Home >Web Front-end >HTML Tutorial >Software Engineering--Interface UI Prototyping Design
Software Engineering--Interface UI Prototyping Design
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-07-11 08:44:011473browse
After today’s discussion, our team has made a preliminary design plan.
After installing mockupBuilder overnight, I finally drew a few prototypes of the interface. I need to complain about mockupBuilder. This software is very useful, but the functions provided by the web version and the stand-alone version are not the same. I feel that the stand-alone version is more complete. , but the disadvantage is that it cannot be saved. . .
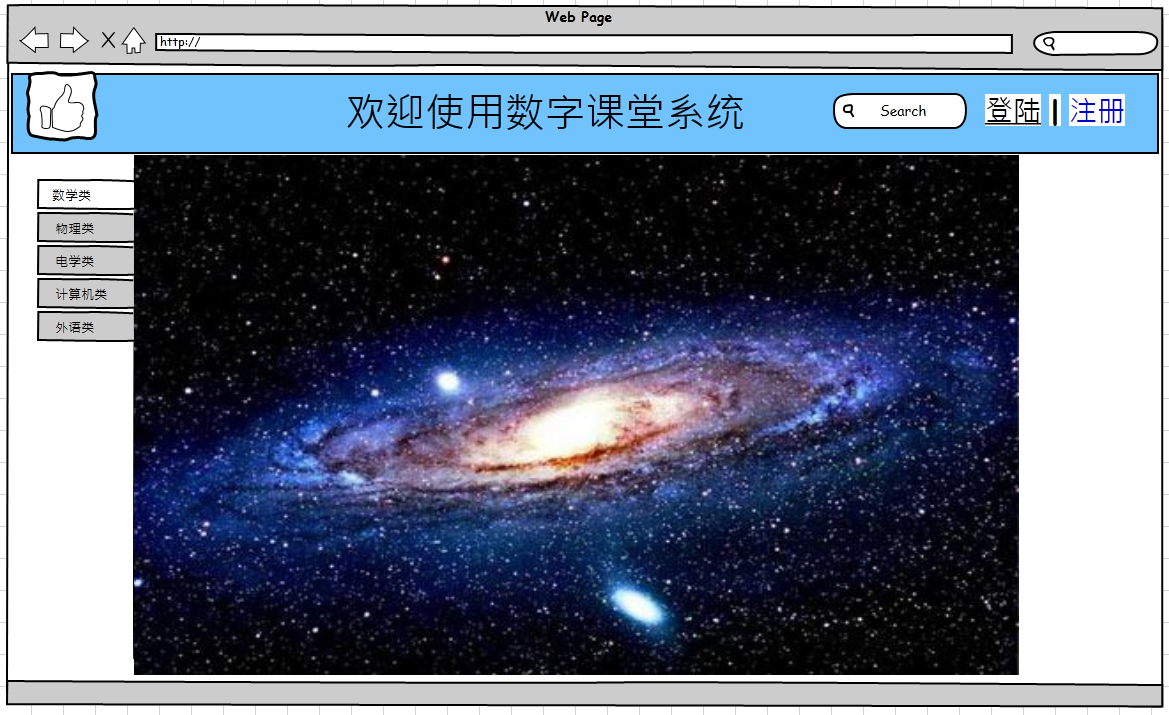
Homepage: (The initial idea is to have a homepage style similar to NetEase Cloud Classroom)

Move the mouse to the corresponding label, and the corresponding sub-title will appear. Click the sub-title to enter the learning interface (ps: the learning and login registration page is handled by another student in the same group, so I won’t write it here)

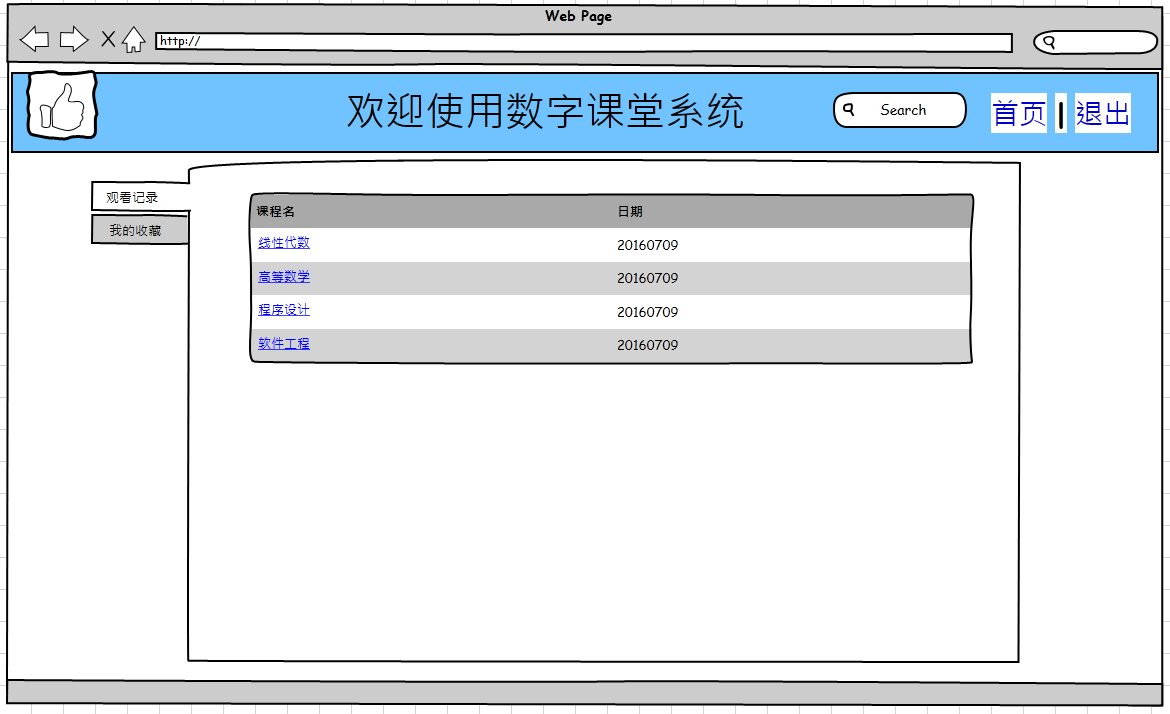
After logging in, the main change here is that the options in the upper right corner have changed. Click on the homepage to enter the user's personal page, and exit to return to the homepage

The personal page records the user’s viewing records and corresponding collected courses. Click on the course name to enter the learning interface

Reference:
1. NetEase Cloud Classroom
2. [Soft Sword Siege Team] User interface design prototype document released!
3. mockupBuilder official website

