 Web Front-end
Web Front-end HTML Tutorial
HTML Tutorial How to implement div blocking flash in 360 browser? _html/css_WEB-ITnose
How to implement div blocking flash in 360 browser? _html/css_WEB-ITnose When dealing with the display and hiding of Flash, due to some reasons, it cannot be hidden using $("# Id of the upper div of flash").hide(), so a div is used to block it.
You can achieve the goal by directly setting the z-index value in Firefox and IE, but in 360 Secure Browser (version 6.3 or 7), neither IE mode nor chrome mode can do it. There are some solutions online, for example:
Available under IE browser:
Available under firefox:
Reply to the discussion (solution)
I solved it myself. Just change it and set the width and height of the flash to 0. It will be OK. Any browser is compatible. ! ! ! ! !
 火狐浏览器是哪个国家的Sep 15, 2022 pm 02:55 PM
火狐浏览器是哪个国家的Sep 15, 2022 pm 02:55 PM火狐浏览器是“美国”的。Firefox火狐浏览器是开源基金组织Mozilla研发的一个自由及开放源代码的网页浏览器;而Mozilla基金会成立于2003年7月,是一家美国公司,现位于美国加利福尼亚州的芒廷维尤。
 360safe是什么文件夹Feb 28, 2023 pm 01:56 PM
360safe是什么文件夹Feb 28, 2023 pm 01:56 PM360safe是360安全卫士的安装文件夹,里面有360安全卫士的相关缓存文件,删除360safe里面的内容可能会影响360安全卫士的正常运行;且不能将360safe移到其它盘,因为360安全卫士是安装版的,已经在注册表中注册,移到别的盘会导致无法启动360,只能卸载后再重新选择路径安装到其它盘。
 电脑浏览器打不开网页但能上网怎么解决Jun 28, 2023 am 11:26 AM
电脑浏览器打不开网页但能上网怎么解决Jun 28, 2023 am 11:26 AM电脑浏览器打不开网页但能上网解决方法:1、网络设置问题,将路由器断电并等待几分钟,然后再重新插上电源;2、浏览器设置问题,清除浏览器缓存和浏览历史记录,确保浏览器没有设置代理服务器或虚拟专用网络;3、DNS设置问题,将DNS设置更改为公共DNS服务器地址;4、杀毒软件或防火墙问题,禁用杀毒软件或防火墙,再尝试打开网页;5、网页本身的问题,等待一段时间或联系网站管理员了解情况。
 教你如何强制卸载edge浏览器Jul 15, 2023 pm 06:17 PM
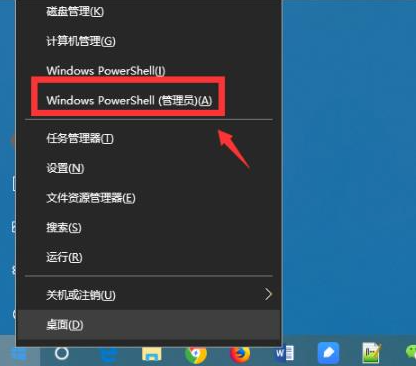
教你如何强制卸载edge浏览器Jul 15, 2023 pm 06:17 PMWindows10自带的Edge浏览器在程序面板上是不能被卸载的,但是有些网友不喜欢使用edge浏览器,想要卸载掉它。那么我们可以尝试如何卸载edge浏览器呢?下面小编就教下大家强制卸载edge浏览器的方法。具体的方法如下:1、右击左下角开始,点击“windowspowershell(管理员)”打开。2、进入命令界面,输入代码get-appxpackage*edge*,查找edge包。3、在edge包中找到packagefullname,选中并复制。4、接着输入命令Remove-appxpack
 如何修复 Microsoft Edge 浏览器中的黑屏问题May 16, 2023 am 10:04 AM
如何修复 Microsoft Edge 浏览器中的黑屏问题May 16, 2023 am 10:04 AM微软于2020年初发布了基于Chromium(谷歌的开源引擎)的NewEdge版本。新Edge的感觉与谷歌Chrome相似,并且具有Chrome中可用的功能。但是,许多用户报告说他们在启动MicrosoftNewEdge后立即看到黑屏。用户可以访问设置菜单,但是当他们单击菜单中的任何选项时,它不起作用,只有黑屏可见。当计算机鼠标悬停在选项上并且用户可以关闭浏览器时,它会突出显示选项。在PC上打开新的Edge浏览器时是否遇到黑屏?那么这篇文章将对你有用。在这篇文章中,
 如何禁止 Outlook 在 Edge 浏览器中打开链接Aug 03, 2023 am 11:49 AM
如何禁止 Outlook 在 Edge 浏览器中打开链接Aug 03, 2023 am 11:49 AM如何阻止Outlook在Edge中打开链接在继续之前,请确保您的首选浏览器在Windows中设置为默认浏览器。这可确保在所需的浏览器中打开Outlook链接。要检查并设置默认浏览器:对于Windows10:单击“开始”菜单,然后选择“设置”转到“应用程序”,然后转到“默认应用程序”在默认应用程序列表的底部查找“Web浏览器”如果列出了您的首选浏览器,则一切就绪。如果列出了MicrosoftEdge,请单击它,然后从列表中选择您喜欢的浏览器。如果出现提示,请单击“仍然切换”。修复Edge问题中Ou
 edge是什么浏览器Jul 19, 2022 pm 12:41 PM
edge是什么浏览器Jul 19, 2022 pm 12:41 PMedge是由微软开发的基于Chromium开源项目及其他开源软件的网页浏览器。Edge浏览器主要特点是能够支持目前主流的Web技术,作为Windows10自带浏览器,给微软用户带来更好的功能体验。
 鲁大师是360的吗?Sep 06, 2022 pm 03:14 PM
鲁大师是360的吗?Sep 06, 2022 pm 03:14 PM鲁大师是360的。鲁大师是一款硬件级专业工具软件,2010年9月6日,鲁大师”宣布加入360的“免费软件起飞计划”,成为该计划启动以来接纳的又一位新成员,即成为360旗下产品。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver CS6
Visual web development tools

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

WebStorm Mac version
Useful JavaScript development tools

Atom editor mac version download
The most popular open source editor

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.





