 Web Front-end
Web Front-end JS Tutorial
JS Tutorial How to capture and report JS errors using window.onerror_javascript skills
How to capture and report JS errors using window.onerror_javascript skillsTwo days ago, a user of 2048 Game reported that he could not play the game after opening it. There was only one game panel, the numbers could not be initialized, and they could not be moved. The device was iPhone 4S and iOS 5.1. I tried to open Safari from WeChat, but it still didn't work. Since the game uses a lot of HTML5 features, it is roughly estimated that it is caused by JS errors. But how to capture such information? Of course it is the legendary window.onerror.
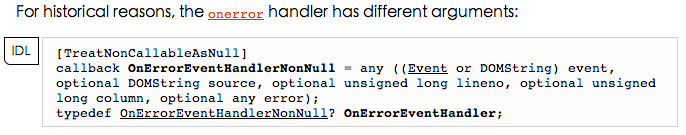
Find the method body introduction about window.onerror from W3C:

This basically means that for the window.onerror method, we can write it as:
/**
* @param {String} errorMessage 错误信息
* @param {String} scriptURI 出错的文件
* @param {Long} lineNumber 出错代码的行号
* @param {Long} columnNumber 出错代码的列号
* @param {Object} errorObj 错误的详细信息,Anything
*/
window.onerror = function(errorMessage, scriptURI, lineNumber,columnNumber,errorObj) {
// TODO
}
However, you must pay attention to compatibility issues during use. Not all browsers have all the parameters in the parameter list. Chrome and the like are the leaders in the draft browser standards, so just use these parameters!
So, you can write a small Demo to try it out:
<!DOCTYPE html>
<html>
<head>
<title>Js错误捕获</title>
<script type="text/javascript">
/**
* @param {String} errorMessage 错误信息
* @param {String} scriptURI 出错的文件
* @param {Long} lineNumber 出错代码的行号
* @param {Long} columnNumber 出错代码的列号
* @param {Object} errorObj 错误的详细信息,Anything
*/
window.onerror = function(errorMessage, scriptURI, lineNumber,columnNumber,errorObj) {
console.log("错误信息:" , errorMessage);
console.log("出错文件:" , scriptURI);
console.log("出错行号:" , lineNumber);
console.log("出错列号:" , columnNumber);
console.log("错误详情:" , errorObj);
}
</script>
</head>
<body>
<script type="text/javascript" src="error.js"></script>
</body>
</html>
For the content in the error.js file, simply write this:
throw new Error("An error occurred!");
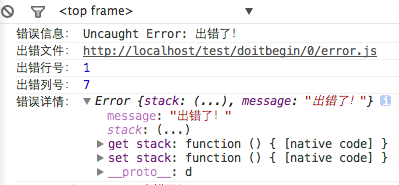
After running the browser, open the console and it will basically look like this:

So, these data can be reported.
Of course, the above error.js is under the same domain name as the html page. What will happen if error.js is not under the same domain? Let’s change the reference to error.js:
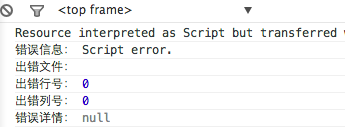
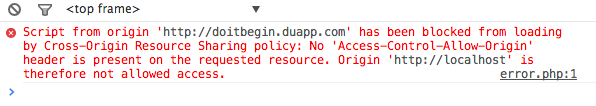
Open the console again, and what we see is this:

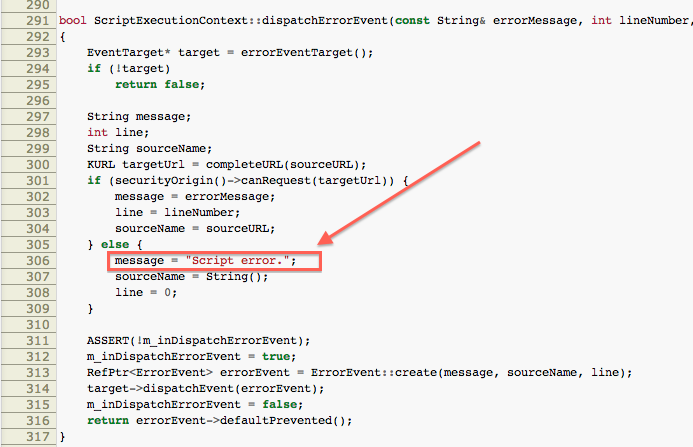
It is equivalent to the window.onerror method only capturing one errorMessage, and it is a fixed string, which has no reference value. After checking some information (Webkit source code), I found that where the browser implements loading of script resources, the same origin policy is judged. If it is a non-original resource, the errorMessage is written as "Script error ”:

Fortunately, the script tag has a crossorigin attribute. Setting it can display more detailed error information. Let’s try changing the script tag:
Refresh the page. At this time, you can see the output in the console is like this:

It is not surprising that this error occurs. Since error.js is set to crossorigin, the HTTP Response Header of error.js must also be set to be accessible from non-original sources. In order to facilitate the setting of Header, make a small change to error.js and rename it: error-js.php.
<?php
header('Access-Control-Allow-Origin:*');
header('Content-type:text/javascript');
?>
throw new Error('出错了');
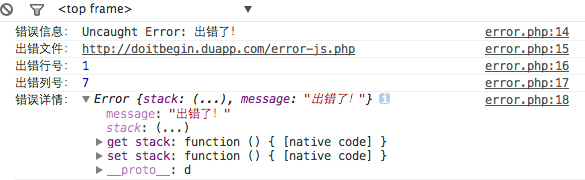
Refresh the page at this time and see that the output in the console is normal and all information can be captured normally:

OK, the technical details analysis is over! My 2048 game static resources are placed in a static domain (non-same source), so if I want to capture error information through window.onerror, I have to operate according to the last situation above:
1. Add the crossorigin attribute of script
2. Configure the server and set the Response of static resource Javascript to Access-Control-Allow-Origin
 如何在MacBook Pro上截屏Jul 19, 2023 pm 07:53 PM
如何在MacBook Pro上截屏Jul 19, 2023 pm 07:53 PM本指南将向您展示您必须在MacBookPro上截屏。MacBook以其时尚的设计和强大的性能而闻名,但这些功能强大的笔记本电脑具有许多经常被忽视的便捷功能。其中一个功能是用于捕获屏幕截图的内置工具。本文将逐步指导您如何在MacBookPro上截屏,无论您是要捕获整个屏幕还是仅捕获屏幕的特定部分。什么是屏幕截图?屏幕截图,也称为屏幕截图,是由计算机或移动设备拍摄的数字图像,用于记录屏幕上可见的项目。屏幕截图通常用于创建您无法轻松另存为文件的图像或文本的记录、与他人共享屏幕视图或创建指南和教程,就像
 如何在 Windows 完整指南 2023 上截屏Jul 15, 2023 pm 05:34 PM
如何在 Windows 完整指南 2023 上截屏Jul 15, 2023 pm 05:34 PM在Windows上截取屏幕截图在Windows中截屏的最简单方法是使用键盘上的“打印屏幕”(PrtScn)键。此键通常位于键盘布局的右侧,是创建屏幕截图的最直接途径。按下Windows台式机或笔记本电脑键盘上的“PrtScn”按钮后,您将进入屏幕截图捕获模式,屏幕将变暗,屏幕顶部中央将出现一个小菜单,如下图所示。以下是您可以遵循的步骤:按“PrtScn”键。打开图像编辑工具,如“画图”或“Photoshop”。按“Ctrl+V”粘贴屏幕截图。根据需要进行编辑,然后保存屏幕截图。但是,PrtScn
 先捕获还是先冒泡?解析事件流程的优劣势Feb 21, 2024 pm 02:36 PM
