Home >Backend Development >PHP Tutorial >What is OneThink? Steps to add plug-ins in oneThink background_php tips
What is OneThink? Steps to add plug-ins in oneThink background_php tips
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 19:54:181405browse
OneThink, with its convenient website building, rich expansion, flexible secondary development, and cloud service support, has brought new opportunities and opportunities to the majority of individuals and enterprises to build websites, and will become a new era of the Internet. The trendsetter.
OneThink feature introduction:
1. Based on the latest version of ThinkPHP, Thinkphp3.2.
2. Modularity: Brand-new architecture and modular development mechanism facilitate flexible expansion and secondary development.
3. Document model/classification system: By binding to the document model and different document types, different classifications can achieve differentiated functions and easily implement functions such as information, downloads, discussions, and pictures.
4. Open source and free: OneThink follows the Apache2 open source agreement and is free for use.
5. User behavior: Supports customized user behavior, which can record and share the behavior of individual users or groups of users, providing effective reference data for your operational decisions.
6. Cloud deployment: Platform deployment can be easily supported through the driver, allowing your website to be migrated seamlessly. SAE is already supported built-in.
7. Cloud service support: Support for cloud storage, cloud security, cloud filtering, cloud statistics and other services will soon be launched. More considerate services will make your website more secure.
8. Safe and Robust: Provides a robust security strategy, including backup and recovery, fault tolerance, prevention of malicious attack login, web page anti-tampering and many other security management functions to ensure safe, reliable and stable operation of the system.
9. Application Warehouse: The official application warehouse has a large number of third-party plug-ins, application modules, template themes, and many contributions from the open source community to make your website "One" beautiful.
Steps to add plug-ins in oneThink background:
Version: V1.1.141212 (Note: There are many versions of v1.1. I accidentally downloaded it to V1.1.140202. There are other versions. It is recommended to download the latest version from the code hosting platform)
I am not lazy either, I record every step.
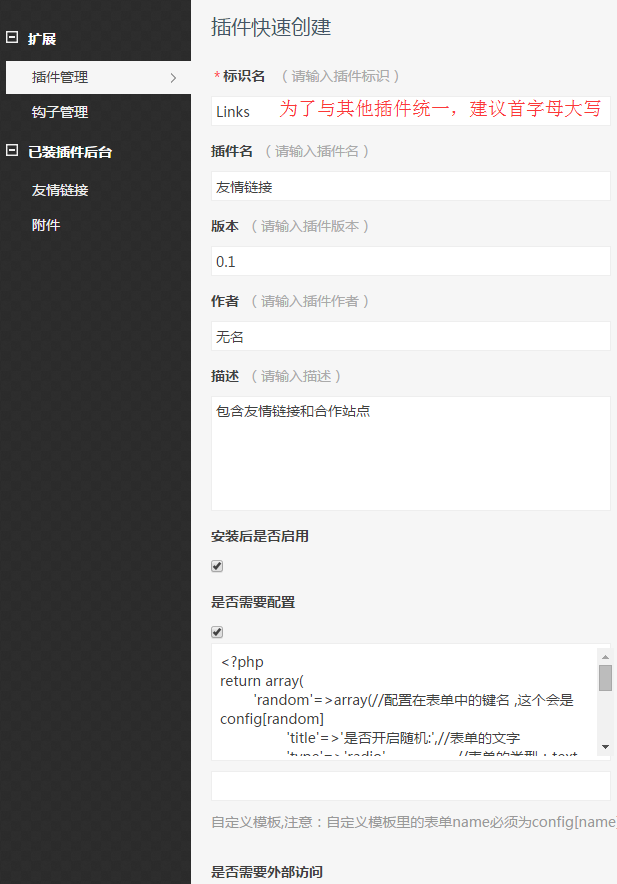
1. Enter the background and create a plug-in



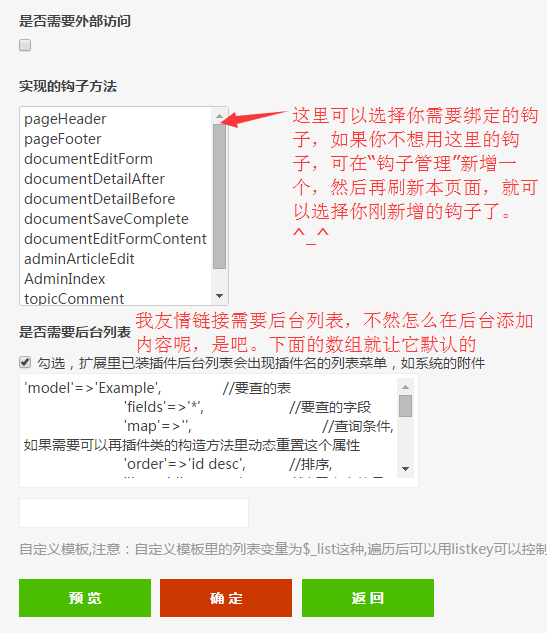
For the hook here, I created a new indexFooter because I only need to display the friendly links at the bottom of the front page. We check all the places that need to be checked above. As for the difference, you can create a few examples to distinguish and see whether the generated files are the same. OK! Here our friendly link plug-in is created! Click OK. (Please leave all the custom templates blank here. I will demonstrate the effect of adding custom templates in the next article)

