Emmet插件是一种简化开发的工具,不难发现在前端开发的过程中,很大一部分的工作内容是 HTML、CSS 代码的编写。尤其是没有编辑器的帮助或者工具的使用时效率会特别低下。所以根据HTML和CSS语言的特点诞生了 Emmet(前身是Zen Coding),它可以帮助你更快的进行前端开发,实现自动补齐、填充和代码生成等功能,在它的帮助下能极大的提高代码编写的效率,更有效率的进行前端开发。
一、安装emmet:packages安装
下面方法适用于 sublime text 3。
1、安装 Package ctrl: 使用 ctrl + ~ 打开控制台,输入以下代码:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener(urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen('http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
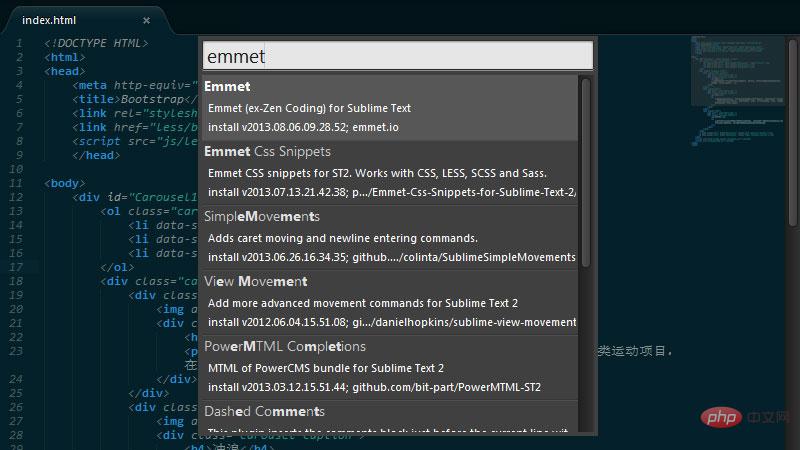
2、在 Package ctrl 中选择 Install package;
3、搜索 emmet 并安装。

二、快速编写HTML代码
先来看一下这个插件的效果,
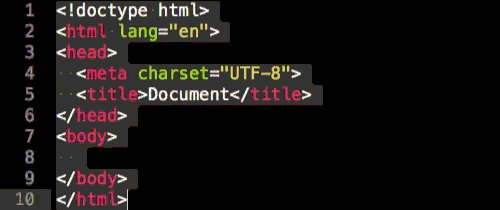
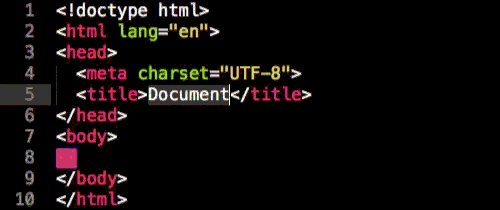
新建一个HTML文档,输入“!”或“html:5”,然后按Tab键:

基本语法:
1、生成后代元素:> 大于号表示后面要生成的内容是当前标签的后代
命令:nav>ul>li
每个命令输完后按下Tab键即可快速得到代码
<nav>
<ul>
<li></li>
</ul>
</nav>2、生成兄弟元素:+ 加号表示后面的元素和前面的元素是兄弟元素
命令:p+p+bq 得到代码如下:
<p></p> <p></p> <blockquote></blockquote>
3、生成上级元素:^ 表示^后面的元素与^前面的元素的父元素是平级,即兄弟元素。一个^表示提升一个层级,两个提升两级
命令:p+p>p>span+em^bq 得到代码如下:
<p></p>
<p>
<p><span></span><em></em></p>
<blockquote></blockquote>
</p>命令:p+p>p>span+em^^bq 得到代码如下:
<p></p>
<p>
<p><span></span><em></em></p>
</p>
<blockquote></blockquote>4、生成类名: . Emmet 默认的标签为 p ,如果我们不给出标签名称的话,默认就生成 p 标签。Emmet会根据父标签进行判定。比如在ff6d136ddc5fdfeffaf53ff6ee95f185中输入.item,就会生成651c54dc34cdaa32aec3e0feccf99af6bed06894275b65c1ab86501b08a632eb。
命令:.container 得到代码如下:
<p class="container"></p>
如果想生成多个类名可连续写
命令: .container.wrapper.more 得到代码如下:
<p class="container wrapper more"></p>
5、生成ID:#
命令:#container 得到代码如下:
<p id="container"></p>
6、生成分组:() 用括号进行分组,这样可以更加明确要生成的结构,特别是层次关系
命令:(.foo>h1)+(.bar>h2) 得到代码如下:
<p class="foo">
<h1></h1>
</p>
<p class="bar">
<h2></h2>
</p>7、重复生成多份:* *号后面是想重复生成的份数
命令:ul>li*5 得到代码如下:
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>8、对生成内容依次编号:$ $就表示一位数字,只出现一个的话,就从1开始。如果出现多个,就从0开始。如果我想生成三位数的序号,那么要写三个$
命令:ul>li.item$*5 得到代码如下:
<ul>
<li class="item1"></li>
<li class="item2"></li>
<li class="item3"></li>
<li class="item4"></li>
<li class="item5"></li>
</ul>只能这样单调的生成序号?对于强大的 Emmet 来说,肯定不会了,我们也可以在 $ 后面增加 @- 来实现倒序排列:
命令:ul>li.item$@-*5 得到代码如下:
<ul>
<li class="item5"></li>
<li class="item4"></li>
<li class="item3"></li>
<li class="item2"></li>
<li class="item1"></li>
</ul>同样,我们也可以使用 @N 指定开始的序号
命令:ul>li.item$@3*5 得到代码如下:
<ul>
<li class="item3"></li>
<li class="item4"></li>
<li class="item5"></li>
<li class="item6"></li>
<li class="item7"></li>
</ul>至于ul>li.item$@-3*5 生成什么你们自己琢磨吧!
9、生成自定义属性:[attr] 中括号里面的内容是你想添加的属性
命令:td[rowspan=2 colspan=3 title] 得到代码如下:
<td rowspan="2" colspan="3" title=""></td>
10、生成文本内容:{} 大括号里面是你想添加的文本内容
命令:a{Click me} 得到代码如下:
<a href="">Click me</a>
命令:p>{Click }+a{here}+{ to continue} 得到代码如下:
<p>Click <a href="">here</a>to continue</p>
到此为止基本语法内容也就这么多,剩下的就是加强理解与练习了。
注意:在写命令的时候,你可能为了代码的可读性,使用一些空格什么的排版一下,这将会导致代码无法使用。但是{}[]中可存在空格
ul>li.item${item$}*3
<ul>
<li class="item1">item1</li>
<li class="item2">item2</li>
<li class="item3">item3</li>
</ul>#content>.article>h1.ok[title=parpername][style=color:#000;]+h3.no[title=subname][style=color:#fff;]+p.words
<p id="content">
<p class="article">
<h1 class="ok" title="papername" style="color:#000;"></h1>
<h3 class="no" title="subname" style="color:#fff;"></h3>
<p class="words"></p>
</p>
</p> 练习的过程中我们可以试着反推出命令行
<p class="header">
<ul class="nav">
<li><a href="" style="block"><span>name</span></a></li>
<li><a href="" style="block"><span>name</span></a></li>
<li><a href="" style="block"><span>name</span></a></li>
<li><a href="" style="block"><span>name</span></a></li>
<li><a href="" style="block"><span>name</span></a></li>
<li><a href="" style="block"><span>name</span></a></li>
</ul>
</p> <table>
<thead>
<td class="col1"></td>
<td class="col2"></td>
<td class="col3"></td>
<td class="col4"></td>
</thead>
<tbody>
<tr class="row01">
<td class="col1"></td>
</tr>
<tr class="row02">
<td class="col2"></td>
</tr>
<tr class="row03">
<td class="col3"></td>
</tr>
</tbody>
<tfoot>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tfoot>
</table> <html>
<head>
<title></title>
<style type="text/css"></style>
<script src="abc1.js" type="text/javascript"></script>
<script src="abc2.js" type="text/javascript"></script>
<script src="abc3.js" type="text/javascript"></script>
</head>
<body>
<p class="content">
<p class="nav">
<ul>
<li><a href=""><span></span></a></li>
</ul>
</p>
</p>
<p class="sidebar">
<p class="top"></p>
<p class="middle"></p>
<p class="bottom"></p>
</p>
<p class="mian">
<p class="article">
<h1>article1</h1>
</p>
<p class="article">
<h1>article2</h1>
</p>
<p class="article">
<h1>article3</h1>
</p>
</p>
</body>
<p class="footer">copyright</p>
</html>这些代码的命令你反推出来了吗?
1.命令:.header>ul.nav>li*6>a[style=block]>span{name}
2.命令:table>(thead>td.col$*4)+(tbody>tr.row$$*3>td.col$)+(tfoot>td*5)
3.命令: html>(head>title+style[type=text/css]+script[type=text/javascript][src=abc$.js]*3)+(body>(.content>.nav>ul>li>a>span)+(.sidebar>.top+.middle+.bottom)+(.mian>.article*3>h1{article$}))+(.footer{copyright})
三、emmet在HTML与CSS中的应用
emmet除了能快速编辑出上面的代码以外,还有一些其他代码也可快速编辑,具体的、全面的快速编辑方式,还请浏览emmet官方文档(有详细说明哦!)
下面只列出一些常用的快速编辑方式
命令:link
<link rel="stylesheet" href="" />
命令:script:src
<script src=""></script>
命令:img
<img src="" alt="" />
命令:inp
<input type="text" name="" id="" />
命令:input:p
<input type="password" name="" id="">
命令:btn 结果:bb9345e55eb71822850ff156dfde57c865281c5ac262bf6d81768915a4a77ac0
命令:btn:s 结果:c415d2ff3ee673aea99c9206d2287ae565281c5ac262bf6d81768915a4a77ac0
命令:btn:r 结果:0591dd1605cd9fede629cec77b0617d165281c5ac262bf6d81768915a4a77ac0
CSS中缩写
单位:
- p 表示%
- e 表示 em
- r表示 rem
宽度:
命令:w100 结果:width:100px; 默认单位px
命令:w100p 结果:width:100%;
高度:
命令:h100r 结果:height: 100rem;
颜色:
命令:c#3 结果: color: #333;
命令:c#e0 结果: color: #e0e0e0;
命令:c#fc0 结果: color: #ffcc00;
CSS3前缀:
- w 表示 -webkit-
- m 表示 -moz-
- s 表示 -ms-
- o 表示 -o-
命令:-wmso-transform
结果:
-webkit-transform: ;
-moz-transform: ;
-ms-transform: ;
-o-transform: ;
transform: ;
属性模糊匹配:
如果有些缩写你拿不准,Emmet会根据你的输入内容匹配最接近的语法,比如输入ov:h、ov-h、ovh和oh,生成的代码是相同的:
所以在平时使用的时候可留意emmet的提示
命令:h10p+m5e 结果:height: 10%;margin: 5em;
四、定制Emmet插件
- 添加新缩写或更新现有缩写,可修改snippets.json文件
- 更改Emmet过滤器和操作的行为,可修改preferences.json文件
- 定义如何生成HTML或XML代码,可修改syntaxProfiles.json文件
这里都是英文文档,没有英语基础的同学可就有点抓瞎了。
“公欲利其事,必先利其器”,在前端的开发过程中,掌握一些开发工具的使用技巧,能够使开发过程变得轻松快捷,更有利于关注于代码程序的开发。
 HTML超文本标记语言--超在那里?(文档分析)Aug 02, 2022 pm 06:04 PM
HTML超文本标记语言--超在那里?(文档分析)Aug 02, 2022 pm 06:04 PM本篇文章带大家了解一下HTML(超文本标记语言),介绍一下HTML的本质,HTML文档的结构、HTML文档的基本标签和图像标签、列表、表格标签、媒体元素、表单,希望对大家有所帮助!
 html和css算编程语言吗Sep 21, 2022 pm 04:09 PM
html和css算编程语言吗Sep 21, 2022 pm 04:09 PM不算。html是一种用来告知浏览器如何组织页面的标记语言,而CSS是一种用来表现HTML或XML等文件样式的样式设计语言;html和css不具备很强的逻辑性和流程控制功能,缺乏灵活性,且html和css不能按照人类的设计对一件工作进行重复的循环,直至得到让人类满意的答案。
 web前端笔试题库之HTML篇Apr 21, 2022 am 11:56 AM
web前端笔试题库之HTML篇Apr 21, 2022 am 11:56 AM总结了一些web前端面试(笔试)题分享给大家,本篇文章就先给大家分享HTML部分的笔试题(附答案),大家可以自己做做,看看能答对几个!
 HTML5中画布标签是什么May 18, 2022 pm 04:55 PM
HTML5中画布标签是什么May 18, 2022 pm 04:55 PMHTML5中画布标签是“<canvas>”。canvas标签用于图形的绘制,它只是一个矩形的图形容器,绘制图形必须通过脚本(通常是JavaScript)来完成;开发者可利用多种js方法来在canvas中绘制路径、盒、圆、字符以及添加图像等。
 html5废弃了哪个列表标签Jun 01, 2022 pm 06:32 PM
html5废弃了哪个列表标签Jun 01, 2022 pm 06:32 PMhtml5废弃了dir列表标签。dir标签被用来定义目录列表,一般和li标签配合使用,在dir标签对中通过li标签来设置列表项,语法“<dir><li>列表项值</li>...</dir>”。HTML5已经不支持dir,可使用ul标签取代。
 html中document是什么Jun 17, 2022 pm 04:18 PM
html中document是什么Jun 17, 2022 pm 04:18 PM在html中,document是文档对象的意思,代表浏览器窗口的文档;document对象是window对象的子对象,所以可通过“window.document”属性对其进行访问,每个载入浏览器的HTML文档都会成为Document对象。
 html5支持boolean值属性吗Apr 22, 2022 pm 04:56 PM
html5支持boolean值属性吗Apr 22, 2022 pm 04:56 PMhtml5支持boolean值属性;boolean值属性指是属性值为true或者false的属性,如input元素中的disabled属性,不使用该属性表示值为flase,不禁用元素,使用该属性可以不设置属性值表示值为true,禁用元素。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

Dreamweaver Mac version
Visual web development tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

SublimeText3 Mac version
God-level code editing software (SublimeText3)

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),







