Home >Web Front-end >HTML Tutorial >HTML basics (1) General tags, commonly used tags and tables
HTML basics (1) General tags, commonly used tags and tables
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-07-11 08:44:001327browse
Part 1 HTML
--Start tag
Control information on the web page
Content displayed on the page
--End tag
Comment
body attributes:
bgcolor Page background color
text text color (specifies all text colors)
topmargin top margin
leftmargin left margin
rightmargin right margin
bottomargin bottom margin
background Background wallpaper
Note: Choose between background color and background wallpaper
1.1. General tags
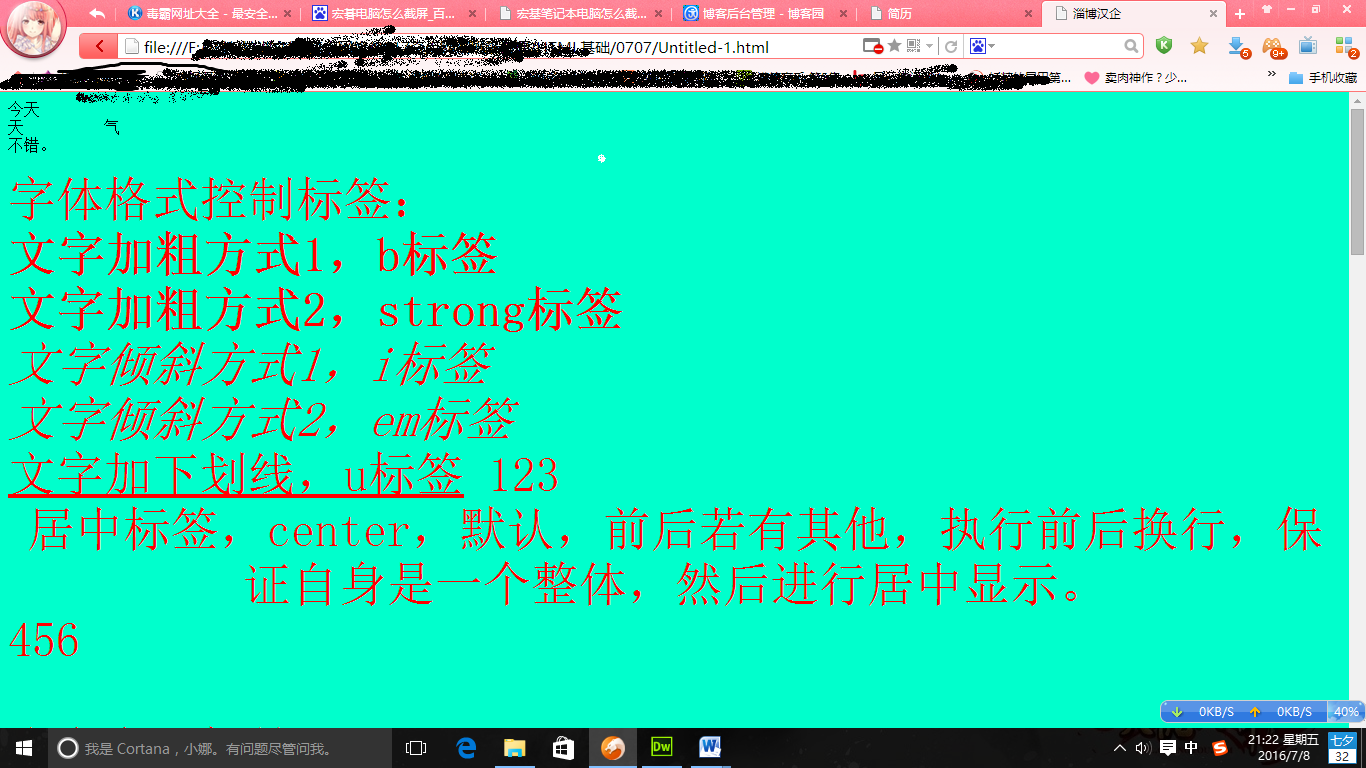
1.1.1, format control tag
Control font; color="##FF0000"; face, font; size, font size.
Bold font
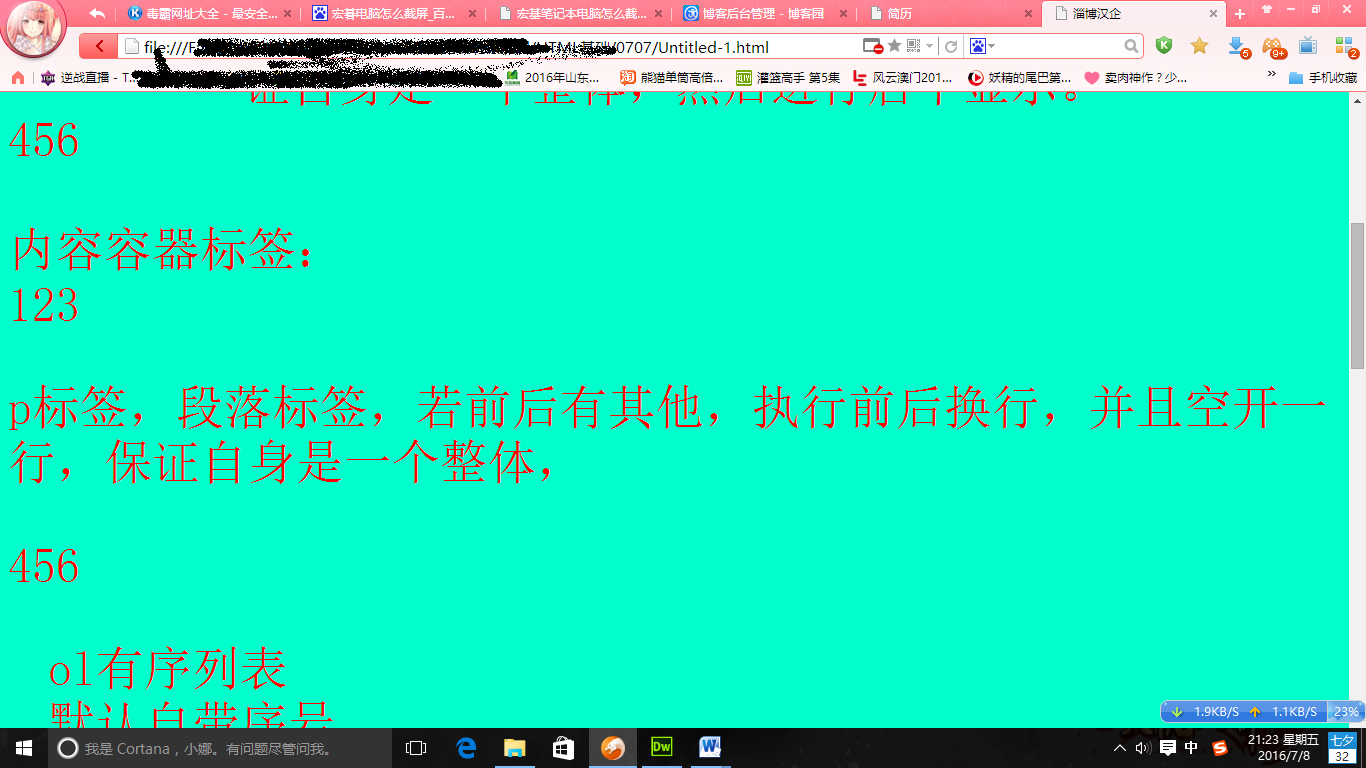
Make the font bold (for emphasis, to strengthen the tone)
Italic font (used for emphasis and tone enhancement)
Note:
or
Equivalent to Enter (shortcut key: shift enter)
in the design page
1.1.2. Content container tag
…… Title (will wrap automatically). HTML heading (Heading) is defined through tags such as - .
.
Note:
... are of decreasing importance, depending on the existing default size for increment or decrement. And if there are others before and after, perform line breaks before and after, and leave a blank line to ensure that it is a wholeParagraph tags (blank lines between paragraphs)
注:前后若有其他,执行前后换行,并空开一行,保证自身是一个整体
Layer label (one line by default)
Layer label (default uses as much space as it takes up)
- --Ordered list, the serial number is 1,2,3..., the serial number format can be changed in quotation marks
- Content
- Content
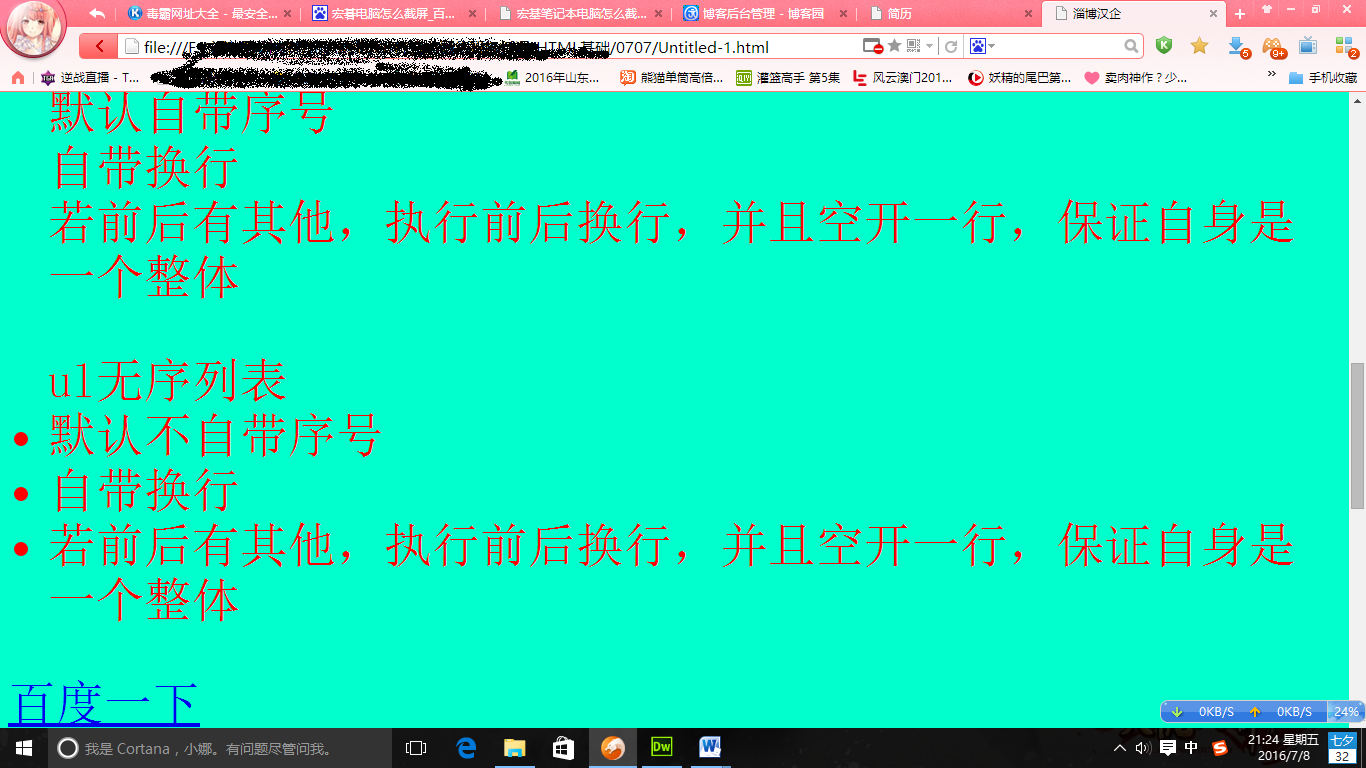
Note: By default, it comes with a serial number and line breaks. If there are others before and after, perform line breaks before and after, and leave a blank line to ensure that it is a whole
Changing "ol" to "ul" above will result in an unordered list, which does not have its own line breaking function.
1.2. Common tags
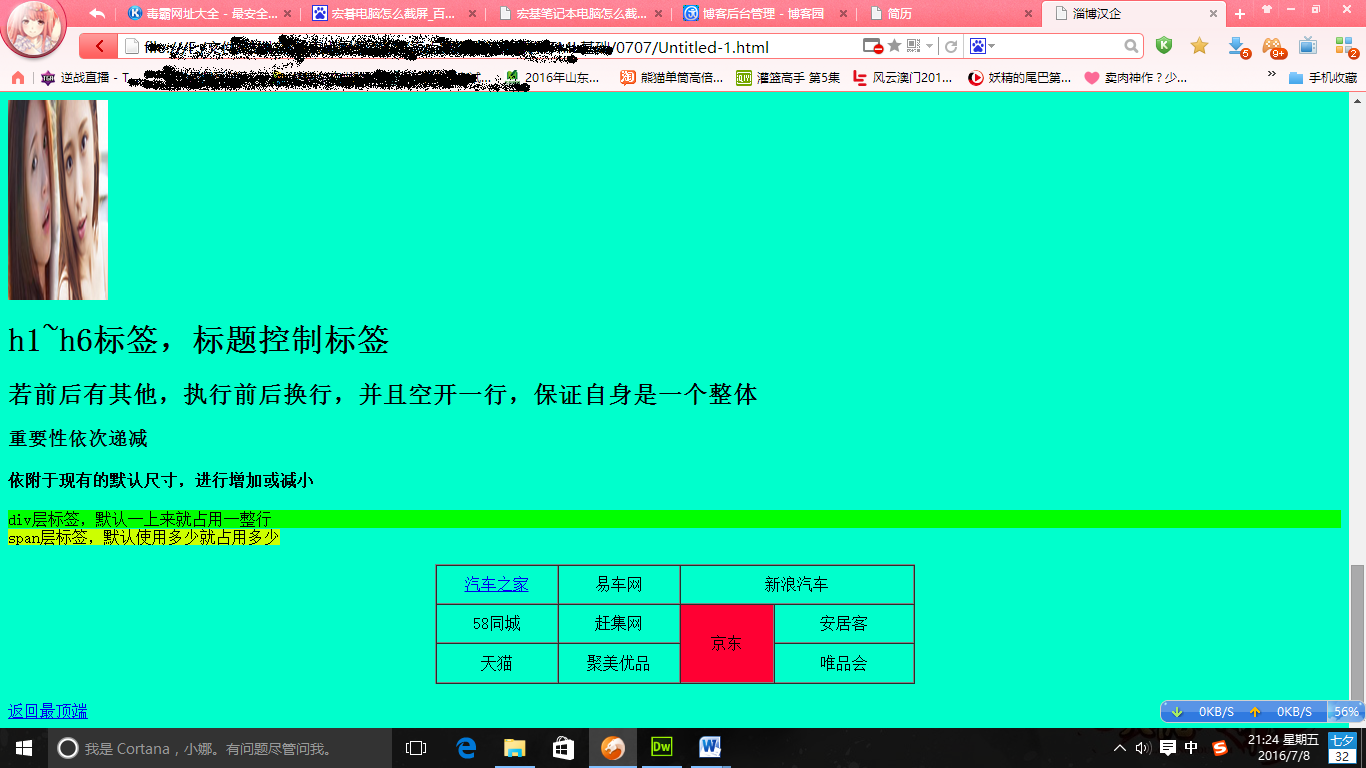
Hyperlink tag
Hyperlink text --href (hyperlink reference); _blank opens in a new window.
Image Tags
--Set one height and one width, and the displayed image will be scaled proportionally. alt displays text when the image cannot be loaded, and can also help search engines search.
must appear alone.
1.3, Table
Table
width: width. Can be expressed in pixels or percentages. Commonly used is 960 pixels.
border: border. Commonly used value is 0.
Cellpadding: The margin between the content and the cell border. Commonly used value is 0.
cellspacing: The spacing between cells. Commonly used value is 0.
align: Alignment.
bgcolor: Background color.
background: background image.
OK
align: the horizontal alignment of a line of content
valign: Vertical alignment of a line of content
height: line height
bgcolor:Background color
background: background image
align: the alignment of the cell content
valign: Vertical alignment of the cell content
width: cell width
height: cell height
bgcolor:Background color
background: background image
Content must be placed in cells, cells must be placed in rows, and rows must be placed in tables. When setting the cell row height and column height, it will also affect the corresponding row or column
Cell merging: (It is recommended to use table nesting as much as possible)
colspan="n" - Merge cells in the same row (subtract the corresponding columns when writing code later)
rowspan="n" - Merge cells in the same column (subtract the corresponding column starting from the second row)
Based on the above basic knowledge, the program code and running results are given below
Program code:


<span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">html </span><span style="color: #ff0000;">xmlns</span><span style="color: #0000ff;">="http://www.w3.org/1999/xhtml"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 3</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="Content-Type"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="text/html; charset=utf-8"</span> <span style="color: #0000ff;">/></span> <span style="color: #008080;"> 5</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>淄博汉企<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 6</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 7</span> <span style="color: #008080;"> 8</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">body </span><span style="color: #ff0000;">bgcolor</span><span style="color: #0000ff;">="#00FFCC"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 9</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">name</span><span style="color: #0000ff;">="top"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span> <span style="color: #008080;">10</span> 今天<span style="color: #0000ff;"><</span><span style="color: #800000;">br</span><span style="color: #0000ff;">></span> <span style="color: #008080;">11</span> 天<span style="color: #ff0000;"> </span>气<span style="color: #0000ff;"><</span><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span>不错。<span style="color: #0000ff;"><</span><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">12</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">13</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">font </span><span style="color: #ff0000;">size</span><span style="color: #0000ff;">="45"</span><span style="color: #ff0000;"> color</span><span style="color: #0000ff;">="red"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">14</span> 字体格式控制标签:<span style="color: #0000ff;"><</span><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">15</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">b</span><span style="color: #0000ff;">></span>文字加粗方式1,b标签<span style="color: #0000ff;"></</span><span style="color: #800000;">b</span><span style="color: #0000ff;">><</span><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">16</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>文字加粗方式2,strong标签<span style="color: #0000ff;"></</span><span style="color: #800000;">strong</span><span style="color: #0000ff;">><</span><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">17</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">i</span><span style="color: #0000ff;">></span>文字倾斜方式1,i标签<span style="color: #0000ff;"></</span><span style="color: #800000;">i</span><span style="color: #0000ff;">><</span><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">18</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">em</span><span style="color: #0000ff;">></span>文字倾斜方式2,em标签<span style="color: #0000ff;"></</span><span style="color: #800000;">em</span><span style="color: #0000ff;">><</span><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">19</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">u</span><span style="color: #0000ff;">></span>文字加下划线,u标签<span style="color: #0000ff;"></</span><span style="color: #800000;">u</span><span style="color: #0000ff;">></span> <span style="color: #008080;">20</span> 123<span style="color: #0000ff;"><</span><span style="color: #800000;">center</span><span style="color: #0000ff;">></span>居中标签,center,默认,前后若有其他,执行前后换行,保证自身是一个整体,然后进行居中显示。<span style="color: #0000ff;"></</span><span style="color: #800000;">center</span><span style="color: #0000ff;">></span>456<span style="color: #0000ff;"><</span><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">21</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">22</span> 内容容器标签:<span style="color: #0000ff;"><</span><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">23</span> 123<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>p标签,段落标签,若前后有其他,执行前后换行,并且空开一行,保证自身是一个整体,<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span><span style="color: #000000;">456 </span><span style="color: #008080;">24</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">ol</span><span style="color: #0000ff;">></span><span style="color: #000000;">ol有序列表 </span><span style="color: #008080;">25</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>默认自带序号<span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span> <span style="color: #008080;">26</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>自带换行<span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span> <span style="color: #008080;">27</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>若前后有其他,执行前后换行,并且空开一行,保证自身是一个整体<span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span> <span style="color: #008080;">28</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">ol</span><span style="color: #0000ff;">></span> <span style="color: #008080;">29</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span><span style="color: #000000;">ul无序列表 </span><span style="color: #008080;">30</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>默认不自带序号<span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span> <span style="color: #008080;">31</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>自带换行<span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span> <span style="color: #008080;">32</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>若前后有其他,执行前后换行,并且空开一行,保证自身是一个整体<span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span> <span style="color: #008080;">33</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span> <span style="color: #008080;">34</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="http://www.baidu.com"</span><span style="color: #ff0000;"> target</span><span style="color: #0000ff;">="_top"</span><span style="color: #0000ff;">></span>百度一下<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">><</span><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">35</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="123.jpg"</span><span