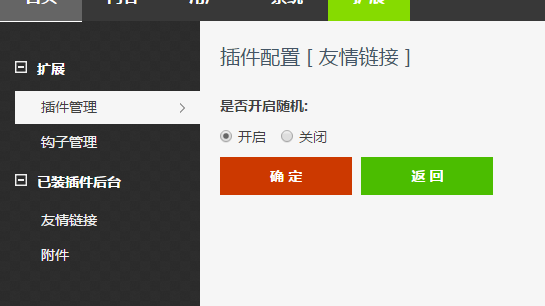
2. Click "Install", find the Links plug-in we just installed, click "Settings", you will see that it has a default "Whether to turn on randomization" option, we don't care about it here, because we It's no longer needed and will be deleted later. After installation, we can see our new "Friendly Links" in the left navigation "Installed Plug-in Backend"

3. When we click "Friendly Links" in the left navigation, you will find an error, which probably means that a certain table does not exist. Yes, we just built the plug-in. If it involves storing data in the database, we also need to create tables. We don’t build it directly in the database here, because doing so is very inhumane. Then we will find the function to install the plug-in and create the database when installing the plug-in. That will be fine. First, all system plug-ins are stored under the root directory /Addons/ folder. When we open this folder, we see a Links folder. This is the plug-in we just created. One plug-in corresponds to one folder. Open the Links folder, there are 2 files and 2 folders inside.

4. In fact, oneThink is becoming more and more concise now. People who don’t understand PHP can still create plug-ins, and you will find out later. Of course, if you have your own ideas and don't want to be limited to official restrictions, you still need to learn PHP well.
5. Open the plug-in entry file: LinksAddon.class.php. There is a class LinksAddon in it. Let’s analyze this file first

I changed the model value of the $admin_list array to links here, in order to correspond to the plug-in. Next, we add the statement to create a new database in the install method, so that when we install the plug-in, a new database will be created. My code is as follows:
public function install(){ //安装插件的方法
//1、添加数据表
$model = D();
$db_prefix = C('DB_PREFIX');
$table_name = "{$db_prefix}links";
$sql=<<<SQL
CREATE TABLE IF NOT EXISTS `$table_name` (
`id` int(11) unsigned NOT NULL AUTO_INCREMENT COMMENT '主键',
`title` varchar(80) NOT NULL DEFAULT '' COMMENT '站点名称',
`link` varchar(140) NOT NULL DEFAULT '' COMMENT '链接地址',
`summary` varchar(255) NOT NULL DEFAULT '' COMMENT '站点描述',
`mailto` varchar(100) NOT NULL DEFAULT '' COMMENT '站长联系方式',
`sort` int(3) unsigned NOT NULL DEFAULT 0 COMMENT '优先级',
`nofollow` tinyint(1) unsigned NOT NULL DEFAULT 0 COMMENT '是否追踪',
`type` tinyint(3) unsigned NOT NULL DEFAULT 1 COMMENT '类型分组',
`cover_id` int(11) unsigned NOT NULL DEFAULT 0 COMMENT '封面图片',
`status` tinyint(2) NOT NULL DEFAULT 1 COMMENT '状态(0:禁用,1:正常)',
`create_time` int(11) unsigned NOT NULL DEFAULT 0 COMMENT '添加时间',
PRIMARY KEY (`id`)
) ENGINE=MyISAM AUTO_INCREMENT=4 DEFAULT CHARSET=utf8 ROW_FORMAT=DYNAMIC COMMENT='友情连接表';
SQL;
$model -> execute($sql);//执行sql语句
//2、返回true,表示插件安装成功
return true;
}
我这里省略了很多细节判断,大家自己完善。
六、既然在安装插件的时候,新建了表,我们在卸载的插件的时候就要把表给删除,不然下次安装该插件的时候就会出问题。所以我们uninstall 方法代码如下:
public function uninstall(){ //卸载插件的方法
$model = D();
$db_prefix = C('DB_PREFIX');
$table_name = "{$db_prefix}links";
$sql="DROP TABLE IF EXISTS `".$table_name."`;";
$model -> execute($sql);//执行sql语句
return true;
}
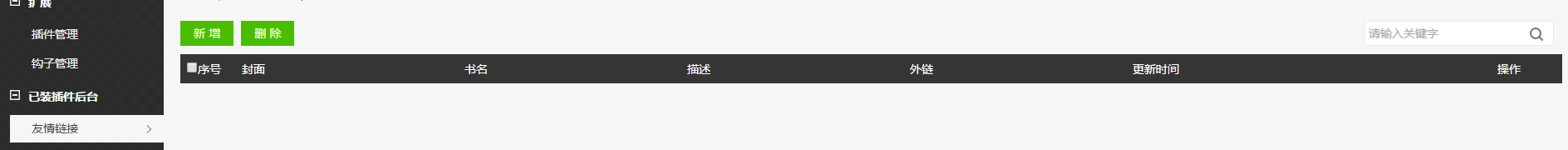
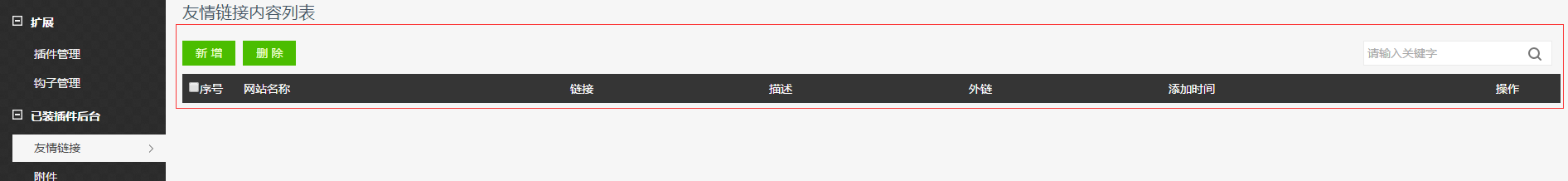
好了,到这里就差不多了,保存一下LinksAddon.class.php 文件,应该可以正常显示了,我们来看看。进入插件列表,先把Links插件卸载,然后重新安装。点击左侧菜单“友情链接”,可以看到

之所以能正常显示这个列表,是因为系统有默认的模板,在\Application\Admin\View\Addons 文件夹里,有兴趣的同学可以研究一下这几个模板文件,其中这个列表的模板就是adminlist.html,那么我们要把封面、书名、描述等等这些字眼改掉,要去模板里改吗?细心的同学估计注意到了,在LinksAddon.class.php 文件 的$admin_list 数组里配置的,其他的看后面的注释就明白,这里详细说一下list_grid 关联的数组。我们刚才新建的links数据表有id、title、link等字段,你想在这个列表显示什么字段,都可以添加。我这里代码如下:
'list_grid'=>array( //这里定义的是除了id序号外的表格里字段显示的表头名和模型一样支持函数和链接
'title:网站名称',
'link:链接',
'summary:描述',
'create_time|time_format:添加时间', //time_format 是一个函数,把时间格式化,其他地方想使用什么函数也可以按照这种格式书写
'id:操作:[EDIT]|编辑,[DELETE]|删除'
),
保存,刷新后台友情链接列表

我们点击“新增” 来增加一个友情链接吧,你会发现,只有一个书名字段。我们打开Model/LinksModel.class.php 文件,我这里分别解释一下这两个自带的数组,具体看下面代码里的注释
class LinksModel extends Model{
public $model = array(
'title'=>'',//新增[title]、编辑[title]、删除[title]的提示
'template_add'=>'',//自定义新增模板自定义html edit.html 会读取插件根目录的模板
'template_edit'=>'',//自定义编辑模板html
'search_key'=>'',// 搜索的字段名,默认是title
'extend'=>1, //在后台列表是否显示 “增加”、“删除” 按钮,0-不显示 1-显示
);
public $_fields = array(
'id'=>array(
'name'=>'id',//字段名,与数据库的字段对应
'title'=>'ID',//显示标题
'type'=>'num',//字段类型:num、string、textarea、datetime、bool、select、radio、checkbox、editor、picture(封面)、file(附件)、
'remark'=>'',// 备注,相当于配置里的tip
'is_show'=>3,// 1-始终显示 2-新增显示 3-编辑显示 0-不显示
'value'=>0,//默认值
),
//下面演示一下 select字段怎么显示 radio、checkbox同理
'type'=>array(
'name'=>'type',
'title'=>'类型',
'type'=>'select',
'remark'=>'请选择所属类型',
'is_show'=>1,
'extra'=>'0:友情链接,1:合作站点',
'value'=>0,
'is_must'=>1,
),
);
}
ok,我最后的效果是这样的:

添加一条数据看看吧:

这里要显示具体类型、显示图片等,需要自定义adminlist.html模板了。关于自定义模板,我们下一篇文章再说。关于钩子,其实就是写一个函数从数据库读取数据,然后在前台需要的地方调用钩子就行。如果需要模板,则在钩子函数里解析模板。钩子调用格式一般:
{:hook("钩子名称"),"[参数]"} 没参数就不写。直接写成这样{:hook("钩子名称")}
到此为止就是用系统默认的模板,一步一步的建立自己的插件,是不是很简单,就像填空题一样,只要按照它的规则填空,就ok了。
以上就是本文的全部内容,希望对大家学习PHP程序设计有所帮助。

