 Web Front-end
Web Front-end HTML Tutorial
HTML Tutorial How to make a responsive website? 12 excellent case references_html/css_WEB-ITnose
How to make a responsive website? 12 excellent case references_html/css_WEB-ITnose
Responsive web design methods make your website more mobile-friendly. Website developers use the latest HTML5 and CSS3 technologies as well as the latest coding standards to create responsive websites. Responsive design makes web design more powerful, interactive and beautiful. Responsive website design has many features that enable developers and designers to create applications and websites that are fast, performant, and suitable for all devices.
Project You
Brooklyn Bridge Park
ING.WORLD
Evolution Fresh
Beauty Tips by Dick Page
Beyond Bespoke ? Members Information
Blank is hiring a Front End
Threadslike
Air France
Parent
Lip Lover by Lancôme
Southpaw
 创建手机端Excel表格操作指南Feb 18, 2024 pm 02:41 PM
创建手机端Excel表格操作指南Feb 18, 2024 pm 02:41 PM手机Excel表格制作教程随着移动设备的普及和技术的不断进步,手机成为了我们日常生活和工作中不可或缺的工具之一。在手机上使用Excel表格,可以方便地进行数据记录、计算和分析,提高工作效率。本文将为大家分享手机Excel表格制作的基本操作和技巧。一、选择合适的应用程序目前市面上有很多可供选择的手机Excel应用程序,例如GoogleSheets、Micro
 番茄小说封面怎么制作Feb 23, 2024 pm 01:55 PM
番茄小说封面怎么制作Feb 23, 2024 pm 01:55 PM番茄小说封面怎么制作?番茄小说中是可以制作专属的小说封面,但是多数的小伙伴不知道番茄小说当中的封面该如何的制作,接下来就是小编为玩家带来的番茄小说封面制作方法图文教程,感兴趣的玩家快来一起看看吧!番茄小说使用教程番茄小说封面怎么制作1、首先打开番茄小说APP,进入到作品管理页面创建新书,选择下图箭头所示的【封面模板】;2、然后进入到封面模板页面,选择喜爱的封面模板;3、最后选择封面完成之后点击右上角【确认】即可。
 我来教你!PPT制作动画效果的方法!Mar 20, 2024 pm 06:40 PM
我来教你!PPT制作动画效果的方法!Mar 20, 2024 pm 06:40 PM制作PPT的时候使用一些动画效果会比没有使用动画效果的显得活泼可爱,加上动画效果大家也许就喜欢看这个PPT,所以我们必须要学会PPT制作动画效果的方法。接下来,我将为大家详细介绍如何在PPT中添加动画效果。请继续往下阅读,认真学习这些步骤,相信对你会有所帮助!首先,打开我们自己制作的PPT,您会注意到这个PPT目前没有任何动画效果(如下图红色箭头所示)。2.然后,我们需要给图片添加动画效果,我们先选中图片,再单击菜单栏上边的【动画】按钮,(如下图红色圈出部分所示)。3.接下来,我们点击动画里边的
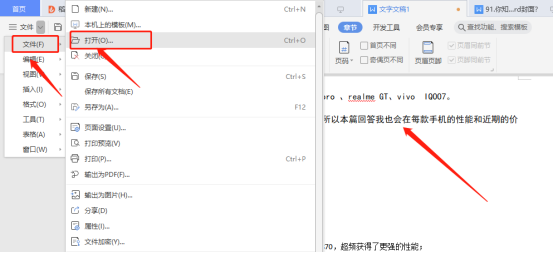
 怎么制作word封面Mar 19, 2024 pm 06:50 PM
怎么制作word封面Mar 19, 2024 pm 06:50 PM一篇毕业论文一定要有封面、有目录、有结尾等等,这才能说明一篇论文是完整的。上期小编已经给小伙伴们分享了word怎么制作目录啦,这期给大家分享word封面的制作方法,不会制作的赶紧快来吧!1.首先,我们打开自己想要制作封面的word文档,如下图所示:2.然后,我们点击菜单栏上【章节】按钮,选择封面页,这个功能相当于一个封面库,你可以在里面自行挑选合适精美的封面,如下图红色圈出部分所示:3.点击后,你可以看到各种类型的封面,比如商务类型,适合公司合同、文档;简历类型,适合找工作投简历的朋友等等,还可
 如何使用CSS制作倒计时效果的实现步骤Oct 26, 2023 am 10:36 AM
如何使用CSS制作倒计时效果的实现步骤Oct 26, 2023 am 10:36 AM如何使用CSS制作倒计时效果的实现步骤倒计时效果是网页开发中常见的一个功能,可以为用户呈现倒计时的动态效果,给人以紧迫感和期待感。本文将介绍如何使用CSS来实现倒计时效果,并给出详细的实现步骤和代码示例。实现步骤如下:步骤一:HTML结构搭建首先,在HTML中创建一个div容器,用于包裹倒计时的内容。例如:<divclass="countd
 ppt怎么做 做ppt的流程是怎样的Feb 22, 2024 pm 05:00 PM
ppt怎么做 做ppt的流程是怎样的Feb 22, 2024 pm 05:00 PM在软件中点击插入选项,新建空白演示文稿后输入主题和正文,设置文字和对象的放映顺序即可。教程适用型号:联想AIO520C系统:Windows10专业版版本:PowerPoint2022解析1打开PPT以后单击文件选项,选择新建空白演示文稿。2输入主题和正文,添加音频、图片、视频等效果。3最后按照要求设置文字和对象的放映顺序以及动画效果即可。补充:ppt中怎么插入视频1首先点击打开PowerPoint软件,进入后点击左上角插入选项。2接着点击右上角的视频选项。3弹出选框,点击来自文件的影片。4然后选
 我可以用Python制作游戏吗?Sep 23, 2023 pm 09:21 PM
我可以用Python制作游戏吗?Sep 23, 2023 pm 09:21 PMPython显然对技术和编程社区产生了重大影响。然而,您是否考虑过使用Python来创建游戏?答案是毫无疑问是的!Python作为一种灵活而强大的编程语言已得到越来越多的认可。数据分析、人工智能、Web开发,Python的队列不胜枚举。嗯,Python的游戏开发也不例外。Python丰富的库和框架是其显着特征之一,使其成为游戏创建的绝佳选择。这些资源使制作游戏和实现您的想法变得更加简单。Python简单易懂的语法使其成为游戏开发的理想选择。因此,各个级别的程序员都可以使用Python,从初学者到
 如何使用HTML、CSS和jQuery制作一个响应式的卡片式布局Oct 25, 2023 am 11:39 AM
如何使用HTML、CSS和jQuery制作一个响应式的卡片式布局Oct 25, 2023 am 11:39 AM制作响应式的卡片式布局是现代Web设计的重要技能之一。在本文中,我们将探讨如何利用HTML、CSS和jQuery来实现一个简单且高效的响应式卡片式布局。我们将逐步介绍每个技术的具体用法,并给出代码示例,帮助您理解和运用这些技术。第一步:基本结构和样式我们首先需要在HTML中创建基本的结构,并使用CSS样式来定义卡片的外观。以下是一个基本的HTML结构示例:&


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver Mac version
Visual web development tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

Atom editor mac version download
The most popular open source editor

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

SublimeText3 Chinese version
Chinese version, very easy to use






