 Web Front-end
Web Front-end HTML Tutorial
HTML Tutorial Under a specific control, add a vertical scroll bar to the drop-down box. _html/css_WEB-ITnose
Under a specific control, add a vertical scroll bar to the drop-down box. _html/css_WEB-ITnose Dear prawns: I haven’t done programming for a long time. Now I’m picking up the coding again. It’s a bit difficult. I encountered a problem. Please help me. Thank you.
1. How to add a vertical scroll bar to the drop-down box below and control the height of the drop-down box to 500px;
Thank you all, prawns.
The program source code is as follows:
part1:
<script> <br /> /* <br /> * EASYDROPDOWN - A Drop-down Builder for Styleable Inputs and Menus <br /> * Version: 2.1.3 <br /> * License: Creative Commons Attribution 3.0 Unported - CC BY 3.0 <br /> * http://creativecommons.org/licenses/by/3.0/ <br /> * This software may be used freely on commercial and non-commercial projects with attribution to the author/copyright holder. <br /> * Author: Patrick Kunka <br /> * Copyright 2013 Patrick Kunka, All Rights Reserved <br /> */ <br /> <br /> <br /> (function($){ <br /> <br /> function EasyDropDown(){ <br /> this.isField = true, <br /> this.down = false, <br /> this.inFocus = false, <br /> this.disabled = false, <br /> this.cutOff = false, <br /> this.hasLabel = false, <br /> this.keyboardMode = false, <br /> this.nativeTouch = true, <br /> this.wrapperClass = 'dropdown', <br /> this.onChange = null; <br /> <br /> }; <br /> <br /> EasyDropDown.prototype = { <br /> constructor: EasyDropDown, <br /> instances: [], <br /> init: function(domNode, settings){ <br /> var self = this; <br /> <br /> $.extend(self, settings); <br /> self.$select = $(domNode); <br /> self.id = domNode.id; <br /> self.options = []; <br /> self.$options = self.$select.find('option'); <br /> self.isTouch = 'ontouchend' in document; <br /> self.$select.removeClass(self.wrapperClass ' dropdown'); <br /> if(self.$select.is(':disabled')){ <br /> self.disabled = true; <br /> }; <br /> if(self.$options.length){ <br /> self.$options.each(function(i){ <br /> var $option = $(this); <br /> if($option.is(':selected')){ <br /> self.selected = { <br /> index: i, <br /> title: $option.text() <br /> } <br /> self.focusIndex = i; <br /> }; <br /> if($option.hasClass('label') && i == 0){ <br /> self.hasLabel = true; <br /> self.label = $option.text(); <br /> $option.attr('value',''); <br /> } else { <br /> self.options.push({ <br /> domNode: $option[0], <br /> title: $option.text(), <br /> value: $option.val(), <br /> selected: $option.is(':selected') <br /> }); <br /> }; <br /> }); <br /> if(!self.selected){ <br /> self.selected = { <br /> index: 0, <br /> title: self.$options.eq(0).text() <br /> } <br /> self.focusIndex = 0; <br /> }; <br /> self.render(); <br /> }; <br /> }, <br /> <br /> render: function(){ <br /> var self = this, <br /> touchClass = self.isTouch && self.nativeTouch ? ' touch' : '', <br /> disabledClass = self.disabled ? ' disabled' : ''; <br /> <br /> self.$container = self.$select.wrap('<div class="'+self.wrapperClass+touchClass+disabledClass+'"><span class="old"/>').parent().parent(); <br /> self.$active = $('<span class="selected">'+self.selected.title+'').appendTo(self.$container); <br /> self.$carat = $('<span class="carat"/>').appendTo(self.$container); <br /> self.$scrollWrapper = $('<div><ul/>').appendTo(self.$container); <br /> self.$dropDown = self.$scrollWrapper.find('ul'); <br /> self.$form = self.$container.closest('form'); <br /> $.each(self.options, function(){ <br /> var option = this, <br /> active = option.selected ? ' class="active"':''; <br /> self.