Chapter 6 Advanced CSS Applications and Techniques
6.1 id and class
6.1. 1 What is id
id is an attribute of the XHTML element, used to identify the object name. Both class and id are public attributes supported by XHTML and are also its core attributes. The main function of class is to set the style of objects, and id can not only define the style, but also become a special identifier for the interactive behavior of the service website. For each object with an id name defined, its id name can appear only once on each page.
6.1.2 How to use id
When you do not consider using JavaScript scripts, but XHTML code and CSS style applications, you should use the id attribute selectively To identify elements, the following principles should be followed in specific use.
6.1.3 What is class
Class is literally translated as class and type. Class is another attribute relative to id. id is the identification of an individual element, while class is the identification of a type of element. In contrast to ids, each class name is allowed to be reused in the same page.
6.1.4 Where to use class
6.1.5 Using multiple classes at the same time
XHTML allows you to use more than one class name at the same time in the class attribute setting of the tag, and use spaces to separate multiple class style names.
6.2 div and span
Many people tend to confuse the real uses of div elements and span elements. So how to use them? Let’s first have a look at W3C on them. The official definition:
In the W3C’s brief description of div and span, you can See the same description - Container for defining styles. Although W3C explains the same usage in the description of div and span, it is very accurate. In fact, there are still big differences in the usage of div and span.
In the case of the same CSS style, line breaks appear between divs, and spans are in a left-to-right relationship. This is the usage difference between them. The reason for the difference lies in the difference in the default display mode. You can modify the display mode of the element through the display attribute.
Summary: The default display mode of div objects is display: block; block elements. The default display mode of span objects is display: inline; inline elements.
6.3 CSS selector naming
6.3.1 Case sensitivity
XHTML is not case sensitive sensitive. CSS is also case-insensitive for object selectors (such as body, td, div), but CSS is case-sensitive for names of id and class selectors.
6.3.2 Legal characters and combinations
In CSS and XHTML, class and id must start with an uppercase or lowercase letter, and then any letters and numbers can be used , connecting line or underline.
6.3.3 Naming suggestions
6.4 CSS file structure design and optimization
Although CSS can achieve the separation of performance and content, it also causes Another new problem arises - CSS files are getting larger and larger. When this happens, it will directly lead to two fatal problems for the website:
Of course, the designers of CSS have already thought of this. One point, an import command is provided so that style sheets can be imported from other places, which facilitates the later maintenance of the website.
6.4.1 Import structure
The @import import command is a practical command provided by CSS. Its main function is to import a style sheet file based on the path and be able to specify the style. The device type that the table serves. In this way, other style sheets can be imported into the current style sheet, so that the style sheet files do not have to be written in the same file. The usage method is: @import url("xxx.css");
In addition, the @import command can also specify a device type for the imported style sheet and indicate what the current style sheet is used for. . For example: @import url("xxx.css") print;
6.4.2 Structural optimization
For the style design of large websites, you can use @import The separation technology of commands allows different types of styles to be written in separate files, thus achieving structural optimization at the CSS code level. Several commonly used structural patterns and how to use them are discussed below.
6.5 Use CSS abbreviations
The CSS abbreviation refers to a writing method that combines multiple CSS properties into one line. This method can reduce a large amount of code and make the code easier to read and understand.
6.5.1 Font abbreviation
Font abbreviation is an abbreviation for font style, including font, font size and other attributes. The usage method is as follows:
font: font-style | font-variant | font-weight | font-size | line-height | font-family
For the style abbreviation of the font, just use font as the attribute Name, followed by the value of each attribute, separated by spaces.
6.5.2 Abbreviations of margin and padding
By default, the abbreviations of margin and padding need to provide 4 parameters, in order, they are top, right, Down, left. Here is an example: (Here we take margin as an example, the setting method of padding is exactly the same as margin)
Note: The margin/padding settings are completely clockwise.
6.5.3 border abbreviation
The border object contains four sides of different widths, different colors, and different styles. Therefore, not only can the border abbreviation be performed on the entire object, but also on individual edges. The usage is as follows:
border: border-width | border-style | color
6.5.4 list list abbreviation
The list abbreviation is for list attributes such as list-style-type and list-style-position used for ul. The usage is as follows:
list-style: list-style-type | list-style-position | list-style-image
6.5.5 background Background abbreviation
Background abbreviation is used to abbreviate the background of an object to control its related properties. The usage is as follows:
background: background-color | background-image | background-repeat | background-attachment | background-position
6.5.6 color Color abbreviation
CSS’s color abbreviation for objects is mainly for hexadecimal colors. Color abbreviations can be used when A and B, C and D, E and F have the same number. For example, #FFFFFF can be abbreviated to #FFF, and #2255BB can be abbreviated to @25B.
