 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Use jQuery's easydrag plug-in to implement a draggable DIV pop-up box_jquery
Use jQuery's easydrag plug-in to implement a draggable DIV pop-up box_jqueryEasyDrag is a jQuery plug-in for dragging page elements.
Before encountering the easydrag plug-in, it was not easy to implement a pop-up box!
It is often said that nothing comes for free, but this is not the case in the world of coding. More open source frameworks benefit us, but also poison us!
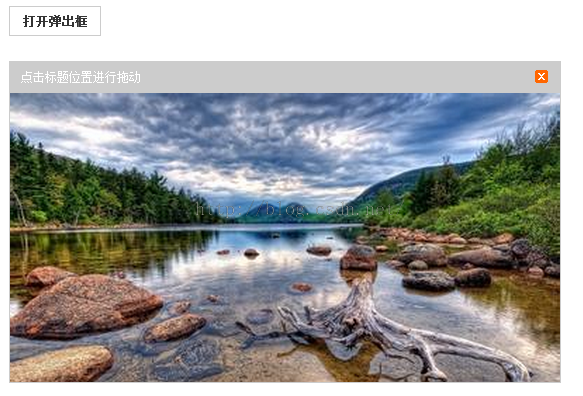
Stop talking nonsense and see the effect first:

All codes:
<!DOCTYPE HTML>
<html>
<head>
<title>easydrag实现可拖动的DIV弹出框</title>
<style>
/* 重置浏览器默认样式 */
body,h1,h2,h3,h4,h5,h6,p,ul,ol,li,form,img,dl,dt,dd,table,th,td,blockquote,fieldset,div,strong,label,em{margin:0;padding:0;border:0;}
ul,ol,li{list-style:none;}
input,button{margin:0;font-size:12px;vertical-align:middle;}
body{font-size:12px;font-family:Arial, Helvetica, sans-serif; color:#333; margin:0 auto; }
table{border-collapse:collapse;border-spacing:0;}
a{ color:#333; text-decoration:none;}
a:hover{ text-decoration:none;}
.wrap{ width:960px; margin:20px auto;}
.box{ display:none; background:#fff; border:1px solid #ccc; position:absolute;}
#popbox{ width:550px;height:320px;overflow:hidden;}
#handler{ width:98%; height:30px; line-height:30px; overflow:hidden; color:#fff; border-bottom:1px solid #ccc; background:#ccc; padding-left:2%; float:left;}
.btn{ display:block; width:90px; height:28px; border:1px solid #ccc; line-height:28px; text-align:center; margin-right:20px; float:left; display:inline; margin-right:15px; cursor:pointer;}
.close{ display:block; background:url(images/close.gif) no-repeat; width:13px; height:13px; float:right; text-indent:-999em; cursor:pointer; display:inline; margin:8px 12px 0 0;}
.head i{ float:left; font-style:normal;}
.content{ width:100%; float:left;}
.content img{width:100%;}
</style>
<!-- 使用百度的jquery在线cdn -->
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<!-- easydrag.js没有找到在线的cdn,大家可以自行下载 -->
<script type="text/javascript" src="js/easydrag.js"></script>
<script language="javascript">
$(function(){
//btn绑定click事件
$('.btn').click(function(){
//设置弹出框居中
$('#popbox').css({
left: ($(window).width() - $('#popbox').outerWidth())/2,
top: ($(window).height() - $('#popbox').outerHeight())/2 + $(document).scrollTop()
});
$('#popbox').easydrag();
//淡入已隐藏的div
$('#popbox').fadeIn();
$('#popbox').setHandler('handler');
$('.close').click(function(){
//淡出效果来隐藏弹出的div
$('#popbox').fadeOut();
});
});
});
</script>
</head>
<body>
<div class="wrap">
<b class="btn">打开弹出框</b>
<div id="popbox" class="box">
<div class="head" id="handler"><b class="close">关闭</b><i>点击标题位置进行拖动</i></div>
<div class="content"><a href="http://blog.csdn.net/xmtblog/"><img src="/static/imghwm/default1.png" data-src="images/img03.jpg" class="lazy" / alt="Use jQuery's easydrag plug-in to implement a draggable DIV pop-up box_jquery" ></a></div>
</div>
</div>
</body>
</html>
The above content is the editor’s introduction to using jQuery’s easydrag plug-in to realize a draggable DIV pop-up box. I hope it will be helpful to everyone!
 Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AM
Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AMDetailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AMLeverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AM
Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AMSo here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 Mobile Cheat Sheets for Mobile DevelopmentMar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets for Mobile DevelopmentMar 05, 2025 am 12:43 AMThis post compiles helpful cheat sheets, reference guides, quick recipes, and code snippets for Android, Blackberry, and iPhone app development. No developer should be without them! Touch Gesture Reference Guide (PDF) A valuable resource for desig
 Improve Your jQuery Knowledge with the Source ViewerMar 05, 2025 am 12:54 AM
Improve Your jQuery Knowledge with the Source ViewerMar 05, 2025 am 12:54 AMjQuery is a great JavaScript framework. However, as with any library, sometimes it’s necessary to get under the hood to discover what’s going on. Perhaps it’s because you’re tracing a bug or are just curious about how jQuery achieves a particular UI
 10 jQuery Fun and Games PluginsMar 08, 2025 am 12:42 AM
10 jQuery Fun and Games PluginsMar 08, 2025 am 12:42 AM10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PMArticle discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 jQuery Parallax Tutorial - Animated Header BackgroundMar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header BackgroundMar 08, 2025 am 12:39 AMThis tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Chinese version
Chinese version, very easy to use

Dreamweaver Mac version
Visual web development tools

WebStorm Mac version
Useful JavaScript development tools

Notepad++7.3.1
Easy-to-use and free code editor

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.