$dropDown.append('<li' active '>' option.title ''); <br /> }); <br /> self.$items = self.$dropDown.find('li'); <br /> self.maxHeight = 0; <br /> if(self.cutOff && self.$items.length > self.cutOff)self.$container.addClass('scrollable'); <br /> for(i = 0; i < self.$items.length; i ){ <br /> var $item = self.$items.eq(i); <br /> self.maxHeight = $item.outerHeight(); <br /> if(self.cutOff == i 1){ <br /> break; <br /> }; <br /> }; <br /> <br /> if(self.isTouch && self.nativeTouch){ <br /> self.bindTouchHandlers(); <br /> } else { <br /> self.bindHandlers(); <br /> }; <br /> }, <br /> <br /> bindTouchHandlers: function(){ <br /> var self = this; <br /> self.$container.on('click.easyDropDown',function(){ <br /> <br /> self.$select.focus(); <br /> }); <br /> self.$select.on({ <br /> change: function(){ <br /> var $selected = $(this).find('option:selected'), <br /> title = $selected.text(), <br /> value = $selected.val(); <br /> <br /> self.$active.text(title); <br /> if(typeof self.onChange === 'function'){ <br /> self.onChange.call(self.$select[0],{ <br /> title: title, <br /> value: value <br /> }); <br /> }; <br /> }, <br /> focus: function(){ <br /> self.$container.addClass('focus'); <br /> }, <br /> blur: function(){ <br /> self.$container.removeClass('focus'); <br /> } <br /> }); <br /> }, <br /> <br /> bindHandlers: function(){ <br /> var self = this; <br /> self.query = ''; <br /> self.$container.on({ <br /> 'click.easyDropDown': function(){ <br /> <br /> if(!self.down && !self.disabled){ <br /> self.open(); <br /> } else { <br /> self.close(); <br /> }; <br /> }, <br /> 'mousemove.easyDropDown': function(){ <br /> if(self.keyboardMode){ <br /> self.keyboardMode = false; <br /> }; <br /> } <br /> }); <br /> <br /> $('body').on('click.easyDropDown.' self.id,function(e){ <br /> var $target = $(e.target), <br /> classNames = self.wrapperClass.split(' ').join('.'); <br /> <br /> if(!$target.closest('.' classNames).length && self.down){ <br /> self.close(); <br /> }; <br /> }); <br /> <br /> self.$items.on({ <br /> 'click.easyDropDown': function(){ <br /> var index = $(this).index(); <br /> self.select(index); <br /> self.$select.focus(); <br /> }, <br /> 'mouseover.easyDropDown': function(){ <br /> if(!self.keyboardMode){ <br /> var $t = $(this); <br /> $t.addClass('focus').siblings().removeClass('focus'); <br /> self.focusIndex = $t.index(); <br /> }; <br /> }, <br /> 'mouseout.easyDropDown': function(){ <br /> if(!self.keyboardMode){ <br /> $(this).removeClass('focus'); <br /> }; <br /> } <br /> }); <br /> <br /> self.$select.on({ <br /> 'focus.easyDropDown': function(){ <br /> <br /> self.$container.addClass('focus'); <br /> self.inFocus = true; <br /> }, <br /> 'blur.easyDropDown': function(){ <br /> self.$container.removeClass('focus'); <br /> self.inFocus = false; <br /> }, <br /> 'keydown.easyDropDown': function(e){ <br /> if(self.inFocus){ <br /> self.keyboardMode = true; <br /> var key = e.keyCode; <br /> <br /> if(key == 38 || key == 40 || key == 32){ <br /> e.preventDefault(); <br /> if(key == 38){ <br /> self.focusIndex-- <br /> self.focusIndex = self.focusIndex < 0 ? self.$items.length - 1 : self.focusIndex; <br /> } else if(key == 40){ <br /> self.focusIndex <br /> self.focusIndex = self.focusIndex > self.$items.length - 1 ? 0 : self.focusIndex; <br /> }; <br /> if(!self.down){ <br /> self.open(); <br /> }; <br /> self.$items.removeClass('focus').eq(self.focusIndex).addClass('focus'); <br /> if(self.cutOff){ <br /> self.scrollToView(); <br /> }; <br /> self.query = ''; <br /> }; <br /> <br /> <p> <br /> <h2>回复讨论(解决方案) <p class="sougouAnswer"> PART2: <br /> if(self.down){ <br /> if(key == 9 || key == 27){ <br /> self.close(); <br /> } else if(key == 13){ <br /> e.preventDefault(); <br /> self.select(self.focusIndex); <br /> self.close(); <br /> return false; <br /> } else if(key == 8){ <br /> e.preventDefault(); <br /> self.query = self.query.slice(0,-1); <br /> self.search(); <br /> clearTimeout(self.resetQuery); <br /> return false; <br /> } else if(key != 38 && key != 40){ <br /> var letter = String.fromCharCode(key); <br /> self.query = letter; <br /> self.search(); <br /> clearTimeout(self.resetQuery); <br /> }; <br /> }; <br /> }; <br /> }, <br /> 'keyup.easyDropDown': function(){ <br /> self.resetQuery = setTimeout(function(){ <br /> self.query = ''; <br /> },1200); <br /> } <br /> }); <br /> <br /> self.$dropDown.on('scroll.easyDropDown',function(e){ <br /> if(self.$dropDown[0].scrollTop >= self.$dropDown[0].scrollHeight - self.maxHeight){ <br /> self.$container.addClass('bottom'); <br /> } else { <br /> self.$container.removeClass('bottom'); <br /> }; <br /> }); <br /> <br /> if(self.$form.length){ <br /> self.$form.on('reset.easyDropDown', function(){ <br /> var active = self.hasLabel ? self.label : self.options[0].title; <br /> self.$active.text(active); <br /> }); <br /> }; <br /> }, <br /> <br /> unbindHandlers: function(){ <br /> var self = this; <br /> <br /> self.$container <br /> .add(self.$select) <br /> .add(self.$items) <br /> .add(self.$form) <br /> .add(self.$dropDown) <br /> .off('.easyDropDown'); <br /> $('body').off('.' self.id); <br /> }, <br /> <br /> open: function(){ <br /> var self = this, <br /> scrollTop = window.scrollY || document.documentElement.scrollTop, <br /> scrollLeft = window.scrollX || document.documentElement.scrollLeft, <br /> scrollOffset = self.notInViewport(scrollTop); <br /> <br /> self.closeAll(); <br /> self.$select.focus(); <br /> window.scrollTo(scrollLeft, scrollTop scrollOffset); <br /> self.$container.addClass('open'); <br /> self.$scrollWrapper.css('height',self.maxHeight 'px'); <br /> self.down = true; <br /> }, <br /> <br /> close: function(){ <br /> var self = this; <br /> self.$container.removeClass('open'); <br /> self.$scrollWrapper.css('height','0px'); <br /> self.focusIndex = self.selected.index; <br /> self.query = ''; <br /> self.down = false; <br /> }, <br /> <br /> closeAll: function(){ <br /> var self = this, <br /> instances = Object.getPrototypeOf(self).instances; <br /> for(var key in instances){ <br /> var instance = instances[key]; <br /> instance.close(); <br /> }; <br /> }, <br /> <br /> select: function(index){ <br /> var self = this; <br /> <br /> if(typeof index === 'string'){ <br /> index = self.$select.find('option[value=' index ']').index() - 1; <br /> }; <br /> <br /> var option = self.options[index], <br /> selectIndex = self.hasLabel ? index 1 : index; <br /> self.$items.removeClass('active').eq(index).addClass('active'); <br /> self.$active.text(option.title); <br /> self.$select <br /> .find('option') <br /> .removeAttr('selected') <br /> .eq(selectIndex) <br /> .prop('selected',true) <br /> .parent() <br /> .trigger('change'); <br /> <br /> self.selected = { <br /> index: index, <br /> title: option.title <br /> }; <br /> self.focusIndex = i; <br /> if(typeof self.onChange === 'function'){ <br /> self.onChange.call(self.$select[0],{ <br /> title: option.title, <br /> value: option.value <br /> }); <br /> }; <br /> }, <br /> <br /> search: function(){ <br /> var self = this, <br /> lock = function(i){ <br /> self.focusIndex = i; <br /> self.