遇到过由于登录尝试失败或多次关闭系统而无法登录Windows11/10系统的问题。用户很沮丧,因为他们对此无能为力。用户可能忘记了登录系统的PIN码,或者在使用或安装软件时出现卡顿,系统可能被多次强制关闭。因此,我们制定了一份最好的可用解决方案列表,这些解决方案无疑将帮助消费者解决这个问题。要了解更多信息,请继续阅读本文。注意:在此之前,请确保您拥有系统的管理员凭据和Microsoft帐户密码以重置PIN。如果没有,请等待一个小时左右,然后尝试使用正确的PIN
 强烈推荐十个 Python IDE 和代码编辑器!Apr 19, 2023 pm 07:04 PM
强烈推荐十个 Python IDE 和代码编辑器!Apr 19, 2023 pm 07:04 PMPython非常易学,强大的编程语言。Python包括高效高级的数据结构,提供简单且高效的面向对象编程。Python的学习过程少不了IDE或者代码编辑器,或者集成的开发编辑器(IDE)。这些Python开发工具帮助开发者加快使用Python开发的速度,提高效率。高效的代码编辑器或者IDE应该会提供插件,工具等能帮助开发者高效开发的特性。1.VimVim可以说是Python最好的IDE。Vim是高级文本编辑器,旨在提供实际的Unix编辑器‘Vi’功能,支持更多更完善的特
 如何使用 ClipChamp:免费的 Windows 11 视频编辑器Apr 20, 2023 am 11:55 AM
如何使用 ClipChamp:免费的 Windows 11 视频编辑器Apr 20, 2023 am 11:55 AM还记得Windows7上的WindowsMovieMaker吗?自从停止WindowsMovieMaker以来,微软还没有推出任何真正的电影制作者。另一方面,他们尝试用一个小巧轻便的内置视频编辑器来改造照片应用程序。很长一段时间后,微软推出了Clipchamp,这是一款适用于所有Windows11设备的更好的视频处理器。在本文中,我们将深入探讨如何从Windows11设备上的Clipchamp应用程序中获取所有内容。如何使用Clipchamp–详细教程我们提供
 如何在 Windows 11 和 10 上使用 Clipchamp 视频编辑器Apr 17, 2023 pm 07:55 PM
如何在 Windows 11 和 10 上使用 Clipchamp 视频编辑器Apr 17, 2023 pm 07:55 PM如何在Windows上安装和使用ClipchampClipchamp应用程序尚未预装在Windows上,但这是未来的计划。同时,您需要先下载并安装Clipchamp。要在Windows11和Windows10上安装和使用Clipchamp:从MicrosoftStore下载并安装Clipchamp。安装后,在开始菜单中搜索Clipchamp以启动它。在Clipchamp窗口中,您需要使用您的Microsoft或Google帐户登录,或者使用您自己的个人电子邮
 如何在Windows 11中禁用USB接口?May 08, 2023 am 08:07 AM
如何在Windows 11中禁用USB接口?May 08, 2023 am 08:07 AMUSB端口是计算机中非常有用的连接选项之一,可帮助您将笔式驱动器或USB驱动器连接到PC并在几分钟内完成工作。这是来回传输数据的最佳方式之一,无需有效的互联网连接。但是,有时您可能会意识到系统上的USB端口被滥用。例如,任何人都可以未经授权访问您的PC、连接笔式驱动器并窃取数据。这就是为什么,您可能已经注意到在某些组织和教育机构中,禁止使用USB端口的全部原因。在这种情况下,管理员会阻止对USB端口的访问,因此任何尝试使用USB驱动器的人都无法这样做。因此,如果您想禁用Win


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

Atom editor mac version download
The most popular open source editor

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.