style="color: #ff0000;"> title</span><span style="color: #0000ff;">="这是两个美女"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="zheshilianggemeinv"</span> <span style="color: #0000ff;">/><</span><span style="color: #800000;">br </span><span style="color: #0000ff;">/><</span><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">36</span> <span style="color: #008080;">37</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="http://www.qq.com"</span><span style="color: #0000ff;">><</span><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="123.jpg"</span><span style="color: #ff0000;"> width</span><span style="color: #0000ff;">="104"</span> <span style="color: #0000ff;">/></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">><</span><span style="color: #800000;">br </span><span style="color: #0000ff;">/><</span><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">38</span> <span style="color: #008080;">39</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="123.jpg"</span><span style="color: #ff0000;"> width</span><span style="color: #0000ff;">="100"</span><span style="color: #ff0000;"> height</span><span style="color: #0000ff;">="200"</span> <span style="color: #0000ff;">/></span> <span style="color: #008080;">40</span> <span style="color: #008080;">41</span> <span style="color: #008080;">42</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">font</span><span style="color: #0000ff;">></span> <span style="color: #008080;">43</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">h1</span><span style="color: #0000ff;">></span>h1~h6标签,标题控制标签<span style="color: #0000ff;"></</span><span style="color: #800000;">h1</span><span style="color: #0000ff;">></span> <span style="color: #008080;">44</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>若前后有其他,执行前后换行,并且空开一行,保证自身是一个整体<span style="color: #0000ff;"></</span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span> <span style="color: #008080;">45</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span>重要性依次递减<span style="color: #0000ff;"></</span><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span> <span style="color: #008080;">46</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">h4</span><span style="color: #0000ff;">></span>依附于现有的默认尺寸,进行增加或减小<span style="color: #0000ff;"></</span><span style="color: #800000;">h4</span><span style="color: #0000ff;">></span> <span style="color: #008080;">47</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">style</span><span style="color: #0000ff;">="background-color:#0F0"</span><span style="color: #0000ff;">></span>div层标签,默认一上来就占用一整行<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #008080;">48</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">style</span><span style="color: #0000ff;">="background-color:#CF0"</span><span style="color: #0000ff;">></span>span层标签,默认使用多少就占用多少<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">><</span><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">49</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">50</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">table </span><span style="color: #ff0000;">align</span><span style="color: #0000ff;">="center"</span><span style="color: #ff0000;"> width</span><span style="color: #0000ff;">="480"</span><span style="color: #ff0000;"> height</span><span style="color: #0000ff;">="120"</span><span style="color: #ff0000;"> border</span><span style="color: #0000ff;">="1"</span><span style="color: #ff0000;"> cellpadding</span><span style="color: #0000ff;">="0"</span><span style="color: #ff0000;"> cellspacing</span><span style="color: #0000ff;">="0"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">51</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">tr </span><span style="color: #ff0000;">align</span><span style="color: #0000ff;">="center"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">52</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">td </span><span style="color: #ff0000;">width</span><span style="color: #0000ff;">="120"</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="http://autohome.com"</span><span style="color: #0000ff;">></span>汽车之家<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">53</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">td </span><span style="color: #ff0000;">width</span><span style="color: #0000ff;">="120"</span><span style="color: #0000ff;">></span>易车网<span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">54</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">td </span><span style="color: #ff0000;">colspan</span><span style="color: #0000ff;">="2"</span><span style="color: #0000ff;">></span>新浪汽车<span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">55</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">56</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">tr </span><span style="color: #ff0000;">align</span><span style="color: #0000ff;">="center"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">57</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>58同城<span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">58</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>赶集网<span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">59</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">td </span><span style="color: #ff0000;">rowspan</span><span style="color: #0000ff;">="2"</span><span style="color: #ff0000;"> bgcolor</span><span style="color: #0000ff;">="#FF0033"</span><span style="color: #0000ff;">></span>京东<span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">60</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>安居客<span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">61</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">62</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">tr </span><span style="color: #ff0000;">align</span><span style="color: #0000ff;">="center"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">63</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>天猫<span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">64</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>聚美优品<span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">65</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>唯品会<span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">66</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">67</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">table</span><span style="color: #0000ff;">></span> <span style="color: #008080;">68</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">69</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#top"</span><span style="color: #0000ff;">></span>返回最顶端<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span> <span style="color: #008080;">70</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;">71</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>
Run result: