 Web Front-end
Web Front-end HTML Tutorial
HTML Tutorial After using Baidu Map API, the large picture on the homepage will burst the div in the mobile browser_html/css_WEB-ITnose
After using Baidu Map API, the large picture on the homepage will burst the div in the mobile browser_html/css_WEB-ITnose The reason is this
I was working on a company website these days and wanted to make a domineering map, so I thought of Baidu API
Then I went to the website and found the code. Unfortunately, the maximum width can only be 567px
But this is not suitable for For code experts, this is not a problem at all. Newbies like me also know how to change the source code
So I changed the width to 100%
Then the code for the first picture is like this
.top { height:100vh; width:100%; background:url(../images/background-1.jpg) no-repeat center top; background-size:cover;} <section class="top">...</section>
I think there is no problem
Then I tested it in the browser
This is what the browser looks like
It’s not bad
Then the same thing happens when the browser width is reduced
I haven’t written the 320px adaptive code yet, so it’s very messy. But that’s not the point
But it will become a mobile browser That’s it! ! ! (I'm using ios7)
I'm really fainted. This picture burst the DIV perfectly and overflowed several pages
How can this give people Good experience
Delete the JS code of Baidu API and this problem will disappear
So it must be related to this code of Baidu
But with my strength
I can’t find it. come out. . . . Crying
Please help me take a look
I am giving you the server address because the domain name has not been resolved yet. . .
Just take a look http://121.40.157.215
If you know the problem, you can kindly tell me directly
If you don’t know the problem, you can suggest a method and I will test it
But I’m really a novice. I’m not very good at writing HTML and CSS.
So I really can’t do the part of checking the JS code
Thank you
Reply to the discussion (solution)
1. Method 1 to prevent the image from breaking the DIV - TOP
The original processing method is to process the image to be displayed. For example, if your DIV width is 500px (pixels), then the width of the image you upload or place on the webpage must be less than 500px. That is to say, your image needs to be cut by image software and scaled down before uploading and placing it on the webpage. Solve the problem of broken and opened DIV.
It is common for many large picture sites and news sites to edit photos and images to adapt to the width of the web page.
2. Method 2 to prevent pictures from stretching the DIV - TOP
If you do not use the photo processing method to adapt to the limited width of the DIV, you can set the Hide Exceeding Content method on the DIV. You only need to set the width of the DIV and then add the CSS style "overflow:hidden" to solve the problem of the hidden image being too wide than the DIV and the problem of bursting the DIV.
3. Solution 3 - TOP
Just add the width to the image img tag to solve the problem. This can reduce the image proportionally without affecting the image quality.
For example, if your webpage DIV width is 500px, then you can set the width of the img tag to less than 500 after uploading the image.
This can solve the problem that the DIV SPAN is burst due to the picture being too wide. This has the advantage that the picture can be enlarged and reduced in equal proportions.
4. CSS method to solve the burst problem 4 - TOP
This method uses CSS to directly set the width of the img in the div. The bad thing about this is that if the image is too small, it will affect the effect of browsing the image on the web page.
Div structure:
Corresponding CSS code: .divcss5 img{width: width value unit}
5. CSS method to solve the problem of broken images and DIVs - TOP
Use max-width (maximum width). For example, if your DIV width is 500px, then you should add the maximum width CSS style "max" corresponding to the DIV style. -width="500px"" can be solved, but this attribute is not compatible with IE6 browsers.
6. Summary and recommendations of methods to solve the problem of pictures breaking the DIV layer - TOP
1), maximum width ( max-width) overflow:hidden. Our setting like this allows browsers of IE6 and above to support the maximum width style, and also allows the hidden image under IE6 to exceed the width and expand the DIV. This method is more convenient and practical.
2). Only use the overflow:hidden attribute, as in method two
3) The image is processed by the software when uploading to adapt to the DIV layout width, as in method one
The above is the recommended method to solve the problem of IMG pictures breaking through the limited DIV width. According to the actual situation, you can choose the method that suits you to solve the problem of pictures breaking through the DIV layer in the web page.
1. Method 1 to prevent pictures from breaking the DIV - TOP
I tried overflow:hidden to no avail
The attributes I set for this DIV are
width:100%
height:100vh
The value in the background is cover
Will not burst in PC browser
 如何快速把你的 Python 代码变为 APIApr 14, 2023 pm 06:28 PM
如何快速把你的 Python 代码变为 APIApr 14, 2023 pm 06:28 PM提到API开发,你可能会想到DjangoRESTFramework,Flask,FastAPI,没错,它们完全可以用来编写API,不过,今天分享的这个框架可以让你更快把现有的函数转化为API,它就是Sanic。Sanic简介Sanic[1],是Python3.7+Web服务器和Web框架,旨在提高性能。它允许使用Python3.5中添加的async/await语法,这可以有效避免阻塞从而达到提升响应速度的目的。Sanic致力于提供一种简单且快速,集创建和启动于一体的方法
 如何进行XXL-JOB API接口未授权访问RCE漏洞复现May 12, 2023 am 09:37 AM
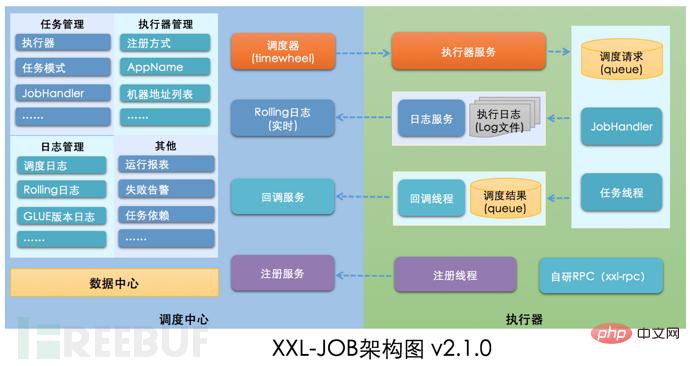
如何进行XXL-JOB API接口未授权访问RCE漏洞复现May 12, 2023 am 09:37 AMXXL-JOB描述XXL-JOB是一个轻量级分布式任务调度平台,其核心设计目标是开发迅速、学习简单、轻量级、易扩展。现已开放源代码并接入多家公司线上产品线,开箱即用。一、漏洞详情此次漏洞核心问题是GLUE模式。XXL-JOB通过“GLUE模式”支持多语言以及脚本任务,该模式任务特点如下:●多语言支持:支持Java、Shell、Python、NodeJS、PHP、PowerShell……等类型。●WebIDE:任务以源码方式维护在调度中心,支持通过WebIDE在线开发、维护。●动态生效:用户在线通
 PHP8.0中的API客户端库:GuzzleMay 14, 2023 am 08:54 AM
PHP8.0中的API客户端库:GuzzleMay 14, 2023 am 08:54 AM随着网络技术的发展,Web应用程序和API应用程序越来越普遍。为了访问这些应用程序,需要使用API客户端库。在PHP中,Guzzle是一个广受欢迎的API客户端库,它提供了许多功能,使得在PHP中访问Web服务和API变得更加容易。Guzzle库的主要目标是提供一个简单而又强大的HTTP客户端,它可以处理任何形式的HTTP请求和响应,并且支持并发请求处理。在
 让机器人学会咖啡拉花,得从流体力学搞起!CMU&MIT推出流体模拟平台Apr 07, 2023 pm 04:46 PM
让机器人学会咖啡拉花,得从流体力学搞起!CMU&MIT推出流体模拟平台Apr 07, 2023 pm 04:46 PM机器人也能干咖啡师的活了!比如让它把奶泡和咖啡搅拌均匀,效果是这样的:然后上点难度,做杯拿铁,再用搅拌棒做个图案,也是轻松拿下:这些是在已被ICLR 2023接收为Spotlight的一项研究基础上做到的,他们推出了提出流体操控新基准FluidLab以及多材料可微物理引擎FluidEngine。研究团队成员分别来自CMU、达特茅斯学院、哥伦比亚大学、MIT、MIT-IBM Watson AI Lab、马萨诸塞大学阿默斯特分校。在FluidLab的加持下,未来机器人处理更多复杂场景下的流体工作也都
 Vue3 Composition API怎么优雅封装第三方组件May 11, 2023 pm 07:13 PM
Vue3 Composition API怎么优雅封装第三方组件May 11, 2023 pm 07:13 PM前言对于第三方组件,如何在保持第三方组件原有功能(属性props、事件events、插槽slots、方法methods)的基础上,优雅地进行功能的扩展了?以ElementPlus的el-input为例:很有可能你以前是这样玩的,封装一个MyInput组件,把要使用的属性props、事件events和插槽slots、方法methods根据自己的需要再写一遍://MyInput.vueimport{computed}from'vue'constprops=define
 设计API接口时,要注意这些地方!Jan 09, 2023 am 11:10 AM
设计API接口时,要注意这些地方!Jan 09, 2023 am 11:10 AM本篇文章给大家带来了关于API的相关知识,其中主要介绍了设计API需要注意哪些地方?怎么设计一个优雅的API接口,感兴趣的朋友,下面一起来看一下吧,希望对大家有帮助。
 Windows 11 正在获得一项新的 API 支持的功能来解决网络问题Apr 20, 2023 pm 02:28 PM
Windows 11 正在获得一项新的 API 支持的功能来解决网络问题Apr 20, 2023 pm 02:28 PM当您的WindowsPC出现网络问题时,问题出在哪里并不总是很明显。很容易想象您的ISP有问题。然而,Windows笔记本电脑上的网络并不总是顺畅的,Windows11中的许多东西可能会突然导致Wi-Fi网络中断。随机消失的Wi-Fi网络是Windows笔记本电脑上报告最多的问题之一。网络问题的原因各不相同,也可能因Microsoft的驱动程序或Windows而发生。Windows是大多数情况下的问题,建议使用内置的网络故障排除程序。在Windows11
 SpringBoot怎么实现api加密May 15, 2023 pm 11:10 PM
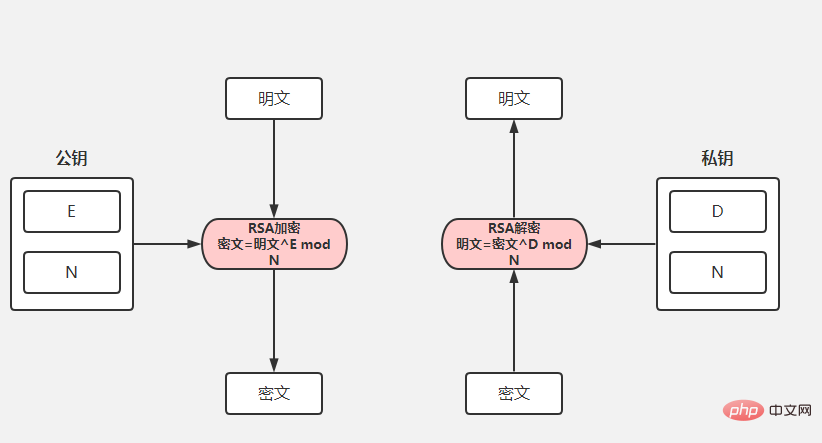
SpringBoot怎么实现api加密May 15, 2023 pm 11:10 PMSpringBoot的API加密对接在项目中,为了保证数据的安全,我们常常会对传递的数据进行加密。常用的加密算法包括对称加密(AES)和非对称加密(RSA),博主选取码云上最简单的API加密项目进行下面的讲解。下面请出我们的最亮的项目rsa-encrypt-body-spring-boot项目介绍该项目使用RSA加密方式对API接口返回的数据加密,让API数据更加安全。别人无法对提供的数据进行破解。SpringBoot接口加密,可以对返回值、参数值通过注解的方式自动加解密。什么是RSA加密首先我


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

SublimeText3 English version
Recommended: Win version, supports code prompts!

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)