6.6 CSS code optimization
Code optimization is one of the important principles of software development, and it is very important for CSS style layout design.
6.6.1 Increase code reuse
Sometimes, although the same attribute appears in multiple areas at the same time, the purpose of use is different in each area. , so when simplifying CSS, we cannot generalize. We must conduct reasonable analysis and configuration based on the structure of the current page and expectations for future expansion, and ultimately achieve the purpose of simplifying CSS.
6.6.2 Use style overrides to simplify
If CSS applies multiple style codes to a certain element, the latter code often replaces the previous code. Using this feature, you can use coverage to reuse code.
 i站是什么Sep 26, 2022 pm 04:32 PM
i站是什么Sep 26, 2022 pm 04:32 PMi站是名叫“iwara”的网站,又称“爱弹幕”,是一家弹幕视频分享网站,主要分享动漫资讯、番剧、漫画小说、游戏等资源,可以说是一家二次元文化圈网站。i站里的漫画资源非常丰富,且基本都是免费的,很多网上热议漫画、最新的漫画包括日韩漫画都可以在i站观看。
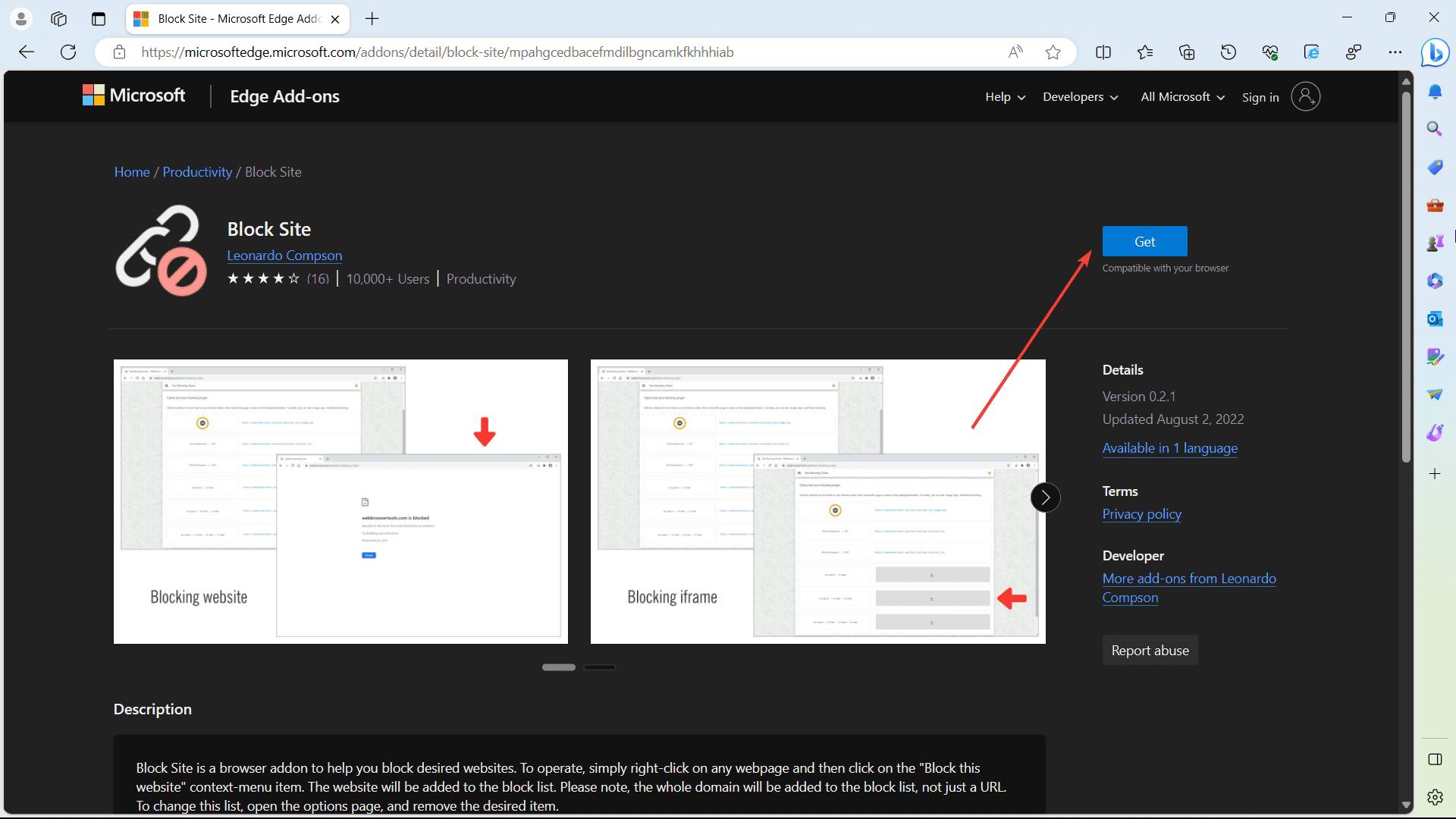
 如何在 Edge 中阻止对网站的访问Jul 12, 2023 am 08:17 AM
如何在 Edge 中阻止对网站的访问Jul 12, 2023 am 08:17 AM有时,出于多种原因,我们希望在MicrosoftEdge上阻止某些网站,无论是出于家长控制,时间管理,内容过滤,甚至是安全问题。一个常见的动机是提高生产力并保持专注。通过阻止分散注意力的网站,人们可以创造一个有利于工作或学习的环境,最大限度地减少潜在的干扰。最后,内容过滤对于维护安全和尊重的在线环境非常重要。阻止包含露骨、冒犯性或令人反感内容的网站在教育或专业环境中尤其重要,在这些环境中,维护适当的标准和价值观至关重要。如果您可以与这种情况相关,那么本文适合您。下面介绍了如何在Edge中阻止对网
 如何从iPhone的Safari中删除经常访问的网站Jul 10, 2023 pm 04:41 PM
如何从iPhone的Safari中删除经常访问的网站Jul 10, 2023 pm 04:41 PM默认情况下,大多数iPhone用户在iPhone上使用Safari浏览器。他们在Safari浏览器上浏览和访问不同类型的网站。一些iPhone用户报告说,他们厌倦了在iPhone上启动Safari浏览器后在初始屏幕上看到经常访问的网站。为了更改初始屏幕的外观,您应该对其进行编辑。如果您希望从Safari浏览器中删除经常访问的网站,我们在这里提供一些简单的步骤,解释如何轻松做到这一点。如何从iPhone的Safari中删除经常访问的网站步骤1:您应该首先在iPhone上启动Safari浏览器。第2
 解决Python网站访问速度问题,使用索引、缓存等数据库优化方法。Aug 05, 2023 am 11:24 AM
解决Python网站访问速度问题,使用索引、缓存等数据库优化方法。Aug 05, 2023 am 11:24 AM解决Python网站访问速度问题,使用索引、缓存等数据库优化方法在开发和维护Python网站的过程中,经常会遇到网站访问速度慢的问题。为了提高网站的响应速度,我们可以使用一些数据库优化方法,如索引和缓存。本文将介绍如何使用这些方法来解决Python网站访问速度问题,并提供相应的代码示例供参考。一、使用索引优化数据库查询索引是数据库中数据的快速查找结构,可以大
 itch.io是什么网站Sep 07, 2022 am 11:47 AM
itch.io是什么网站Sep 07, 2022 am 11:47 AM“itch.io”是一个专注于独立游戏内容的数字商店网站;该网站是由程序员出身并且尝试过游戏开发的“Leaf Corcoran”创立,开发者可以在这里上传自己的游戏售卖,玩家可以在这里找到自己喜欢的产品。
 a站和b站的区别是什么Sep 16, 2022 am 11:41 AM
a站和b站的区别是什么Sep 16, 2022 am 11:41 AM区别:1、a站全称叫“acfun”,b站全称叫“bilibili弹幕网”。2、a站的内容比较综合,主要是以视频为载体,逐步发展成基于原作进行二次创作的一种形式;而B站更偏向于acg,更有针对性的内容带来的是数量大但是范围更狭窄的受众群体。3、A站用户群体年龄稍稍偏大,热情有余行动力不足;B站用户普遍年龄偏小,戾气较重但集群性很强。
 php的网站有哪些Jul 27, 2023 am 10:54 AM
php的网站有哪些Jul 27, 2023 am 10:54 AMphp的网站:1、Facebook,世界上最大的社交媒体平台之一;2、WordPress,开源的内容管理系统,用于快速创建和管理各种类型的网站;3、Magento,功能强大的电子商务平台,用于创建和管理在线商店;4、Joomla,流行的开源内容管理系统,用于构建各种类型的网站;5、Wikipedia,免费的在线百科全书,提供各种主题的知识和信息;6、Digg,社交新闻网站等等。
 使用域名访问网站是啥意思Mar 10, 2023 pm 02:18 PM
使用域名访问网站是啥意思Mar 10, 2023 pm 02:18 PM使用域名访问网站是指使用域名来进入一个网站,就是在浏览器里直接输入网站的网址来访问网站。网站都是存放在服务器上的,服务器有一个地址,也就是网站的ip地址,是一串数字,但是数字很难记,域名和DNS应用而生,DNS就是将网址和网站的ip地址对应起来;这样用户可以输入网址(域名),就相当于输入了网站的ip地址,就可以访问网站了。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

Notepad++7.3.1
Easy-to-use and free code editor

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.





