 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Seven Questions and Answers to JavaScript Interview Questions That Are Easily Overlooked_Javascript Skills
Seven Questions and Answers to JavaScript Interview Questions That Are Easily Overlooked_Javascript SkillsThis question is the last question in a set of front-end interview questions I asked. It is used to test the interviewer's comprehensive JavaScript ability. Unfortunately, in the past two years so far, almost no one can answer it completely. It is not It's difficult just because most interviewers underestimate him.
The topic is as follows:
function Foo() {
getName = function () { alert (1); };
return this;
}
Foo.getName = function () { alert (2);};
Foo.prototype.getName = function () { alert (3);};
var getName = function () { alert (4);};
function getName() { alert (5);}
//请写出以下输出结果:
Foo.getName();
getName();
Foo().getName();
getName();
new Foo.getName();
new Foo().getName();
new new Foo().getName();
The answer is:
function Foo() {
getName = function () { alert (1); };
return this;
}
Foo.getName = function () { alert (2);};
Foo.prototype.getName = function () { alert (3);};
var getName = function () { alert (4);};
function getName() { alert (5);}
//答案:
Foo.getName();//2
getName();//4
Foo().getName();//1
getName();//1
new Foo.getName();//2
new Foo().getName();//3
new new Foo().getName();//3
This question is based on my previous development experience and various JS pitfalls I encountered. This question involves many knowledge points, including variable definition promotion, this pointer pointing, operator priority, prototype, inheritance, global variable pollution, object attribute and prototype attribute priority, etc.
This question contains 7 questions, please explain them below.
First question
Let’s first look at what was done in the first half of this question. First, we defined a function called Foo, then created a static property called getName for Foo to store an anonymous function, and then created a new prototype object for Foo. An anonymous function called getName. Then a getName function is created through the function variable expression, and finally a getName function is declared.
The first question, Foo.getName, naturally accesses the static properties stored on the Foo function, which is naturally 2. There is nothing to say.
Second question
The second question is to call the getName function directly. Since it is called directly, it is accessing the function called getName in the current scope above, so it has nothing to do with 1 2 3. Many interviewers answered this question as 5. There are two pitfalls here, one is variable declaration promotion, and the other is function expression.
1. Variable declaration improvement
That is, all declared variables or declared functions will be promoted to the top of the current function.
For example, the following code:
console.log('x' in window);//true
var x;
x = 0;
When the code is executed, the js engine will raise the declaration statement to the top of the code and become:
var x;
console.log('x' in window);//true
x = 0;
2. Function expression
var getName and function getName are both declaration statements. The difference is that var getName is a function expression, while function getName is a function declaration. For more information on how to create various functions in JS, you can read the classic JS closure interview questions that most people do wrong. This article has detailed explanations.
The biggest problem with function expressions is that js will split this code into two lines of code and execute them separately.
For example, the following code:
console.log(x);//输出:function x(){}
var x=1;
function x(){}
The actual executed code is to first split var x=1 into two lines: var x; and x = 1;, and then raise the two lines var x; and function x(){} to the top to become:
var x;
function x(){}
console.log(x);
x=1;
So the x declared by the final function covers the x declared by the variable, and the log output is the x function.
Similarly, the final execution of the code in the original question is:
function Foo() {
getName = function () { alert (1); };
return this;
}
var getName;//只提升变量声明
function getName() { alert (5);}//提升函数声明,覆盖var的声明
Foo.getName = function () { alert (2);};
Foo.prototype.getName = function () { alert (3);};
getName = function () { alert (4);};//最终的赋值再次覆盖function getName声明
getName();//最终输出4
Third question
The third question, Foo().getName(); first executes the Foo function, and then calls the getName attribute function of the return value object of the Foo function.
The first sentence of the Foo function getName = function () { alert (1); }; is a function assignment statement. Note that it does not have a var declaration, so first look for the getName variable in the current Foo function scope, and there is none. Then look to the upper layer of the current function scope, that is, the outer scope, to find whether it contains the getName variable. It is found, which is the alert(4) function in the second question. Assign the value of this variable to function(){alert(1) }.
Here is actually the getName function in the outer scope that is modified.
Note: If it is still not found here, it will search all the way up to the window object. If there is no getName attribute in the window object, create a getName variable in the window object.
After that, the return value of the Foo function is this, and there are already many articles on the this problem of JS in the blog garden, so I won’t go into more details here.
To put it simply, the point of this is determined by the calling method of the function. In the direct calling method here, this points to the window object.
The Foo function returns the window object, which is equivalent to executing window.getName(), and the getName in the window has been modified to alert(1), so 1 will be output in the end
Two knowledge points are examined here, one is the issue of variable scope and the other is the issue of this pointing.
Question 4
Call the getName function directly, which is equivalent to window.getName(), because this variable has been modified when the Foo function is executed, and the result is the same as the third question, which is 1
Fifth question
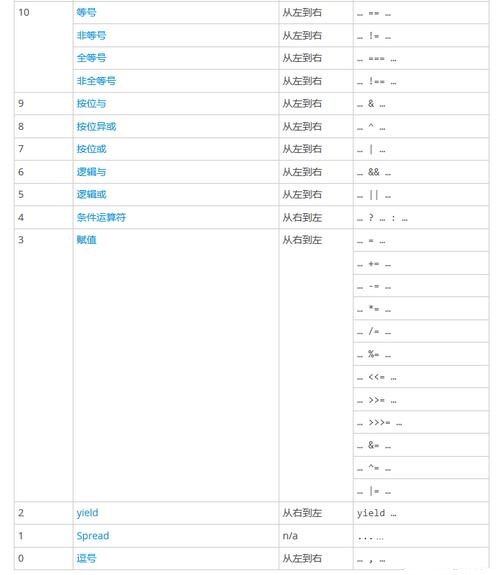
The fifth question is new Foo.getName(); , what is examined here is the operator priority issue of js.


