Home >Web Front-end >HTML Tutorial >Bootstrap Learning Road (2)-Navigation Component_html/css_WEB-ITnose
Bootstrap Learning Road (2)-Navigation Component_html/css_WEB-ITnose
- PHP中文网Original
- 2016-06-24 11:59:041178browse
Bootstrap learning path (2) - Navigation component_html/css_WEB-ITnose
In bootstrap, the styles of the navigation bar depend on the .nav class, and the styles are divided into There are many types, such as:
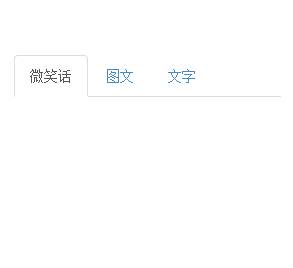
The style of the tab page is: .nav-tabs
<ul class="nav nav-tabs">
<li class="active"><a href="http://www.weixh.net">微笑话</a></li>
<li><a href="#">图文</a></li>
<li><a href="#">文字</a></li>
</ul>
This is the simplest tab-style navigation. The active in the li tag is the status of the current page. The running effect is as follows:

Capsule style For tabs, you only need to replace the .nav-tabs class with the .nav-pills class. The running effect is as follows:

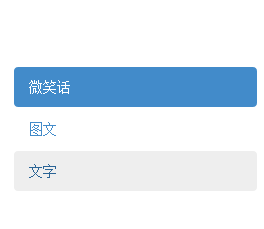
Of course , capsules are tabs that can also be stacked vertically. Just add the .nav-stacked class.
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="http://www.weixh.net">微笑话</a></li>
<li><a href="#">图文</a></li>
<li><a href="#">文字</a></li>
</ul>
The operation effect is as follows:

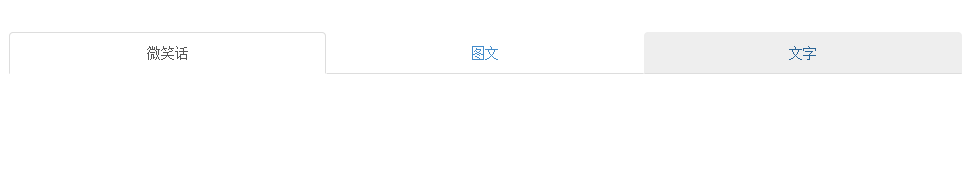
Aligned tabs:
On screens larger than 768px, it’s easy to make tabs or capsules appear the same width by adding the .nav-justified class. On small screens, navigation links appear stacked.
<div class="container-fluid">
<ul class="nav nav-tabs nav-justified">
<li class="active"><a href="http://www.weixh.net">微笑话</a></li>
<li><a href="#">图文</a></li>
<li><a href="#">文字</a></li>
</ul>
</div>
The operation effect is as follows:

screen When it is larger than 768px
Explain that the third tab is the style of the mouse passing over. These can be rewritten. Now I am just getting started.
When the screen becomes smaller, it will automatically change to a stacked style. Doesn’t it feel very high-end instantly?

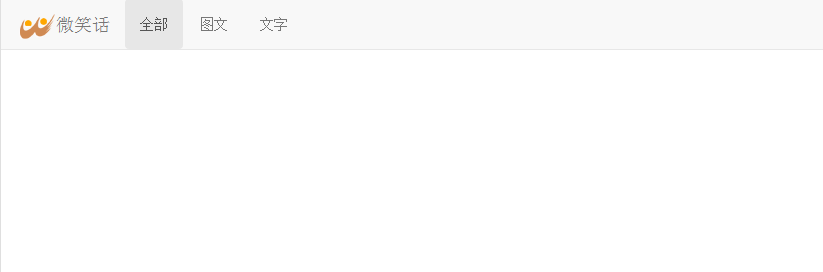
Default style navigation bar:
Navigation bar It is a responsive basic component that serves as the navigation header in your app or website. They collapse (and can be opened and closed) on mobile devices and gradually expand horizontally as the viewport width increases.
When the width of the browser viewport (viewport) is less than the @grid-float-breakpoint value, the elements inside the navigation bar become folded, that is, they are transformed into mobile device display mode; when the browser viewport When the width of the (viewport) is greater than the @grid-float-breakpoint value, the elements inside the navigation bar become horizontally arranged, that is, it becomes a non-mobile device display mode. By adjusting this value in the source code, you can control when the navigation bars are stacked and when they are arranged horizontally. The default value is 768px (minimum for small screens - or tablets).
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="http://www.weixh.net"><img src="/static/imghwm/default1.png" data-src="images/waplogo.png" class="lazy" alt="微笑话" />
微笑话</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav nav-pills">
<li class="active"><a href="http://www.weixh.net">全部</a></li>
<li><a href="#">图文</a></li>
<li><a href="#">文字</a></li>
</ul>
</div>
</nav>Explanation:
This responsive navigation bar relies on the collapse plugin, which Bootstrap version you are using This plugin should be included in .
.navbar-default class is the default style of navigation, you can also redefine your own style and add it;
.navbar-fixed-top is the navigation fixed to the top. In order to enhance accessibility, be sure to give each Add attribute to navigation bar.
Depends on JavaScript
If JavaScript is disabled and the viewport is narrow enough to cause the navigation bar to collapse, the navigation bar will not be opened. The content contained in navbar-collapse will also not be opened. will not be visible.
class="navbar-toggle collapsed" is the folding style, data-target="#bs-example-navbar-collapse-1" refers to the folding target;
The operation effect is as follows :
When the window is large enough, the navigation will be flat:

When the screen becomes smaller, the navigation will be automatically Collapse and display the navigation switch:

Click the switch to open the collapsed navigation:

Don’t you think it’s very convenient? That's all for now. If you think it's good, please give it a thumbs up. If there's anything that's not right, you're welcome to reply with criticism and correction. You can also go to the joke website I messed up recently to see the jokes: www.weixh.net. Next time I will talk about the list component.
The above is the content of Bootstrap Learning Path (2)-Navigation Component_html/css_WEB-ITnose. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!

