How to write text using JS script, here is a simple example:
============== ================================
Script code:
===== =========================================
Effect: This is red Words
==============================================
javascript and java are different. Java is an object-oriented programming language developed by SUN. It can be used to write independent java programs, or to write small programs called java applet. It is mainly aimed at professional programmers and is not used by ordinary users. , and generally you can’t see its source code
. Among them, java applet is closely related to homepage production. Its source code can only be executed after being compiled. When using it, you need to insert the applet code into HTML and load it through the browser for execution. Because it takes a long time to load, if there are too many java applet programs in the web page, the page download will be very slow. In this way, your visitors
may leave without too much patience waiting for the page to be fully displayed. What we are talking about here is javascript. You can think of it as a "relative" of java. It is actually a scripting language and is text-based, so we can see its source code, which is very It is easy to learn and understand. People with a little programming experience can quickly change and modify its source code to adapt to their own pages. It is a true scripting language for ordinary users. JavaScript script code
is generally inserted into the
Very fast. Nowadays, all well-made websites without exception use JavaScript technology to a greater or lesser extent.
It should be noted that the javascript script must be supported by the browser. If the browser does not support javascript or the browser's javascript option is not
turned on, it will not be executed. Taking the IE browser as an example, the way to turn on javascript is to allow java to run in "View-Options-Advanced".
How to write javascript?
First of all, javascript is not HTML. It is a piece of text in HTML. The syntax of HTML is not very strict. In fact, it is very loose. For example, if you add a certain number of spaces between words
on the same line makes no difference to HTML.
The grammatical rules of JavaScript are much stricter. If you write the above example like this: document.write("This is the red
word"), that is, if you break the line, an error will occur during execution (error The prompt is: invalid ending). This should be noted.
The first line of javascript should be:
VBscript, etc. Adding this sentence makes it easy for the browser to understand what you mean.
Remember: javascript scripts start with .
Look at the above example again and explain it a little:
document.write("This is the red word") In this sentence, document is an "existing object" and write is the "method" implemented
. So the script understands how to use the object to write something, and what is written in the brackets is what you want to write, and you can use standard HTML syntax. Note:Single quotes must be used inside double quotes to match. Otherwise, the script will run incorrectly.