By looking up the table above, we can know that the priority of point (.) is higher than the new operation, which is equivalent to:
new (Foo.getName)();
So the getName function is actually executed as a constructor, and 2 pops up.
Question 6
The sixth question is new Foo().getName(). First of all, the operator precedence brackets are higher than new. The actual execution is
(new Foo()).getName()
Then the Foo function is executed first, and Foo, as a constructor, has a return value, so here we need to explain the return value of the constructor in js.
Constructor return value
In traditional languages, constructors should not have a return value. The return value of the actual execution is the instantiated object of this constructor.
In js, constructors can have return values or not.
1. If there is no return value, the instantiated object will be returned as in other languages.

2. If there is a return value, check whether the return value is a reference type. If it is a non-reference type, such as a basic type (string, number, boolean, null, undefined), it is the same as no return value, and its instantiated object is actually returned.

3. If the return value is a reference type, the actual return value is this reference type.

In the original question, this is returned, and this originally represents the current instantiated object in the constructor, so the Foo function finally returns the instantiated object.
Then call the getName function of the instantiated object. Because no attributes are added to the instantiated object in the Foo constructor, we look for getName in the prototype object of the current object and find it.
The final output is 3.
Question 7
The seventh question, new new Foo().getName(); is also an operator priority issue.
The final actual execution is:
new ((new Foo()).getName)();
First initialize the instantiated object of Foo, and then use the getName function on its prototype as the constructor new again.
The final result is 3
Finally
As far as answering questions is concerned, the first question can be answered correctly 100% of the time, the second question can only be answered correctly 50% of the time, the third question can be answered correctly not many, and the fourth question can be answered very, very rarely . In fact, there are not many tricky and bizarre uses for this question. They are all scenarios that you may encounter. Most people with 1 to 2 years of work experience should be completely correct.
I can only say that some people are too impatient and dismissive. I hope everyone can understand some features of js through this article.
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Zend Studio 13.0.1
Powerful PHP integrated development environment

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.