$items.removeClass('focus').eq(self.focusIndex).addClass('focus'); <br /> self.scrollToView(); <br /> }, <br /> getTitle = function(i){ <br /> return self.options[i].title.toUpperCase(); <br /> }; <br /> <br /> for(i = 0; i < self.options.length; i ){ <br /> var title = getTitle(i); <br /> if(title.indexOf(self.query) == 0){ <br /> lock(i); <br /> return; <br /> }; <br /> }; <br /> <br />for(i = 0; i < self.options.length; i ){ <br /> var title = getTitle(i); <br /> if(title.indexOf(self.query) > -1){ <br /> lock(i); <br /> break; <br /> }; <br /> }; <br /> }, <br /> <br /> scrollToView: function(){ <br /> var self = this; <br /> if(self.focusIndex >= self.cutOff){ <br /> var $focusItem = self.$items.eq(self.focusIndex), <br /> scroll = ($focusItem.outerHeight() * (self.focusIndex 1)) - self.maxHeight; <br /> <br /> self.$dropDown.scrollTop(scroll); <br /> }; <br /> }, <br /> <br /> notInViewport: function(scrollTop){ <br /> var self = this, <br /> range = { <br /> min: scrollTop, <br /> max: scrollTop (window.innerHeight || document.documentElement.clientHeight) <br /> }, <br /> menuBottom = self.$dropDown.offset().top self.maxHeight; <br /> <br /> if(menuBottom >= range.min && menuBottom <= range.max){ <br /> return 0; <br /> } else { <br /> return (menuBottom - range.max) 5; <br /> }; <br /> }, <br /> <br /> destroy: function(){ <br /> var self = this; <br /> self.unbindHandlers(); <br /> self.$select.unwrap().siblings().remove(); <br /> self.$select.unwrap(); <br /> delete Object.getPrototypeOf(self).instances[self.$select[0].id]; <br /> }, <br /> <br /> disable: function(){ <br /> var self = this; <br /> self.disabled = true; <br /> self.$container.addClass('disabled'); <br /> self.$select.attr('disabled',true); <br /> if(!self.down)self.close(); <br /> }, <br /> <br /> enable: function(){ <br /> var self = this; <br /> self.disabled = false; <br /> self.$container.removeClass('disabled'); <br /> self.$select.attr('disabled',false); <br /> } <br /> }; <br /> <br /> var instantiate = function(domNode, settings){ <br /> domNode.id = !domNode.id ? 'EasyDropDown' rand() : domNode.id; <br /> var instance = new EasyDropDown(); <br /> if(!instance.instances[domNode.id]){ <br /> instance.instances[domNode.id] = instance; <br /> instance.init(domNode, settings); <br /> }; <br /> }, <br /> rand = function(){ <br /> return ('00000' (Math.random()*16777216<<0).toString(16)).substr(-6).toUpperCase(); <br /> }; <br /> <br /> $.fn.easyDropDown = function(){ <br /> var args = arguments, <br /> dataReturn = [], <br /> eachReturn; <br /> <br /> eachReturn = this.each(function(){ <br /> if(args && typeof args[0] === 'string'){ <br /> var data = EasyDropDown.prototype.instances[this.id][args[0]](args[1], args[2]); <br /> if(data)dataReturn.push(data); <br /> } else { <br /> instantiate(this, args[0]); <br /> }; <br /> }); <br /> <br /> if(dataReturn.length){ <br /> return dataReturn.length > 1 ? dataReturn : dataReturn[0]; <br /> } else { <br /> return eachReturn; <br /> }; <br /> }; <br /> <br /> $(function(){ <br /> if(typeof Object.getPrototypeOf !== 'function'){ <br /> if(typeof 'test'.__proto__ === 'object'){ <br /> Object.getPrototypeOf = function(object){ <br /> return object.__proto__; <br /> }; <br /> } else { <br /> Object.getPrototypeOf = function(object){ <br /> return object.constructor.prototype; <br /> }; <br /> }; <br /> }; <br /> <br /> $('select.dropdown').each(function(){ <br /> var json = $(this).attr('data-settings'); <br /> settings = json ? $.parseJSON(json) : {}; <br /> instantiate(this, settings); <br /> }); <br /> }); <br /> })(jQuery); <br /> </script>
希望有大虾能够帮忙...
这是jquery的easyDropDown插件,里面有个属性是cutOff,cutOff='10'的话,就是显示10行,其他靠滚动
按照你的方法执行,处理成功,非常感谢。
 微软将 Windows 11 的 Fluent 滚动条引入 Google ChromeApr 14, 2023 am 10:52 AM
微软将 Windows 11 的 Fluent 滚动条引入 Google ChromeApr 14, 2023 am 10:52 AM与 Windows 10 不同,Windows 11 具有新的现代“流畅滚动条”,当用户与之交互时会改变形状。Fluent 滚动条本质上是动态的,它们会在不同的外形尺寸或当您更改窗口大小时自动缩放,并且它目前在设置、媒体播放器等应用程序中使用。根据微软的一项新提议,谷歌浏览器可能很快就会拥有流畅的滚动条功能。微软在一份提案中表示,他们希望对 Chrome 中的旧滚动条进行现代化
 react怎么隐藏滚动条滚动Dec 21, 2022 pm 03:38 PM
react怎么隐藏滚动条滚动Dec 21, 2022 pm 03:38 PMreact隐藏滚动条滚动的方法:1、打开相应的“react-native”文件;2、通过horizontal设置水平滚动;3、通过设置“showsHorizontalScrollIndicator”的值为“false”来隐藏水平滚动条即可。
 Mac系统滚动条怎么设置始终显示-滚动条设置始终显示的方法Mar 18, 2024 pm 06:22 PM
Mac系统滚动条怎么设置始终显示-滚动条设置始终显示的方法Mar 18, 2024 pm 06:22 PM近日有一些小伙伴咨询小编Mac系统滚动条怎么设置始终显示?下面就为大家带来了Mac系统滚动条设置始终显示的方法,有需要的小伙伴可以来了解了解哦。第一步:在系统开始菜单,选择【系统偏好设置】选项。第三步:在系统偏好设置页面,选择【通用】选项。第三步:在通用页面,选择【始终】显示滚动条。
 如何在Vue中实现多选下拉框Nov 07, 2023 pm 02:09 PM
如何在Vue中实现多选下拉框Nov 07, 2023 pm 02:09 PM如何在Vue中实现多选下拉框在Vue开发中,下拉框是常见的表单组件之一。通常情况下,我们都使用单选下拉框来选择一个选项。但是,有时候我们需要实现多选下拉框,以便用户可以同时选择多个选项。在本文中,我们将介绍如何在Vue中实现多选下拉框,并提供具体的代码示例。一、使用ElementUI组件库ElementUI是一套基于Vue的桌面端组件库,提供了丰富的UI
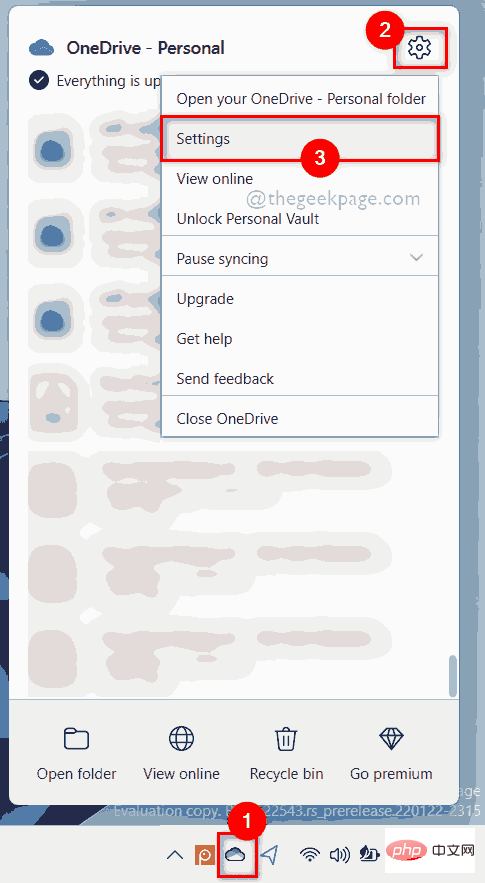
 如何在 Windows 11 的 OneDrive 中选择要同步的特定文件夹Apr 13, 2023 pm 04:22 PM
如何在 Windows 11 的 OneDrive 中选择要同步的特定文件夹Apr 13, 2023 pm 04:22 PM您系统上的 OneDrive 应用程序将所有文件和文件夹存储在云端。但有时用户不希望某些文件或文件夹被存储并占用限制为 5 GB 的 OneDrive 空间而无需订阅。为此,OneDrive 应用程序中有一个设置,允许用户选择要在云上同步的文件或文件夹。如果您也在寻找这个,那么这篇文章将帮助您在 Windows 11 系统的 OneDrive 中选择要同步的文件夹或文件。如何在 Windows 11 的 OneDrive 中选择要同步的某些文件夹注意:确保 OneDrive 应用程序已连接并同步
 Go语言Web开发框架中常见的富文本编辑器控件Jun 04, 2023 am 09:10 AM
Go语言Web开发框架中常见的富文本编辑器控件Jun 04, 2023 am 09:10 AM随着Web应用程序的普及,富文本编辑器成为Web开发中必不可少的一个工具。而在使用Go语言进行Web开发时,我们也需要选择一个适合的富文本编辑器控件来丰富我们的网站和应用程序。在本文中,我们将会探讨Go语言Web开发常见的富文本编辑器控件。FroalaEditorFroalaEditor是一款流行的富文本编辑器控件,被广泛应用于Web开发中。它具有现代化
 如何编写HTML滚动条文本框代码Feb 19, 2024 pm 07:38 PM
如何编写HTML滚动条文本框代码Feb 19, 2024 pm 07:38 PM标题:如何编写带滚动条的HTML文本框代码HTML中的文本框是常用的用户输入控件之一,在某些情况下,文本内容过长时会导致文本框显示不完整。这时,我们可以通过添加滚动条来让文本框支持滚动查看。本文将详细介绍如何编写带滚动条效果的HTML文本框代码,并给出具体的代码示例。一、使用textarea元素创建文本框在HTML中,我们使用textarea元素来创建文本框
 html滚动条怎么做Feb 22, 2024 pm 03:24 PM
html滚动条怎么做Feb 22, 2024 pm 03:24 PMHTML滚动条怎么做,需要具体代码示例在网页设计中,滚动条是一个常见的元素,它可以使网页在内容过多的情况下,能够方便地滚动查看。本文将介绍如何使用HTML创建滚动条,并提供具体的代码示例。首先,我们需要了解HTML中创建滚动条的基本原理。HTML中可以使用CSS样式来控制滚动条的外观和行为。具体来说,我们可以使用CSS属性对滚动条进行设置,其中常用的属性有o


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

Atom editor mac version download
The most popular open source editor

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function