先捕获还是先冒泡?解析事件流程的优劣势Feb 21, 2024 pm 02:36 PM先捕获还是先冒泡?解析事件流程的优劣势事件流程是Web开发中一个重要的概念,它描述了事件从发生到被处理的过程。在处理事件时,有两种主要的流程模型:先捕获后冒泡和先冒泡后捕获。这两种模型在不同的场景下各有优劣势,需要根据实际情况选择合适的模型。先捕获后冒泡是指在事件冒泡阶段前,先执行事件捕获阶段。事件捕获阶段从事件目标的根节点开始,逐级向下传递,直到到达目标元
 异常处理:PHP中如何捕获和处理异常?Dec 18, 2023 pm 12:52 PM
异常处理:PHP中如何捕获和处理异常?Dec 18, 2023 pm 12:52 PM异常处理:PHP中如何捕获和处理异常?在PHP开发中,异常处理是非常重要的一环。当程序发生意外情况或错误时,我们需要通过捕获和处理异常来保证程序的正常运行。PHP中提供了一套异常处理的机制,本文将介绍如何在PHP中捕获和处理异常,并提供具体的代码示例。一、PHP中异常的基本概念在PHP中,异常是指程序在运行过程中发生的一种非正常情况,比如错误、警告、致命错误
 2022 年最佳免费屏幕录像机:捕获或记录每个动作Apr 13, 2023 pm 05:49 PM
2022 年最佳免费屏幕录像机:捕获或记录每个动作Apr 13, 2023 pm 05:49 PM免费的屏幕录像机是一种工具。它用于制作屏幕上正在发生的事情的视频。屏幕录制软件就像是屏幕截图的高级版本。它使用户能够创建一些视频。对于任何听觉学习,视频都是极好的工具。它用于在教程中演示分步过程。向其他人演示软件或记录提示和技巧。分享游戏攻略产品评论视频记录计算机反复出现的问题以显示技术支持。最好的视频屏幕录制软件在继续了解屏幕录像机之前,让我们先看看视频录制软件的功能。截屏视频用于展示创造力。它用于在玩 Minecraft 等游戏时录制,以及在模拟游戏等模拟游戏中重现电影或音乐视频中的场景。大
 在Java中,重新抛出异常是什么意思?Sep 01, 2023 pm 04:57 PM
在Java中,重新抛出异常是什么意思?Sep 01, 2023 pm 04:57 PM当异常缓存在catch块中时,您可以使用throw关键字(用于抛出异常对象)重新抛出异常。重新抛出异常时,您可以抛出与未调整的情况相同的异常-try{ intresult=(arr[a])/(arr[b]); System.out.println("Resultof"+arr[a]+"/"+arr[b]+":"+result);}catch(Arithmetic
 PHP7中的错误处理机制:如何更好地管理和捕获错误?Oct 19, 2023 am 10:33 AM
PHP7中的错误处理机制:如何更好地管理和捕获错误?Oct 19, 2023 am 10:33 AMPHP7中的错误处理机制:如何更好地管理和捕获错误?引言:错误处理是编程中非常重要的一部分,它能够帮助我们更好地调试和管理代码。PHP7对错误处理机制进行了改进,提供了更多强大的功能和灵活性。本文将介绍如何在PHP7中更好地管理和捕获错误,并且提供具体的代码示例。一、错误报告的级别和设置在PHP7中,我们可以通过修改php.ini文件来设置错误报告的级别。可
 如何在Mac上截屏或进行屏幕录像Dec 15, 2023 pm 01:31 PM
如何在Mac上截屏或进行屏幕录像Dec 15, 2023 pm 01:31 PM在数字时代,屏幕截图和屏幕录像已成为演示任务、解决问题和保存重要时刻的重要工具。无论您是共享笔记的学生、提供说明的专业人士,还是出于编辑目的捕获屏幕的创意人士,了解如何有效地捕获Mac的显示屏都至关重要。截屏Apple的内置屏幕截图工具提供了一种简单而通用的方法来捕获Mac的屏幕。它提供了各种选项以满足您的需求,从捕获整个屏幕到选择特定区域或窗口。1.截取整个屏幕同时按下Shift+Command+3快捷键将捕获Mac屏幕的全部内容。捕获的屏幕截图将作为PNG文件保存到桌面,并带有捕获日期和时间


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver Mac version
Visual web development tools

Atom editor mac version download
The most popular open source editor

WebStorm Mac version
Useful JavaScript development tools

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

Notepad++7.3.1
Easy-to-use and free code editor





