 Web Front-end
Web Front-end HTML Tutorial
HTML Tutorial About the problem that lower version browsers cannot parse html5 new tags_html/css_WEB-ITnose
About the problem that lower version browsers cannot parse html5 new tags_html/css_WEB-ITnoseOne of my pages uses the section tag. It displays normally in IE9 and Chrome, but it does not display properly in IE8 and below browsers. I tried the method mentioned on the Internet but it didn’t work. Is there any other way to help? , Newbies
Reply to discussion (solution)
Try using createElement to create section
http://www.poluoluo. com/jzxy/201108/140439.html
Try using createElement to create a section
http://www.poluoluo.com/jzxy/201108/140439.html
I tried this method, and there was a slight change. But the display is not completely normal. It may be related to the css file. Only IE9 or above and chrome are normal
If you must support the old version of IE
No Use new tags
Try using createElement to create section
http://www.poluoluo.com/jzxy/ 201108/140439.html
I tried this method and there was a slight change. But the display is not completely normal. It may be related to the css file. Only IE9 or above and chrome are normal
Alas, no Method, CSS3 support is only in the past few years, and IE is the slowest in this regard. If you want CSS3 tags to be executed perfectly on lower version browsers, it is basically difficult.
In addition , if you just want to achieve performance effects, you can consider using js div to achieve the effect.
css:
section{display:block;}
 火狐浏览器是哪个国家的Sep 15, 2022 pm 02:55 PM
火狐浏览器是哪个国家的Sep 15, 2022 pm 02:55 PM火狐浏览器是“美国”的。Firefox火狐浏览器是开源基金组织Mozilla研发的一个自由及开放源代码的网页浏览器;而Mozilla基金会成立于2003年7月,是一家美国公司,现位于美国加利福尼亚州的芒廷维尤。
 电脑浏览器打不开网页但能上网怎么解决Jun 28, 2023 am 11:26 AM
电脑浏览器打不开网页但能上网怎么解决Jun 28, 2023 am 11:26 AM电脑浏览器打不开网页但能上网解决方法:1、网络设置问题,将路由器断电并等待几分钟,然后再重新插上电源;2、浏览器设置问题,清除浏览器缓存和浏览历史记录,确保浏览器没有设置代理服务器或虚拟专用网络;3、DNS设置问题,将DNS设置更改为公共DNS服务器地址;4、杀毒软件或防火墙问题,禁用杀毒软件或防火墙,再尝试打开网页;5、网页本身的问题,等待一段时间或联系网站管理员了解情况。
 教你如何强制卸载edge浏览器Jul 15, 2023 pm 06:17 PM
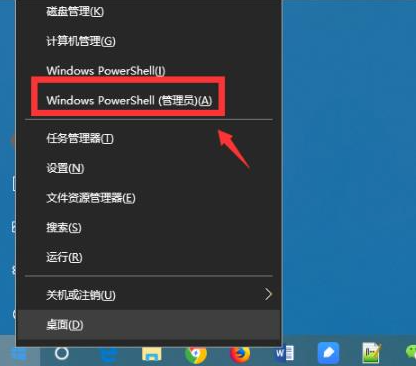
教你如何强制卸载edge浏览器Jul 15, 2023 pm 06:17 PMWindows10自带的Edge浏览器在程序面板上是不能被卸载的,但是有些网友不喜欢使用edge浏览器,想要卸载掉它。那么我们可以尝试如何卸载edge浏览器呢?下面小编就教下大家强制卸载edge浏览器的方法。具体的方法如下:1、右击左下角开始,点击“windowspowershell(管理员)”打开。2、进入命令界面,输入代码get-appxpackage*edge*,查找edge包。3、在edge包中找到packagefullname,选中并复制。4、接着输入命令Remove-appxpack
 如何修复 Microsoft Edge 浏览器中的黑屏问题May 16, 2023 am 10:04 AM
如何修复 Microsoft Edge 浏览器中的黑屏问题May 16, 2023 am 10:04 AM微软于2020年初发布了基于Chromium(谷歌的开源引擎)的NewEdge版本。新Edge的感觉与谷歌Chrome相似,并且具有Chrome中可用的功能。但是,许多用户报告说他们在启动MicrosoftNewEdge后立即看到黑屏。用户可以访问设置菜单,但是当他们单击菜单中的任何选项时,它不起作用,只有黑屏可见。当计算机鼠标悬停在选项上并且用户可以关闭浏览器时,它会突出显示选项。在PC上打开新的Edge浏览器时是否遇到黑屏?那么这篇文章将对你有用。在这篇文章中,
 如何禁止 Outlook 在 Edge 浏览器中打开链接Aug 03, 2023 am 11:49 AM
如何禁止 Outlook 在 Edge 浏览器中打开链接Aug 03, 2023 am 11:49 AM如何阻止Outlook在Edge中打开链接在继续之前,请确保您的首选浏览器在Windows中设置为默认浏览器。这可确保在所需的浏览器中打开Outlook链接。要检查并设置默认浏览器:对于Windows10:单击“开始”菜单,然后选择“设置”转到“应用程序”,然后转到“默认应用程序”在默认应用程序列表的底部查找“Web浏览器”如果列出了您的首选浏览器,则一切就绪。如果列出了MicrosoftEdge,请单击它,然后从列表中选择您喜欢的浏览器。如果出现提示,请单击“仍然切换”。修复Edge问题中Ou
 简化三步骤,轻松删除Microsoft Edge中的边框Sep 02, 2023 pm 02:57 PM
简化三步骤,轻松删除Microsoft Edge中的边框Sep 02, 2023 pm 02:57 PM许多用户对MicrosoftEdge中网页周围的白色边框不满意。他们认为这是不必要的和分散注意力的,他们要求Microsoft完全删除MicrosoftEdge的边框。这类似于“不要修复没有损坏的东西”的说法,但Microsoft似乎没有考虑到这一点。当然,它是一种流行的网络浏览器,提供多种功能,包括内置广告拦截器、跟踪预防和密码管理器。但是,某些用户可能会发现浏览器在网页周围有边框。此边框可能会分散注意力或难看,有几种方法可以将其删除。在关于r/Edge的冗长对话中,一些普通的非内部用户发现,
 edge是什么浏览器Jul 19, 2022 pm 12:41 PM
edge是什么浏览器Jul 19, 2022 pm 12:41 PMedge是由微软开发的基于Chromium开源项目及其他开源软件的网页浏览器。Edge浏览器主要特点是能够支持目前主流的Web技术,作为Windows10自带浏览器,给微软用户带来更好的功能体验。
 苹果自带的浏览器叫什么Jul 18, 2022 am 10:42 AM
苹果自带的浏览器叫什么Jul 18, 2022 am 10:42 AM苹果自带的浏览器叫“Safari”;Safari是一款由苹果公司开发的网页浏览器,是各类苹果设备的默认浏览器,该浏览器使用的是WebKit浏览器引擎,包含WebCore排版引擎及JavaScriptCore解析引擎,在GPL条约下授权,同时支持BSD系统的开发。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

SublimeText3 English version
Recommended: Win version, supports code prompts!

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment






