 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Basic introduction to javascript that must be learned every day_javascript skills
Basic introduction to javascript that must be learned every day_javascript skillsStarting from today, I will lead my new friends to start from understanding javascript and advance to the realm of masters step by step. No other nonsense. From now on, we will start from the introductory stage step by step.
Let’s introduce the life experience of JavaScript. Otherwise, everyone will have a very big misunderstanding of JavaScript. We have talked too much about its history. I can’t remember it. I didn’t pass the history when I started school
JS is not related to the Java language that we often use to develop background programs. Their scope of use is also very different. JS is only used in HTML to add, delete, modify and check document nodes, and to build a system that communicates with the server. It’s just an interpreted language. This is just the simplest understanding. Later we will study JavaScript in detail. Well, let’s start with grammar. Although I said no more nonsense, I feel that I am still like this. It’s long-winded, okay, don’t mind it. Friends who want to cultivate to become great gods, please bear with me for a while.
I have to make it clear that people who read this article are by default friends who have a basic knowledge of HTML. If you don’t understand the following code, please understand it first and then practice it. Unique secrets are not something that ordinary people can practice. What if you go crazy?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title></title>
</head>
<body>
<h1 id="javascript大神修炼记">javascript大神修炼记</h1>
<div>………………</div>
<script type="text/javascript">
function MyFun(){
……
}
</script>
</body>
</html>
Everyone should be familiar with this kind of code. One more thing I have to say is that the script tag is written differently from what you see in textbooks. I write it in the body tag, and it is still written in the body The label is at the end. This is because the loading order of the web page is from top to bottom, rendering by node, and the resources are also loaded one by one from top to bottom. As for the resource response speed, it depends on the server and the current access situation. This is a digression. When the page is rendered to the script tag one by one from top to bottom, the JavaScript code begins to be parsed. If the JavaScript code operates on the document node, then it can correctly obtain the node object. Otherwise, there will be a risk of code execution errors. . So our script tag is not written in the head tag.
Let’s take a look at the syntax. Let’s first explain it in the way of getting started with the program. Otherwise, some friends may not be able to accept it if we directly operate the document node. When it comes to programs, you will have to come into contact with OOP later, so we will talk about classes now. , function, variable, if you feel unfamiliar, don’t be afraid. I used to be like this, but gradually I can understand it. I believe you can do the same. In JavaScript, classes and functions have the concept of mutual conversion, so there are still many There is a problem with understanding, so I decided to start with functions and not let everyone come into contact with the concept of classes
function WriteMyName(){
console.log("My name is MrDream");
}
WriteMyName();

I am using the chrome browser, press F12, enter the console panel, and debug the code. You should also get used to using this browser. Later, if you see me debugging a lot, you will also like this browser. If you use it, you will naturally become accustomed to using it for code debugging.
Earlier I declared a function WriteMyName using the function keyword. In the method body, I just wrote a simple console.log ("My name is MrDream"), and then directly used the function name plus a bracket
WriteMyName(), so that you can execute the content in the previous function body. The content is to print a sentence. The printed content is My name is MrDream. Now everyone only needs to understand that console.log means printing. .
A brief summary of the function body declaration syntax function function name(){function body}
Next let’s take a look at functions with parameters
function WriteMyName(_your_name){
console.log(_your_name);
}
WriteMyName("My name is MrDream");

The difference between the function declared now and the previous function is that the printed content is passed in the form of parameters. The advantage is that when we called WriteMyName() before, we only printed the fixed content. However, now, we You can write WriteMyName("Madaha") like this, write any name in a pair of double quotes, and we can print it out. Isn't it more convenient? Let's take a look

The flexibility is much higher than before. We can pass any string name to the function body. Remember, strings must have a pair of quotation marks outside, otherwise, errors will occur. Currently You still can’t understand why. Next, we will continue to talk about the declaration of variables. First, we have to understand what variables are and their functions
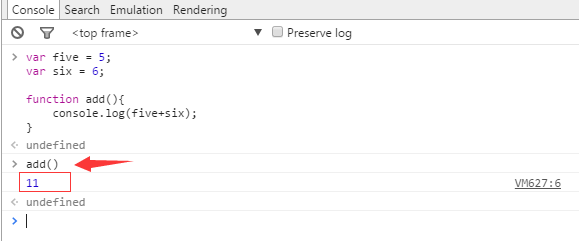
var five = 5;
var six = 6;
function add(){
console.log(five+six);
}
我们同样是使用函数名+括号进行函数调用 add(),我们来看一下效果

函数体里面仍然是一句打印语句,打印的结果是11,5+6=11,没有错吧,如果我们要做其他值的加法,怎么办呢?是不是要修改变量呢,对了,前面的var就是用来声明变量的关键字,我们声明了一个five和一个six,并且给他们赋值,然后,打印这两个变量相加。
是不是觉得我们每次想打印的时候,都要修改函数体里面的变量,这样就很麻烦了,那们我们来试一个传递参数的函数
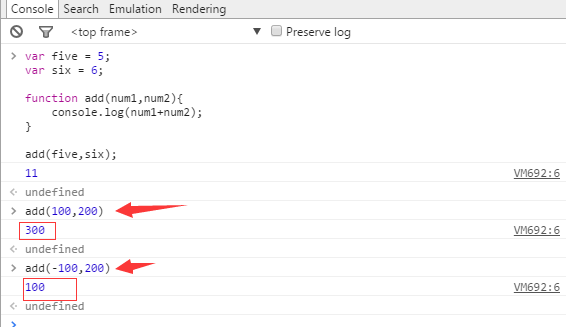
var five = 5;
var six = 6;
function add(num1,num2){
console.log(num1+num2);
}
add(five,six);

我们在函数num1,num2处的位置分别传入了变量five,six同样打印出来正确的结果,这样,我们就可以方便地传入其他的值了

现在看一下,我们可以传入变量,也可以传入数字,正负均可,如果需要使用不固定的值在函数体进行计算的时候,我们就需要把这个函数写在带参数的函数。
总结一下,我们今天学会了什么?
第一,javascript是用来干什么的
第二,javsscript代码放在页面的什么位置最合适
第三,变量的声明,用什么关键字
第四,我们学会了函数的声明(带参数,不带参数,带参数的原因),用什么关键字
哈哈 离大神又更近了一步,希望大家再接再厉,坚持下去,一定会有所收获。
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。
 20+道必知必会的Vue面试题(附答案解析)Apr 06, 2021 am 09:41 AM
20+道必知必会的Vue面试题(附答案解析)Apr 06, 2021 am 09:41 AM本篇文章整理了20+Vue面试题分享给大家,同时附上答案解析。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Zend Studio 13.0.1
Powerful PHP integrated development environment

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

Dreamweaver Mac version
Visual web development tools

Atom editor mac version download
The most popular open source editor

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),






