During page layout, absolute positioning can be used to achieve this, but since the positions of other blocks will not change accordingly when a certain block frame is adjusted, this is not the preferred method of layout. But with a floating block box, it can be moved left or right until its outer edge touches the border of its containing block or the border of another floating block. And because the float is not in the document's normal flow, the block box in the document's normal flow behaves as if the float does not exist.
This article summarizes several simple examples of floating block boxes:
1. Sorting of non-floating block boxes
<title>DIV+CSS</title> <style> body{ margin:0px; } div{ width:200px; height:200px; font-size:40px; text-align:center; } #one{ background:red; } #two{ background:green; } #three{ background:yellow; } </style> <div id="one"> 框(1) </div> <div id="two"> 框(2) </div> <div id="three"> 框(3) </div> 2. Float the first block box to the right
Redefine the #one selector, just add one line of code:
#one{ float:right; background:red; } The running results are as follows:
3. Set the first one to float to the left
In order for everyone to see the effect, the sizes of the three blocks must be adjusted, so I re-wrote the code directly.
<title>DIV+CSS</title> <style> body{ margin:0px; } div{ height:200px; font-size:40px; text-align:center; } #one{ width:200px; float:left; background:red; } #two{ width:240px; background:green; } #three{ width:200px; background:yellow; } </style> <div id="one"> 框(1) </div> <div id="two"> 框(2) </div> <div id="three"> 框(3) </div> Running results:
It is not difficult to see that box (2) is covered by box (1). Only the extra 40px of width is visible. Because after the frame (1) is floated, it does not belong to the scope of the document flow, which is equivalent to its original position being vacant, so the frame (2) is naturally filled in.
4. Set all three boxes to float to the left
This only requires adding a line of code to the div{ } in Example 1:
float:left;Operation effect:
5. Set three boxes to the left (Insufficient space)
You only need to modify the sizes of the three blocks accordingly
<title>DIV+CSS</title> <style> body{ margin:0px; } div{ float:left; height:200px; font-size:40px; text-align:center; } #one{ width:500px; background-color:red; } #two{ width:400px; background:green; } #three{ width:600px; background:yellow; } </style> <div id="one"> 框(1) </div> <div id="two"> 框(2) </div> <div id="three"> 框(3) </div> Run results: If there is insufficient space , the block automatically moves down
6. The third block is "stuck" by the first one
Block 3 is not on top There is enough space. When moving down, the extra part of block 1 will automatically block the movement of block 3.
Finally, let’s introduce another attribute: clear (clear attribute, specifying whether an element is allowed to have elements floating next to it)
clear:none;clear:left;clear:right;clear:both;There are several types in total values, respectively corresponding to different cleaning effects. By using this attribute flexibly, many problems can be easily solved.
 HTML、CSS和jQuery:制作一个带有浮动效果的按钮Oct 24, 2023 pm 12:09 PM
HTML、CSS和jQuery:制作一个带有浮动效果的按钮Oct 24, 2023 pm 12:09 PMHTML、CSS和jQuery:制作一个带有浮动效果的按钮,需要具体代码示例引言:如今,网页设计已成为一种艺术形式,通过使用HTML、CSS和JavaScript等技术,我们能够为页面增加各种各样的特效和交互效果。本文将简要介绍如何用HTML、CSS和jQuery制作一个带有浮动效果的按钮,并提供具体的代码示例。一、HTML结构首先,我们需要在HTML文件中
 Go语言中的面向服务架构设计Jun 04, 2023 am 09:51 AM
Go语言中的面向服务架构设计Jun 04, 2023 am 09:51 AM随着互联网技术的不断发展,面向服务架构(SOA)的理念越来越受到人们的重视。在这个背景下,Go语言作为一种高效、可靠的编程语言,也逐渐成为了很多企业与开发者实现SOA的首选语言。本文将深入探讨Go语言中的面向服务架构设计。一、SOA简介面向服务架构是一种软件设计的架构风格,它将复杂的系统拆分成多个相互独立、可复用的服务,每个服务都有独立的功能实现,并使用标准
 Java API 开发中的 RESTful 接口设计Jun 18, 2023 am 08:31 AM
Java API 开发中的 RESTful 接口设计Jun 18, 2023 am 08:31 AM随着互联网技术的发展,RESTful风格的API设计成为了最为流行的一种设计方式。而Java作为一种主要的编程语言,也越来越多地在RESTful接口的开发中扮演着重要的角色。在JavaAPI开发中,如何设计出优秀的RESTful接口,成为了一个需要我们深入思考的问题。RESTful接口的基本原则首先,我们需要了解RESTful接口的基本原则。REST即Re
 清除浮动有什么方法Feb 22, 2024 pm 04:00 PM
清除浮动有什么方法Feb 22, 2024 pm 04:00 PM清除浮动有什么方法,需要具体代码示例在网页布局中,浮动是一种常用的布局方法,可以让元素脱离文档流,并相对其他元素进行定位。然而,使用浮动布局时常常会遇到一个问题,就是父元素无法正确地包裹浮动元素,导致页面产生布局错乱的情况。所以,我们需要采取措施来清除浮动,使得父元素能够正确地包裹浮动元素。清除浮动的方法有多种,下面将介绍常用的几种方法,并给出具体的代码示例
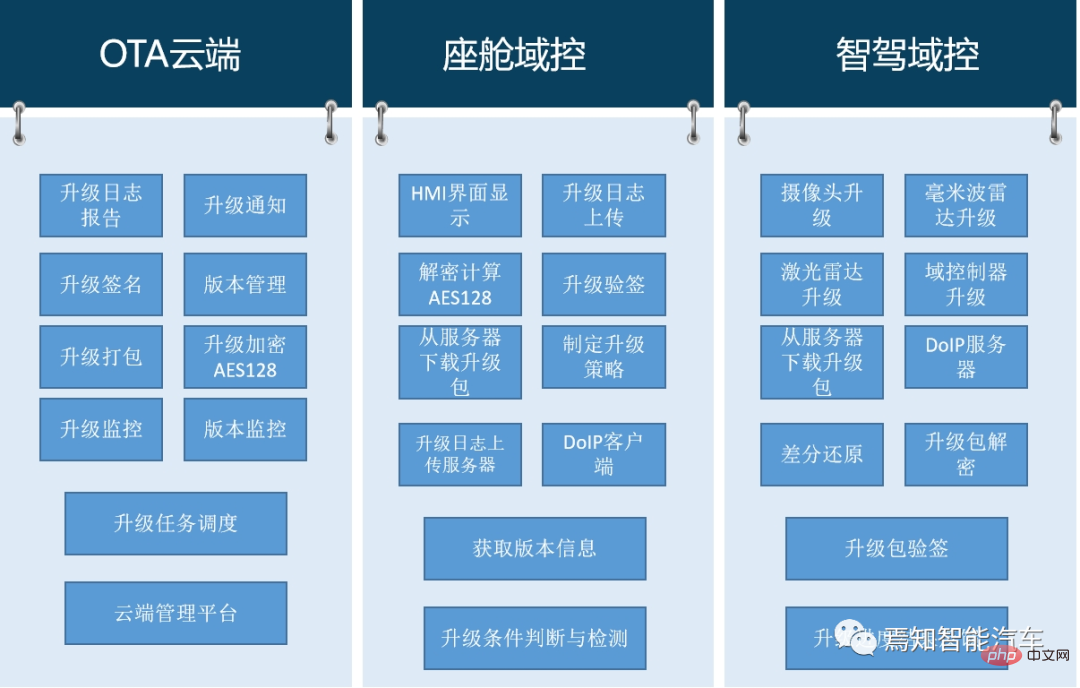
 自动驾驶汽车的软件升级技术管理与监管策略分析May 16, 2023 am 08:40 AM
自动驾驶汽车的软件升级技术管理与监管策略分析May 16, 2023 am 08:40 AM随着智能车辆在网联化、智能化及架构技术的发展,汽车无论是在固件还是软件上都已经不可逆转的需要进行软件迭代升级。要求在汽车生命周期内会不断的基于汽车OTA能力为整车提供软件升级、固件升级、售后服务等服务能力,可以说,汽车的智能化更迭对于OTA升级能力已经成为不可或缺的主流趋势。本文章将针对自动驾驶汽车的软件升级现状需求及监管要求等进行详细的描述。意在帮助读者整体了解自动驾驶中的软件升级过程原理、准入要求及其应对策略。1整车软件升级技术优势首先,软件定义汽车推动了整车软件升级技术的发展与应用,通过整
 如何使用Go语言进行代码安全性设计Aug 02, 2023 pm 05:29 PM
如何使用Go语言进行代码安全性设计Aug 02, 2023 pm 05:29 PM如何使用Go语言进行代码安全性设计在当今互联网时代,代码安全性是一项至关重要的任务。无论是为了保护用户的隐私还是避免遭受黑客攻击,代码安全性都是必不可少的。Go语言作为一种现代化的编程语言,提供了许多功能和工具,可以帮助我们进行代码安全性设计。本文将介绍一些在Go语言中实现代码安全性的最佳实践,并提供相应的代码示例。输入验证输入验证是代码安全性的第一道防线。
 RESTful API设计及其实现方法Jun 22, 2023 pm 04:07 PM
RESTful API设计及其实现方法Jun 22, 2023 pm 04:07 PMRESTfulAPI是目前Web架构中较为常用的一种API设计风格,它的设计理念是基于HTTP协议的标准方法来完成Web资源的表示与交互。在实现过程中,RESTfulAPI遵循一系列规则和约束,包括可缓存、服务器-客户端分离、无状态性等,这些规则保证了API的可维护性、扩展性、安全性以及易用性。接下来,本文将详细介绍RESTfulAPI的设计及其实现方
 Redis应用实例分享:文章点赞功能设计Jun 20, 2023 am 09:30 AM
Redis应用实例分享:文章点赞功能设计Jun 20, 2023 am 09:30 AM在互联网时代,文章阅读与分享已经成为人们日常生活中必不可少的一部分。然而,对于文章的点赞与收藏功能来说,用户体验体现的非常关键。而Redis作为一个高性能的键值存储数据库,在文章点赞与收藏功能的实现中有很大的优势。本文将分享一个基于Redis实现的文章点赞功能设计。功能设计文章点赞功能的设计过程中,需要考虑到许多因素。首先,需要将点赞接口暴露给用户,用户可随


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

Notepad++7.3.1
Easy-to-use and free code editor

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

Atom editor mac version download
The most popular open source editor

SublimeText3 Linux new version
SublimeText3 Linux latest version