============================================== =======
Review:
(1)
Source code:
(2)
This is a red word
This is a blue word
Source code:
:- You need to be able to write D on the same line and on new lines!
 如何在Word中复制页面Feb 20, 2024 am 10:09 AM
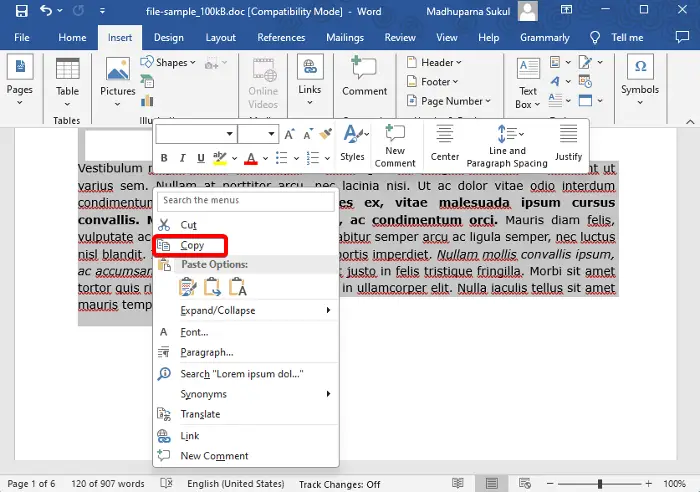
如何在Word中复制页面Feb 20, 2024 am 10:09 AM是否要复制MicrosoftWord中的页面,并保持格式不变?这是一个聪明的想法,因为当您想要创建特定文档布局或格式的多个副本时,在Word中复制页面可能是一种有用的节省时间的技术。本指南将逐步引导您在Word中复制页面的过程,无论是创建模板还是复制文档中的特定页面。这些简单的说明旨在帮助您轻松地重新制作页面,省去从头开始的麻烦。为什么要在MicrosoftWord中复制页面?在Word中复制页面非常有益的原因有以下几点:当您有一个具有特定布局或格式的文档要复制时。与从头开始重新创建整个页面不同
 Python 脚本打包 exe,auto-py-to-exe 来帮你!Apr 13, 2023 pm 04:49 PM
Python 脚本打包 exe,auto-py-to-exe 来帮你!Apr 13, 2023 pm 04:49 PM一. 什么是auto-py-to-exeauto-py-to-exe 是一个用于将Python程序打包成可执行文件的图形化工具。本文就是主要介绍如何使用 auto-py-to-exe 完成 python 程序打包。auto-py-to-exe 基于 pyinstaller ,相比于 pyinstaller ,它多了 GUI 界面,用起来更为简单方便二. 安装 auto-py-to-exe首先我们要确保我们的 python 环境要大于或等于 2.7 然后在 cmd 里面输入:pip install
 超硬核!11个非常实用的 Python 和 Shell 拿来就用脚本实例!Apr 12, 2023 pm 01:52 PM
超硬核!11个非常实用的 Python 和 Shell 拿来就用脚本实例!Apr 12, 2023 pm 01:52 PMPython 脚本部分实例:企业微信告警、FTP 客户端、SSH 客户端、Saltstack 客户端、vCenter 客户端、获取域名 ssl 证书过期时间、发送今天的天气预报以及未来的天气趋势图;Shell 脚本部分实例:SVN 完整备份、Zabbix 监控用户密码过期、构建本地 YUM 以及上篇文章中有读者的需求(负载高时,查出占用比较高的进程脚本并存储或推送通知);篇幅有些长,还请大家耐心翻到文末,毕竟有彩蛋。Python 脚本部分企业微信告警此脚本通过企业微信应用,进行微信告警,可用于
 五个方便好用的Python自动化脚本Apr 11, 2023 pm 07:31 PM
五个方便好用的Python自动化脚本Apr 11, 2023 pm 07:31 PM相比大家都听过自动化生产线、自动化办公等词汇,在没有人工干预的情况下,机器可以自己完成各项任务,这大大提升了工作效率。编程世界里有各种各样的自动化脚本,来完成不同的任务。尤其Python非常适合编写自动化脚本,因为它语法简洁易懂,而且有丰富的第三方工具库。这次我们使用Python来实现几个自动化场景,或许可以用到你的工作中。1、自动化阅读网页新闻这个脚本能够实现从网页中抓取文本,然后自动化语音朗读,当你想听新闻的时候,这是个不错的选择。代码分为两大部分,第一通过爬虫抓取网页文本呢,第二通过阅读工
 处理Laravel页面无法正确显示CSS的方法Mar 10, 2024 am 11:33 AM
处理Laravel页面无法正确显示CSS的方法Mar 10, 2024 am 11:33 AM《处理Laravel页面无法正确显示CSS的方法,需要具体代码示例》在使用Laravel框架开发Web应用时,有时候会遇到页面无法正确显示CSS样式的问题,这可能会导致页面呈现不正常的样式,影响用户体验。本文将介绍一些处理Laravel页面无法正确显示CSS的方法,并提供具体的代码示例,帮助开发者解决这一常见问题。一、检查文件路径首先要检查CSS文件的路径是
 3秒跳转页面实现方法:PHP编程指南Mar 25, 2024 am 10:42 AM
3秒跳转页面实现方法:PHP编程指南Mar 25, 2024 am 10:42 AM标题:3秒跳转页面实现方法:PHP编程指南在网页开发中,页面跳转是常见的操作,一般情况下我们使用HTML中的meta标签或者JavaScript的方法进行页面跳转。不过,在某些特定的情况下,我们需要在服务器端进行页面跳转。本文将介绍如何使用PHP编程实现一个在3秒内自动跳转到指定页面的功能,同时会给出具体的代码示例。PHP实现页面跳转的基本原理PHP是一种在
 如何在iPhone上自定义和编辑待机模式:iOS 17的新功能Sep 21, 2023 pm 04:01 PM
如何在iPhone上自定义和编辑待机模式:iOS 17的新功能Sep 21, 2023 pm 04:01 PM待机是iOS17更新中的一项新功能,它提供了一种新的增强方式,可以在手机快速闲置时访问信息。通过StandBy,您可以方便地查看时间、查看即将发生的事件、浏览日历、获取您所在位置的天气更新等等。激活后,iPhone在充电时设置为横向时会直观地进入待机模式。此功能非常适合床头柜等无线充电点,或者在日常任务中离开iPhone充电时。它允许您轻扫待机中显示的各种小部件,以访问来自各种应用程序的不同信息集。但是,您可能希望根据您的偏好和您经常需要的信息修改这些小部件,甚至删除一些小部件。因此,让我们深入
 如何快速刷新网页?Feb 18, 2024 pm 01:14 PM
如何快速刷新网页?Feb 18, 2024 pm 01:14 PM页面刷新在我们日常的网络使用中非常常见,当我们访问一个网页后,有时候会遇到一些问题,比如网页加载不出来或者显示不正常等。这时候我们通常会选择刷新页面来解决问题,那么如何快速地刷新页面呢?下面我们就来探讨一下页面刷新的快捷键。页面刷新快捷键是一种通过键盘操作来快速刷新当前网页的方法。在不同的操作系统和浏览器中,页面刷新的快捷键可能有所不同。下面我们以常见的W


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

Dreamweaver Mac version
Visual web development tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

Atom editor mac version download
The most popular open source editor

SublimeText3 Linux new version
SublimeText3 Linux latest version






