Master, look at the picture: How to make this table? I don’t want to use a background image to make it. How to make it with a table or a div? My question is: when the width of a column in the previous row will affect the width of the next column, it’s a headache. .
Reply to discussion (solution)
Design it in Excel or Word and save it as html. Then you can adjust it quickly.
When the width of a column in the previous row will affect the width of the next column
=> You can set it to automatic or ss Write to determine how much exceeds the bandwidth and then use width:auto like this
When your width After setting, the height is auto, and the height will usually be automatically filled
You can divide an extra cell in all unaligned places, and then there is the problem of merging cells
What does automatic mean? Why can't I grasp the meaning of auto? Can anyone give a vivid description?
What the above means is that your width is set. The height of the cell will be stretched vertically according to your content. So I set it to auto
 Pandas初学者指南:HTML表格数据读取技巧Jan 09, 2024 am 08:10 AM
Pandas初学者指南:HTML表格数据读取技巧Jan 09, 2024 am 08:10 AM初学者指南:如何用Pandas读取HTML表格数据引言:在数据处理和分析中,Pandas是一个强大的Python库。它提供了灵活的数据结构和数据分析工具,使得数据处理变得更加简单高效。Pandas不仅可以处理CSV、Excel等格式的数据,还可以直接读取HTML表格数据。本文将介绍如何使用Pandas库读取HTML表格数据的方法,提供具体的代码示例,帮助初学
 如何在HTML表格中使用HTML标签?Sep 08, 2023 pm 06:13 PM
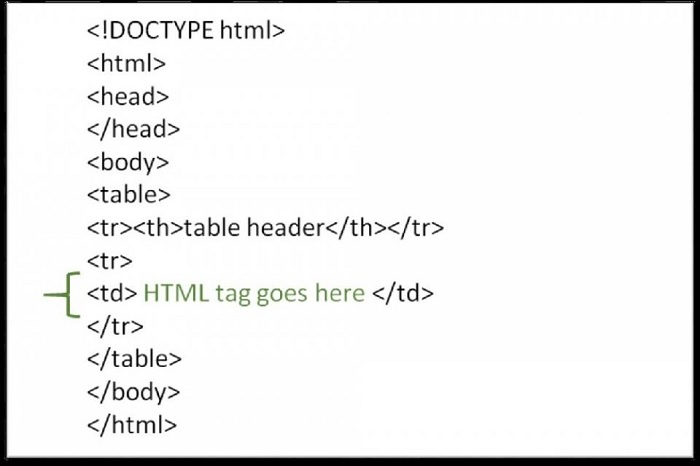
如何在HTML表格中使用HTML标签?Sep 08, 2023 pm 06:13 PM我们可以轻松地在表格中添加HTML标签。HTML标签应放置在<td>标签内。例如,在<td>标签内添加段落<p>…</p>标签或其他可用标签。语法以下是在HTML表格中使用HTMl标记的语法。<td><p>Paragraphofthecontext</p><td>示例1下面给出了在HTML表格中使用HTML标签的示例。<!DOCTYPEhtml><html><head&g
 如何在HTML中创建表格标题?Aug 30, 2023 pm 07:33 PM
如何在HTML中创建表格标题?Aug 30, 2023 pm 07:33 PM使用HTML中的标签创建标题。HTML中的标签用于在表格中指定标题单元格或表头。以下是属性:属性值描述abbrabbreviated_text已弃用-指定标题单元格中内容的缩写版本。alignrightleftcenterjustifychar已弃用-标题单元格中的内容对齐方式。axis名称已弃用-指定此th的类别。bgcolorrgb(x,x,x)#hexcodecolorname已弃用-指定标题单元格的背景颜色。char字符已弃用-指定对齐文本的字符。当align="char&qu
 PHP中如何将数组转换为HTML表格Jul 07, 2023 pm 09:31 PM
PHP中如何将数组转换为HTML表格Jul 07, 2023 pm 09:31 PMPHP中如何将数组转换为HTML表格在Web开发中,经常会遇到将数据以表格形式呈现的需求。PHP作为一种强大的服务器端脚本语言,提供了很多方便的操作数组和生成HTML的函数,我们可以利用这些函数来将数组转换为HTML表格。下面,我们将介绍一种简单的方法来实现这一功能,首先我们需要有一个包含数据的数组。以下是一个示例数组:$data=[['Nam
 如何使我的HTML表格不会格式错误?Aug 19, 2023 pm 09:21 PM
如何使我的HTML表格不会格式错误?Aug 19, 2023 pm 09:21 PM有一个得到很好支持但鲜为人知的、极其有用的CSS属性适用于表格。它改变了表格的显示方式,使您可以拥有更可靠、一致的布局。将表格制作成适当的格式是有益的,因为它使网页更加用户友好,有助于用户更清晰地理解表格中的信息。本文将教你如何在HTML中防止表格格式化“错误”。在我们深入阅读本文之前,让我们快速了解一下HTML中的表格。HTML表格HTML表格是使用<table>标签创建的,其中<tr>标签用于创建表格行,而<td&
 如何在HTML中设置表格单元格应跨越的行数?Sep 01, 2023 pm 11:01 PM
如何在HTML中设置表格单元格应跨越的行数?Sep 01, 2023 pm 11:01 PM使用rowspan属性设置表格单元格应跨越的行数。要合并HTML中的单元格,请使用colspan和rowspan属性。rowspan属性用于指定单元格应跨越的行数,而colspan属性用于指定单元格应跨越的列数。示例<!DOCTYPEhtml><html> <head> <style> &
 如何防止HTML表格中的单词分行?Sep 16, 2023 pm 10:45 PM
如何防止HTML表格中的单词分行?Sep 16, 2023 pm 10:45 PM当需要换行时,可以使用CSS中的word-break属性来更改换行符。文本换行符通常仅出现在特定位置,例如空格或连字符之后。以下是断字的语法word-break:normal|break-all|keep-all|break-word|initial|inherit;让我们深入阅读这篇文章,以便更好地了解如何防止HTML表格中的单词断行。在此之前,让我们快速浏览一下HTML表格。HTML表格网页设计人员可以使用HTML表格将文本、图像、链接和其他表格等信息组织到单元格的行和列中。<tabl
 PHP的implode()函数:如何将数组元素连接成HTML表格Nov 04, 2023 am 10:54 AM
PHP的implode()函数:如何将数组元素连接成HTML表格Nov 04, 2023 am 10:54 AMPHP的implode()函数:如何将数组元素连接成HTML表格,需要具体代码示例PHP是一种广泛应用于Web开发的脚本语言,它具有强大的处理数据的能力。在使用PHP开发Web应用程序时,我们经常需要将数组中的元素连接起来,并将其呈现为HTML表格的形式。这时,PHP提供了一个非常有用的函数implode(),本文将介绍如何使用该函数将数组元素连接成HTML


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Zend Studio 13.0.1
Powerful PHP integrated development environment

SublimeText3 English version
Recommended: Win version, supports code prompts!

Dreamweaver Mac version
Visual web development tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools






