Home >Web Front-end >HTML Tutorial >Detailed introduction to CSS & HTML
Detailed introduction to CSS & HTML
- PHP中文网Original
- 2017-04-01 16:53:511507browse
[ Show avatar & remove ads & prohibit selecting and copying content on the interface! ]
⚠ ADD: Add, Prohibit copying function!
Function: In the sidebar, display the avatar & remove the ads at the bottom of the article!
How to do it: Customize CSS, block advertising module; Customize HTML, add html code Add it to realize the function
========================
(1) Display avatar
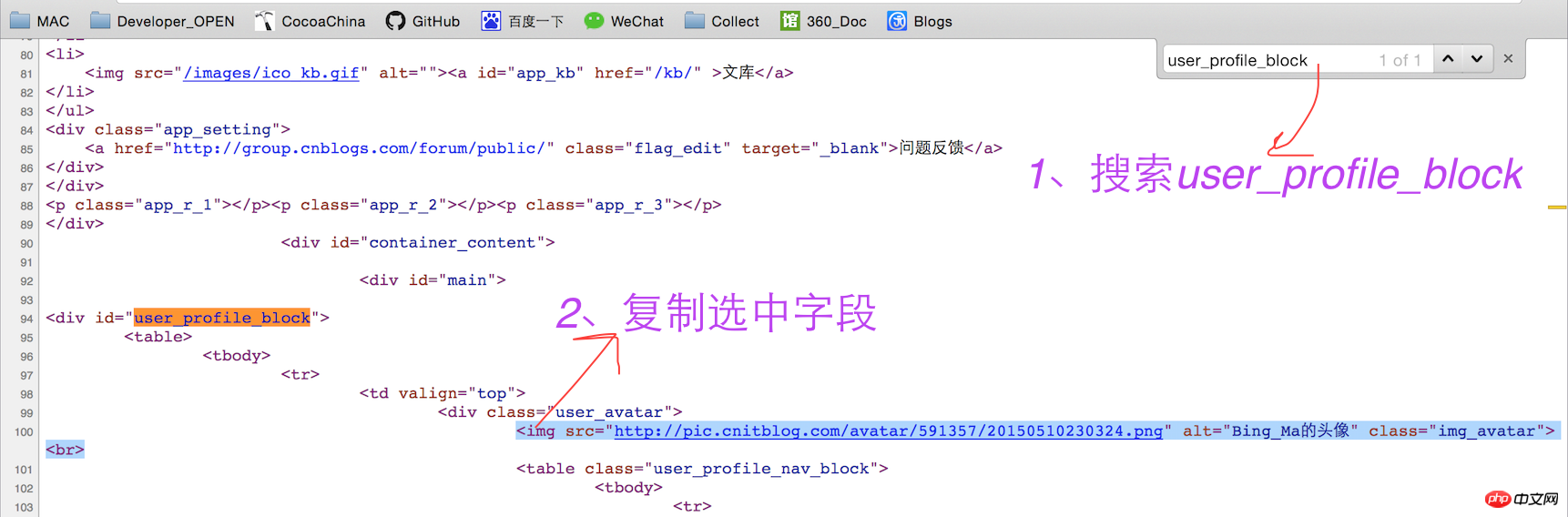
1. First get the html code displayed by the avatar
Click on your display name, Enter the user page , such as:


2. Enter the "Settings" interface
Homepage--> Management (enter the background)--> Settings
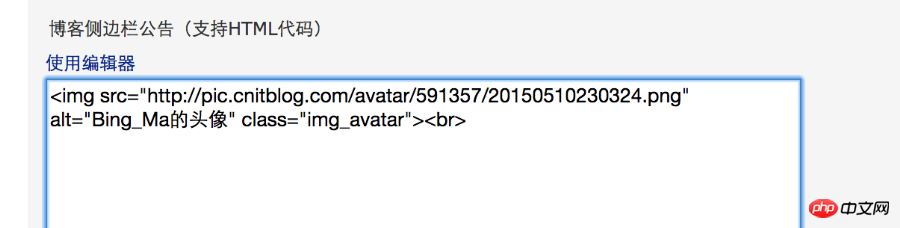
Paste the html code you just copied here!

(2) Remove ads
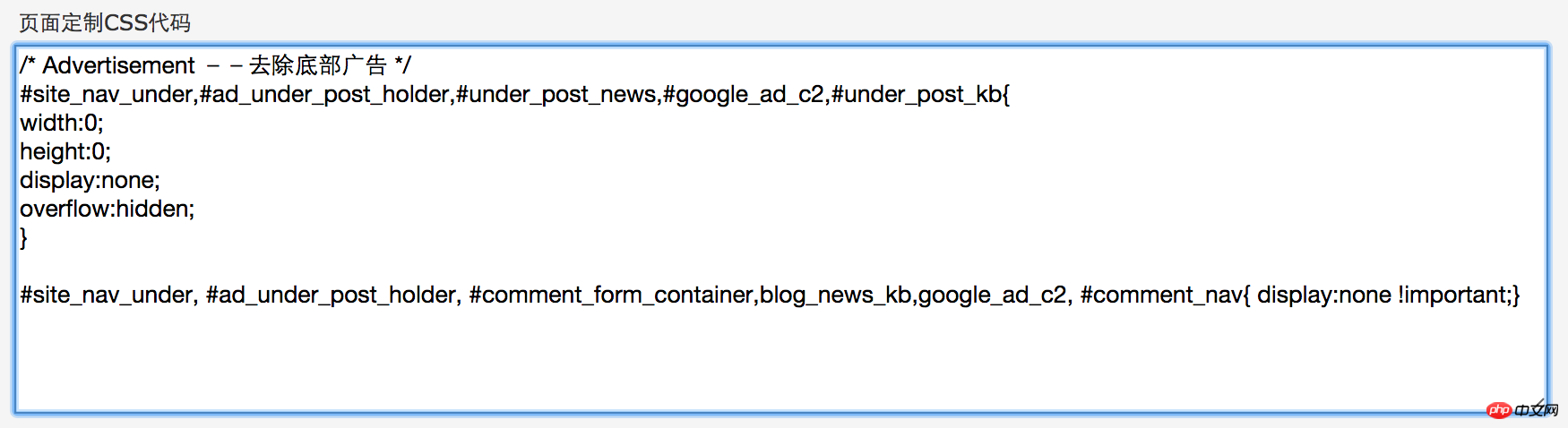
1. Same as above, enter the "Settings" interface and add the code to the css, such as:

Code:
{:;:;:;:;
}2. Some other simple HTML codes (blog sidebar announcement)
<!-- 添加头像 --><img src="http://pic.cnitblog.com/avatar/591357/20150510230324.png" alt="Bing_Ma的头像" class="img_avatar" /><br /><!-- 添加自己的GitHub链接 --><br /> <p >GitHub: <a href="https://github.com/SpongeBob-GitHub"><span class="s3">SpongeBob</span></a> <!-- 添加邮箱 --><br />E-mail : <a href="mailto:1605319671@qq.com">1605319671@qq.com</a></p><br />
(3) Copying is prohibited
Add CSS code:
/* 禁止页面,选中 复制
*/
html,body{moz-user-select: -moz-none;-moz-user-select: none;-o-user-select:none;-khtml-user-select:none;
-webkit-user-select:none;-ms-user-select:none;user-select:none;
} The above is the CSS & HTML For detailed introduction, please pay attention to the PHP Chinese website (www.php.cn) for more related content!

